あなたはそんな疑問を持っていませんか?「アイキャッチ画像が大事だって書いてあるのを見たけど、どうやって設定すればいいの?」
初心者の方ならわからなくて当然でしょう。そんなあなたに読んで欲しいのがこの記事です。
ここではアイキャッチ画像について、誰でもわかるように優しく解説しています。
アイキャッチ画像がどういうものか、はっきり理解できますよ。さらに、アイキャッチ画像の設定方法や便利なプラグインも紹介しています。
ここに書いている説明を読めば、すぐにでもアイキャッチ画像を使いこなせるようになるでしょう。それでは、アイキャッチ画像がどういうものか、また、その設定方法とプラグインの紹介をしていきます。この記事が皆さんのお役に立てば嬉しいです。
アイキャッチ画像とは?
アイキャッチという言葉は、英語に直すと、Eye(目) Catch(捕まえる)です。
つまり、アイキャッチ画像とは、ユーザーの目を引くための画像のことを指します。
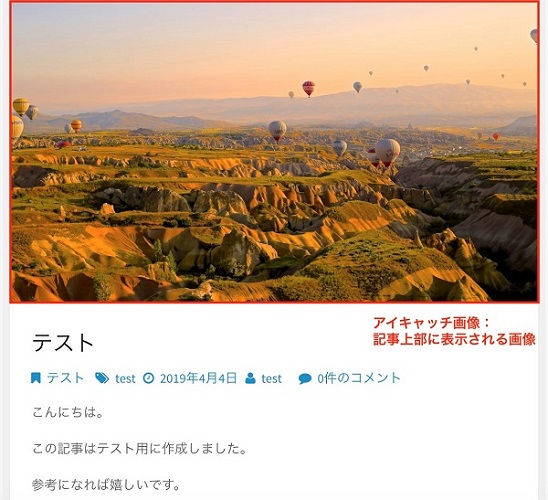
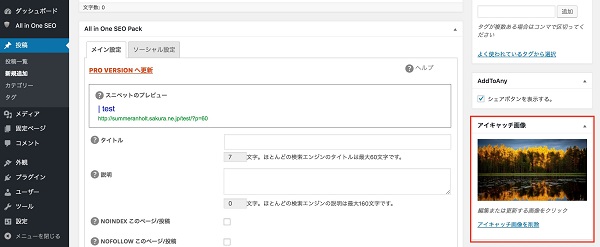
一般的に、アイキャッチ画像は下の画像のように記事の上部に表示され、そのページの印象を大きく左右します。

魅力的な画像を設定すればユーザーに興味を持ってもらえる確率が上がるため、アイキャッチ画像はとても重要な役割を持っています。
WordPressでアイキャッチ画像を設定する方法
さて、ここではWordPressの記事にアイキャッチ画像を設定する方法を見ていきましょう。
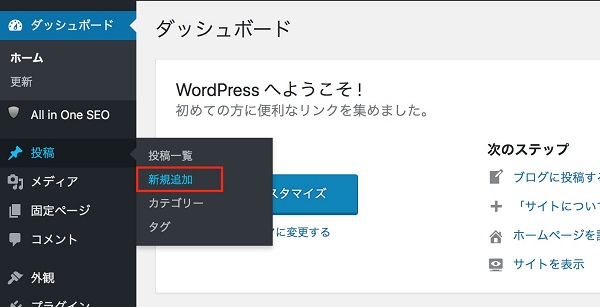
設定は、WordPress管理画面 – 投稿 – 新規追加をクリックして表示される画面で行います。

WordPress5.0から導入された新エディタ「Gutenberg」と旧エディタで設定手順が違うので、それぞれご紹介します。
新エディタ「Gutenberg」の場合
アイキャッチ画像の設定項目を表示する方法
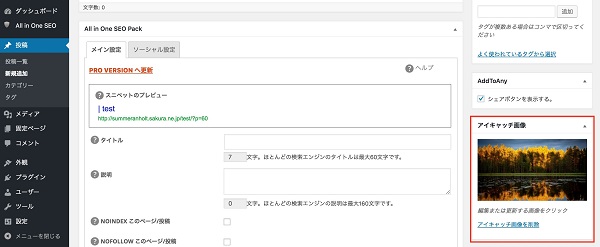
下の画像のように、画面上に「アイキャッチ画像」があれば、ここでご説明する設定は必要ありませんので、「2.1.2. アイキャッチ画像の設定」へ進んでください。
もし表示されていない場合は設定が必要なので、続きを読んでくださいね。

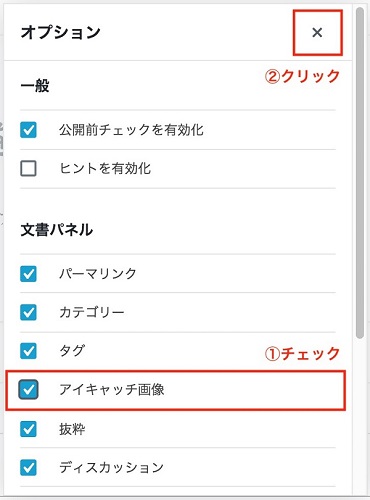
「アイキャッチ画像」が表示されていない人は、右上にある、点が縦に3つ並んでいるマークをクリック。

次に、一番下にある「オプション」をクリックします。

「アイキャッチ画像」にチェックを入れ、×印をクリックして画面を閉じてください。

これで、アイキャッチ画像の設定項目が表示されるようになります。

アイキャッチ画像の設定
続いて、アイキャッチ画像の設定方法です。
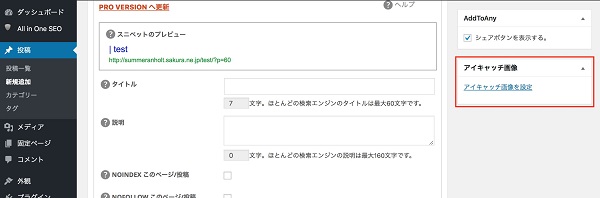
まずは、「アイキャッチ画像」の下矢印をクリック。

次に、「アイキャッチ画像を設定」をクリックします。

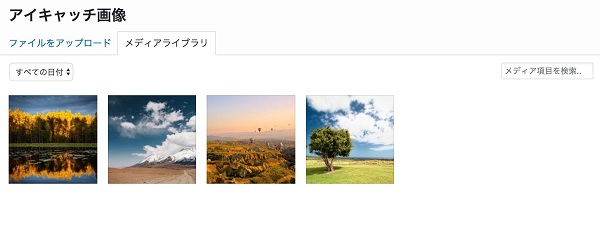
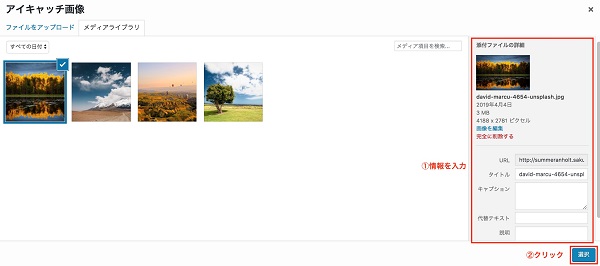
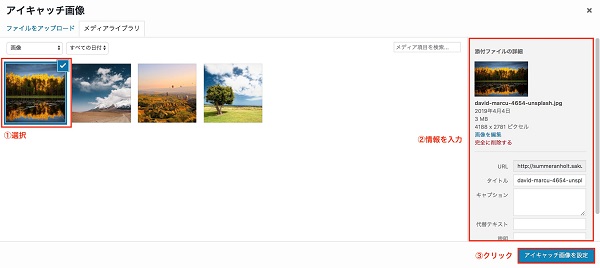
すると、下のような「アイキャッチ画像」という画面が開きます。

アップロード済みの画像の中からアイキャッチ画像を設定する場合は、「メディアライブラリ」タブに表示される画像から1枚選んでクリックしましょう。
もし、アイキャッチ用の画像を新しく追加したい場合は、「ファイルをアップロード」から追加してください。
画像を選択したら、右に表示される「添付ファイルの詳細」で、タイトルや代替テキストなど、画像に関する設定をして、「選択」ボタンを押します。

これでアイキャッチ画像の設定は完了です。

旧エディタの場合
アイキャッチ画像の設定項目を表示する方法
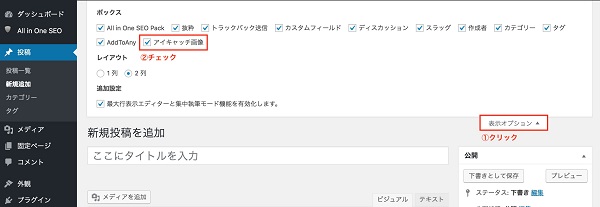
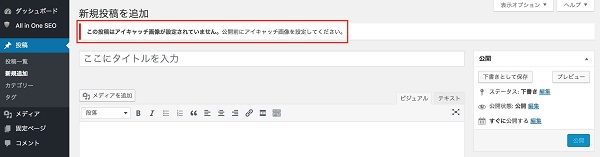
下の画像のように、投稿画面で「アイキャッチ画像」の欄がない人は、ここでご紹介する方法で表示しましょう。
もし表示されている場合は、「2.2.2. アイキャッチ画像の設定」へ進んでください。

投稿画面右上にある「表示オプション」をクリックし、「アイキャッチ画像」をクリックしてください。

これでアイキャッチ画像の欄が表示されます。

アイキャッチ画像の設定
次にアイキャッチ画像の設定方法です。
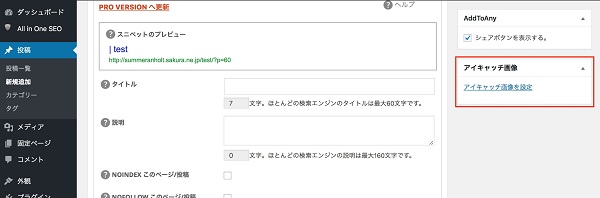
投稿画面にある「アイキャッチ画像を設定」をクリック。

「アイキャッチ画像」という画面が開くため、「メディアライブラリ」から設定した画像を選択し、右側の「添付ファイルの詳細」を埋めて「アイキャッチ画像を設定」ボタンを押します。
もし、メディアライブラリにない画像を設定したい場合は、「ファイルをアップロード」タブから画像をアップロードしてください。

これでアイキャッチ画像の設定は完了です。

便利なプラグイン
アイキャッチ画像に関連した便利なプラグインがいくつかあるので、ここでご紹介します。
なお、「3.1. Auto Post Thumbnail」と「3.2. Require Featured Image」は、旧エディタでのみ動作します。
使いたい方は、新エディタから旧エディタへ戻す方法を「3.5. (参考)旧エディタに戻す方法」でご紹介していますので、参考にしてください。
Auto Post Thumbnail

※旧エディタのみ対応
Auto Post Thumbnailは、アイキャッチ画像を自動で設定してくれるプラグイン。
記事の中で使われた1番はじめの画像をアイキャッチ画像として自動的に設定してくれます。
アイキャッチ画像を設定する場所が記事本文とは別のところにあるので、設定を忘れることがたまにあるんですよね。
でも、Auto Post Thumbnailを使えば、設定漏れを防ぐことができ、また、設定する手間もなくなるためとても便利です。
使い方は簡単。
まず、有効化するだけで、新規作成する記事は自動的にアイキャッチ画像が設定されるようになります。
さらに、作成済みの記事にも対応。
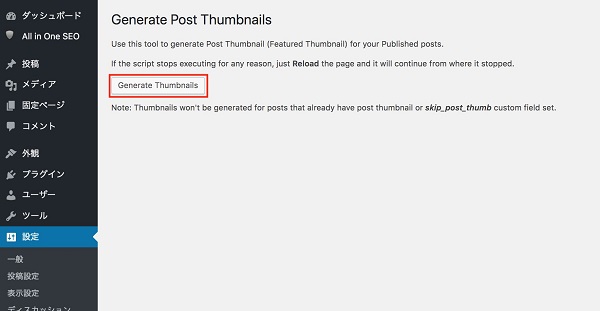
管理画面 – 設定 – Auto Post Thumbnailをクリックして表示される画面から、「Generate Thumbnails」を押すだけで、アイキャッチ画像が設定されていない既存記事も自動で設定してくれます。

Require Featured Image

※旧エディタのみ対応
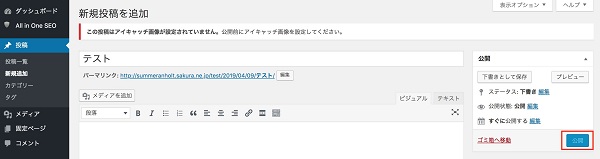
Require Featured Imageは、アイキャッチ画像が設定されていない場合に、記事投稿画面に警告を出してくれるプラグインです。

また、警告だけでなく、アイキャッチ画像を設定しないと「公開」ボタンが押せないようになっています。

設定漏れを防げるため、アイキャッチ画像をつけ忘れることが多い人にオススメです。
Easy Featured Images

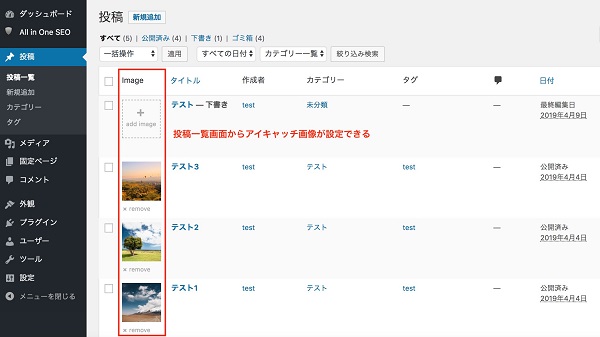
Easy Featured Imagesは、投稿一覧画面からアイキャッチ画像が設定できるプラグイン。
通常、アイキャッチ画像を設定する場合、記事それぞれの投稿画面を開いて、1つずつ設定します。

しかし、このプラグインを使えば、個別に投稿画面を開かなくても、投稿一覧画面から簡単にアイキャッチ画像を設定することができます。

作業効率がアップする、とても便利なプラグインです。
Default Featured Image

Default Featured Imageは、記事にアイキャッチ画像が設定されていない場合、あらかじめ指定しておいた画像をアイキャッチ画像として自動設定してくれるプラグインです。
記事を作るときにアイキャッチ画像の設定を忘れたとしても、このプラグインを有効化しておけば自動で設定してくれるため、漏れがなくなります。
使い方はシンプル。
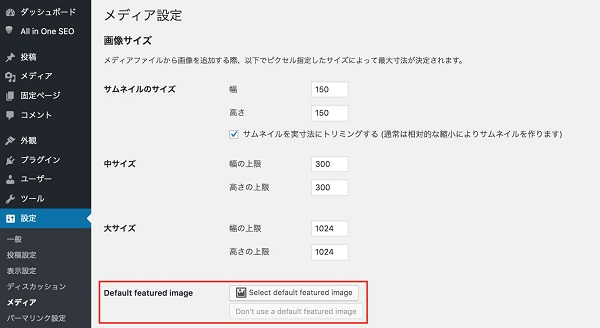
Default Featured Imageを有効化したら、管理画面 – 設定 – メディアの中に、「Default featured image」という項目が追加されます。

ここに画像を設定するだけでOKです。
(参考)旧エディタに戻す方法
上で紹介した「3.1. Auto Post Thumbnail」と「3.2. Require Featured Image」は、旧エディタでしか動作しません。
そこでここでは、新エディタから旧エディタへ戻せるプラグイン「Classic Editor」の使い方をご説明します。
プラグインをインストールして有効化するだけで、旧エディタに戻るのでとても簡単です。
それではまずはインストールから。
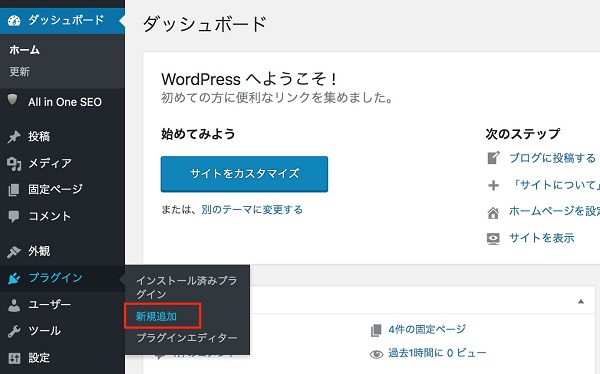
管理画面 – プラグイン – 新規追加をクリック。

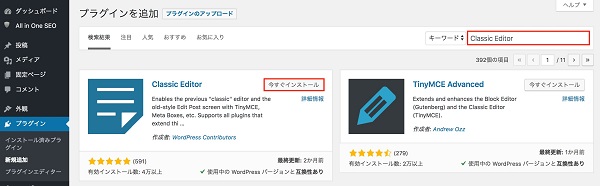
「プラグインの検索…」に「Classic Editor」を入力し、Classic Editorが出てきたら「今すぐインストール」ボタンを押してください。

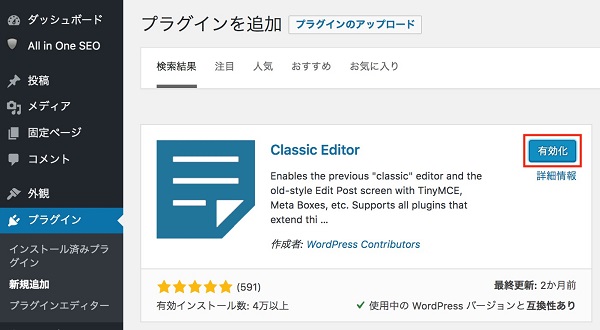
インストールが完了したら、「有効化」ボタンを押してプラグインを有効化しましょう。

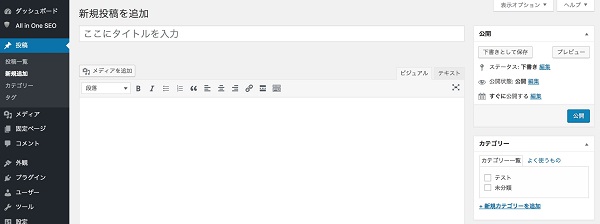
これで旧エディタに戻ります。

まとめ
今回はWordPressのアイキャッチ画像についてお届けしました。
アイキャッチ画像は記事のイメージを左右する大事な要素で、設定は必須と言って良いでしょう。
まだ設定していない人は、この記事を参考にアイキャッチ画像をつけるようにしてくださいね。
ご紹介したプラグインも非常に便利なので、ぜひ活用していただければと思います。




コメント