あなたはそんな悩みを抱えていませんか?ブログを改善していくためには、アクセス解析は必ずするべきです。
でも、今までやったことがなかったら、どうすればいいかわかりませんよね。そんな方のために、この記事を書きました。
この記事を読めばアクセス解析の基礎的なことがわかるようになるはずです。アクセス解析には知っておくべき専門用語がいくつかあります。
しかし、似たような言葉が多くて違いが理解しにくいと思われる方も多いはず。そこでここでは、それぞれの用語がどんな意味なのかをわかりやすく解説しています。さらに、アクセス解析に必要なツールもご紹介。
ここでご紹介しているツールを使えば、効率よくアクセス解析ができますよ。それでは、今回はアクセス解析をする上で見るべきポイントとオススメのツールについてご説明します。
この記事が皆さんのアクセス解析のお役に立てば嬉しいです。
アクセス解析で見るべきポイントと知っておくべきワード
まずは、アクセス解析をする上で知っておくべきワードについて説明します。
どれもアクセス解析では欠かせない指標になるので要チェックです。
PV
PVはページビューのことです。
自分のサイトで閲覧されたページの数を表しています。
例えば、10人の人が1ページずつ読んでくれたら、10×1で10PV、2ページずつなら、10×2で20PVとなります。。
ユニークユーザー
PVはページの数でしたが、ユニークユーザー(UU)は人の数です。
自分のサイトに訪れた人が何人いるのかを表しています。
10人の人が訪問してくれたら、10UU、100人なら100UUとなります。
人の数なので、10人の人が2ページずつ読んでくれたらPVは20になりますが、UUは10です。
直帰率
「直帰」とは、読んで字のごとく、そのまま帰ってしまうという意味です。
アクセス解析で使われる直帰率というのは、サイトに来てくれたものの、1ページだけ見て、すぐにサイトから出て行ってしまった人の割合を表しています。
例えば、2人の人がサイトに訪れたとしましょう。
最初の人は、ページAを見たあと同じサイト内にあるページBも読みました。
一方、もう一人は、最初のページAだけを読んで、そのあとすぐに別のサイトを閲覧しに行きました。
この場合、ページAだけを見てサイトから出ていった人は2人のうち1人ですから、ページAの直帰率は50%となります。
これが直帰率です。
離脱率
「離脱」は、ユーザーがサイトから出ていくことを意味しています。
ここでいう離脱率は、そのページが、ユーザーが読んだ最後のページだった割合のことです。
少し分かりづらいかもしれませんので、例で見てみましょう。
4人のユーザーが次のような流れでページを読んだとします。
2人目:ページA→ページB→別のサイト
3人目:ページA→ページB→ページC→別のサイト
4人目:ページA→ページB→ページC→ページD→別のサイト
この場合、各ページの離脱率は次のようになります。
離脱率
ページB:33%(3回のアクセスのうち、1回だけBから別のサイトへ離脱)
ページC:50%(2回のアクセスのうち、1回だけCから別のサイトへ離脱)
ページD:100%(1回のアクセスのうち、1回Dから別のサイトへ離脱)
そのページへ最後にアクセスし、サイトを離れた回数を、ページビュー数で割った数ということです。
もしかしたら、「直帰率と離脱率の違いがわからない!」と思われているかもしれませんので、上の例の直帰率も載せておきます。
直帰率
ページB:0%(ページBから始まったアクセスがないため0)
ページC:0%(ページCから始まったアクセスがないため0)
ページD:0%(ページDから始まったアクセスがないため0)
つまり直帰率は、そのページから始まったアクセスのうち、すぐに他のサイトへ行ってしまった人の数をカウントしているのです。
平均ページ滞在時間
平均ページ滞在時間は、ユーザーがあるページに滞在した時間の平均値のことです。
この時間が長ければ、自分のサイトに長く居続けてくれているということを示しています。
WordPressでアクセス解析をする方法
ここからは、WordPressでアクセス解析をする方法をご説明します。
WordPressのアクセス解析には大きく分けて2つのやり方があります。
プラグインを使う
1つはプラグインを使う方法です。
WordPressには便利なプラグインがたくさん用意されていて、その中にはアクセス解析ができるものも多数あります。
始めるのが簡単なので、初心者にオススメの方法です。
Google Analyticsで解析する
もう1つは、GoogleAnalyticsを使用する方法です。
GoogleAnalyticsは、Googleが提供しているアクセス解析ツールで、高機能なのにほとんどの機能を無料で使えるということで、とても人気のツールです。
本格的にアクセス解析をする人なら、GoogleAnalyticsを使わない人はいないと言ってもいいぐらいの定番ツールになっています。
ただ、高機能なだけに見るべき指標が多く、また操作画面も少し難しいので、初心者の方はまずプラグインを使ってアクセス解析に少し慣れてからGoogleAnalyticsを使ってみるという流れをオススメします。
WordPressのアクセス解析にオススメのプラグイン3選
それではここから、WordPressのアクセス解析にオススメのプラグインをご紹介します。
プラグインは世の中にたくさんありますが、今回は特にオススメのプラグインを3つピックアップしました。
Jetpack

Jetpackの特徴
- WordPressの開発元が作ったプラグイン
- 簡単な解析ができる
- アクセス解析以外の機能が充実
JetpackはWordPressの開発元であるAutomatticが提供しているプラグインです。
アクセス解析の定番プラグインとして有名で、多くの人が利用しています。
画面が分かりやすくて操作しやすいので、初心者にオススメです。
Jetpackでは下のような項目を確認することができます。
- PV数
- ユニークユーザー数
- 検索キーワード
- リンクのクリック数
- リファラー(検索エンジン)
- ユーザーの国
また、アクセス解析ツールと言いながら、下に書いているようなアクセス解析以外の機能をたくさん持っているのが特徴です。
- SNS自動共有
- いいねボタンの設置
- ダウンタイム監視
- セキュリティ機能
- 画像最適化
- 投稿ページ下に関連記事を表示
アクセス解析の機能はシンプルなので詳細な分析には向いていませんが、初心者の人がアクセス解析を始めるときの第一歩としては十分に使えるプラグインです。
インストール方法
WordPress管理画面 – プラグイン – 新規追加 – 「Jetpack」で検索してインストール
設定
基本的に初期設定のままで問題ありません。
Slim Stat

Slim Statの特徴
- Jetpackよりも詳細な解析が可能
- リアルタイムの情報が確認できる
- シンプルで見やすいデザイン
Slim StatはJetpackよりも詳細なアクセス解析ができるプラグインです。
機能が充実していて、様々な指標を見ることができます。
また、リアルタイムの情報が見えることも特徴です。
画面はシンプルで見やすく、初心者でも問題なく扱えます。
Slim Statでは下のような項目を見ることができます。
- PV数
- ユニークユーザー数
- 直帰率
- 新規訪問者数
- 検索キーワード
- ユーザーの国、OS、ブラウザ、言語、モニター解像度
- 検索結果からの訪問者数
- リンクのクリック数
- リファラー(検索エンジン)
- アクセスログ
また、ボットや自分のデバイスからのアクセスをカウントしないようにできるなど、アクセス解析を正確に行うための設定が可能です。
インストール方法
WordPress.orgからプラグインをダウンロード→ WordPress管理画面からアップロードしてインストール
設定
ボットの巡回や自分自身のアクセスをカウントしないように設定することをオススメします。
Slim Statをインストール後、WordPress管理画面上から、Slimstat – 設定をクリック。
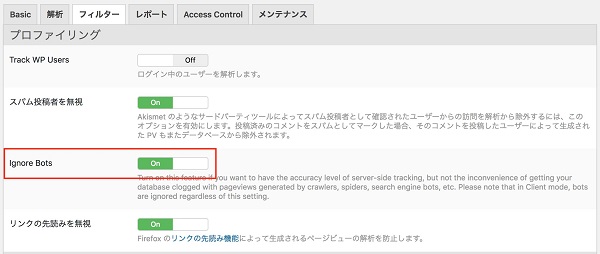
設定カテゴリーの「フィルター」にある下の項目をそれぞれ設定します。
・Ignore BotsをONに設定

→ボットのアクセスをカウントしなくなります
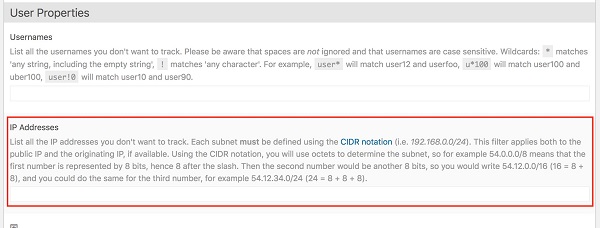
・IP Andresses(User Properties)に自分のIPアドレスを設定。

→自分の使っているデバイスからのアクセスをカウントしなくなります。
Count per Day

Count per Dayの特徴
- アクセスカウンターが設置できる
- 訪問者数を軸に解析
- 解析できるレベルは初級
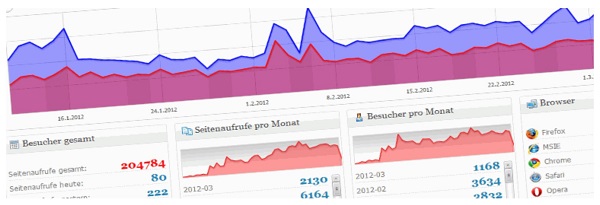
Count per Dayはアクセスカウンターが設置できる人気プラグイン。
アクセスカウンターというのは、その日に閲覧された回数(ページビュー数)や訪問者数をサイト上に表示する機能です。
閲覧数や訪問者数をユーザーに見せることでユーザーに人気記事をアピールし信頼感を与えられるというメリットがあります。
アクセス解析ツールでありながらユーザーにアプローチできる一石二鳥のツールなのです。
Count per Dayでは下のような項目を見ることができます。
- 訪問者数(今日、昨日、先週など)
- 記事別訪問者数
- PV
- ブラウザ
- 検索ワード
ホーム画面上には様々な角度から見た訪問者数が表示され、PVよりも人にフォーカスしているような印象を受けます。
また、直帰率が見れないなど、解析できる項目は限られています。
詳しくアクセス解析したい上級者には物足りない機能数ですが、初めて取り組む方にとっては有用なプラグインです。
インストール方法
WordPress管理画面 – プラグイン – 新規追加 – 「Count per Day」で検索してインストール
設定

WordPress管理画面 – 設定 – Count per Dayから、カウンターの数字をリセットするなど、様々な設定が可能です。
基本的に初期設定のままで問題ないので、必要に応じて変更してください。
まとめ
今回は、アクセス解析で知っておくべき指標からおすすめプラグインまでお届けしました。
ご紹介したプラグインは特に初心者の方にオススメです。
簡単に導入できるものばかりですので、ぜひ一度試してみてくださいね。
そして、アクセス解析に慣れてきて、もっと詳しく分析したいと感じるようになったら、Google Analyticsの導入も是非検討してみてください。




コメント