あなたはそう思ってこのページにたどり着いたのではないでしょうか?「よくTwiiter上でシェアしている人を見かけるけど、どうやっているの?」
初心者の方なら連携方法がわからないかもしれませんね。そんなあなたに朗報です。
実はWordPressの記事をTwitterにシェアする方法はとても簡単。
ちょっと設定するだけですぐに連携することができるんです。さらに、記事をシェアするだけでなく、サイト上にTwitterのタイムラインや個別のツイートを埋め込むことも可能です。この記事ではその方法についてもご紹介しているので、読めばWordPressとTwitterをお互いに連携させ合うことができますよ。それではここから、WordPressとTwitterを連携する方法をご説明します。
みなさんの悩みが解消することにこの記事がお役に立つことを願っています。
WordPressをTwitterに連携
まずは、WordPressをTwitterに連携する方法からご説明します。
この設定を行うと、WordPressで作成した記事を下記の画像のようなTwitterカード形式で表示できるようになり、見栄えがとてもよくなりますよ。

今回は、プラグイン「All in One SEO Pack」を使った方法をご紹介します。
All in One SEO Packをインストール
まずはAll in One SEO Packのインストールから始めましょう。
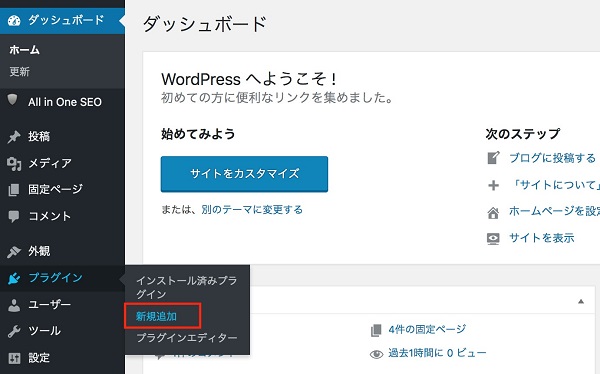
WordPressの管理画面 – プラグイン – 新規追加をクリック。

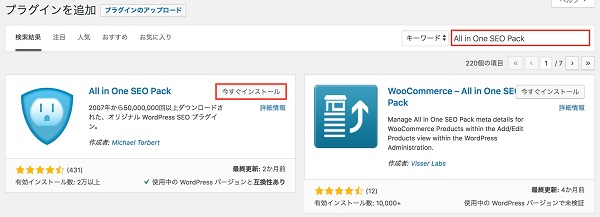
「プラグインの検索…」に「All in One SEO Pack」と入力し、All in One SEO Packが表示されたら、「今すぐインストール」ボタンをクリックしてください。

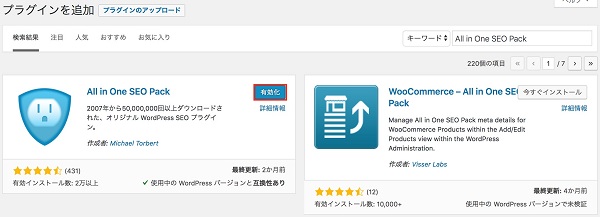
インストールが完了すると、「有効化」ボタンが出てくるので、クリックします。

これで、All in One SEO Packのインストールと有効化の完了です。
Twitter情報を設定
次は、All in One SEO PackにTwitterの情報を設定する手順をご説明します。
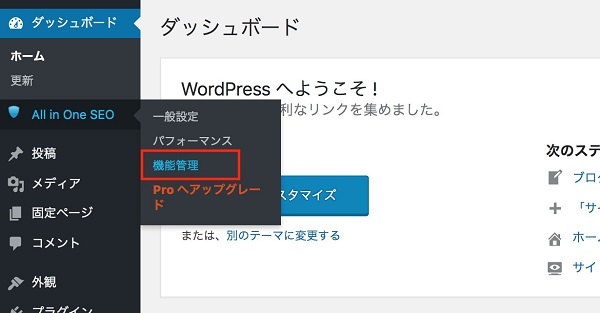
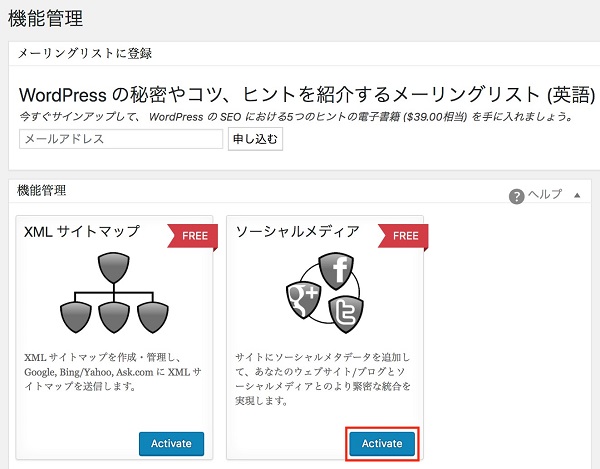
まずは、管理画面 – All in One SEO – 機能管理をクリック。

「ソーシャルメディア」のActivateボタンをクリックし、ソーシャルメディア機能を有効にします。

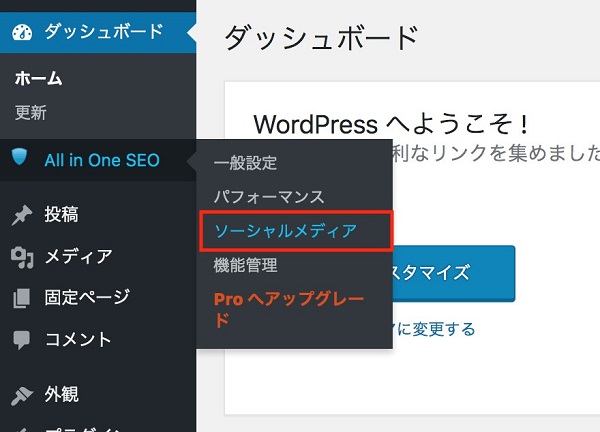
次に、管理画面 – All in One SEO – ソーシャルメディアをクリック。

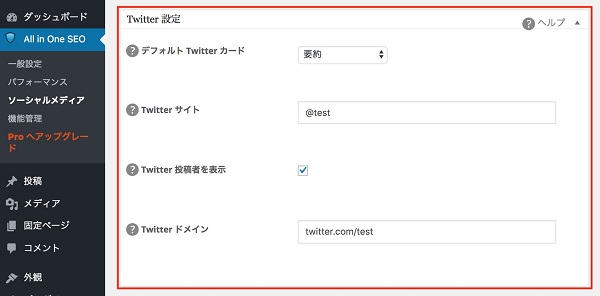
「Twitter設定」欄の各項目に情報を入力します。

デフォルト Twitterカード
Twitterカードの形式を設定します。
「要約」もしくは「要約の大きい画像」のどちらかを選択することが可能です。
「要約の大きい画像」を選択すると、ツイートに表示される画像が大きくなります。
Twitter サイト
@から始まるユーザー名を設定します。
Twitter 投稿者を表示
チェックを入れると、投稿者名が表示されます。
Twitter ドメイン
TwitterアカウントのURLを「https://」なしで入力します。
入力できたら、一番下にある「設定を更新」ボタンを押して保存してください。
これで、All in One SEO PackのTwitter設定は完了です。
記事毎に連携する内容を設定
WordPressの記事をTwitterでシェア(ツイート)する際の内容は、それぞれの記事毎に設定することができます。
ここではその方法をご説明します。
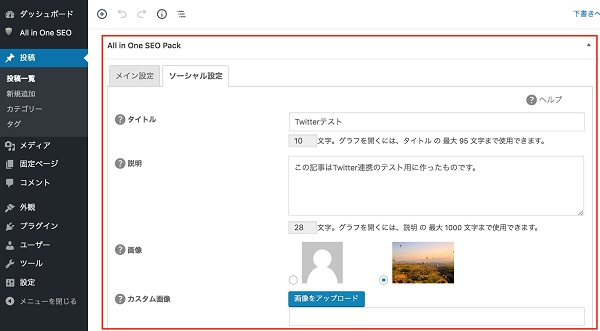
All in One SEO Packを有効化し、ソーシャルメディアの機能をONにすると、投稿画面の「All in One SEO Pack」のところに、「ソーシャル設定」というタブが表示されます。

ここで入力した内容が、ツイートした際のTwitterカードに反映されます。

記事本体とはちがったタイトルや説明文、画像を設定することができます。
少しでも記事を見てもらえる確率が増えるよう、工夫して編集しましょう。
WordPressにTwitterを埋め込む
次は、WordPressで作ったサイト上に、Twitterのタイムラインや個別のツイートを表示する方法をご紹介します。
タイムラインを埋め込む
まずは、下のようなTwitterタイムラインをサイト上に埋め込む方法から見ていきましょう。

Twitterタイムラインを埋め込むためには、コードを生成する必要があります。
ここではその方法をご説明しますね。
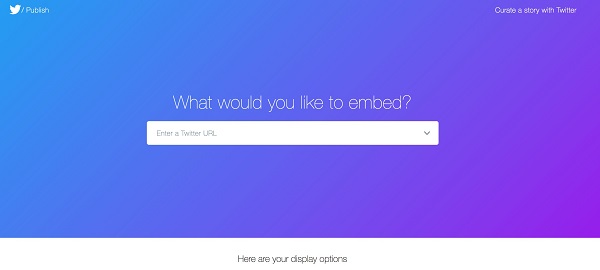
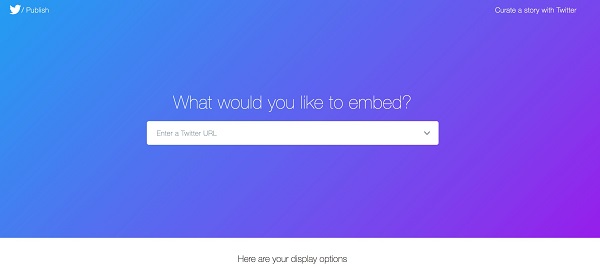
はじめに、https://publish.twitter.com/へアクセス。

白の入力欄に、TwitterのURL(https://twitter.com/+@以降のアカウント名)を入れて、Enter。
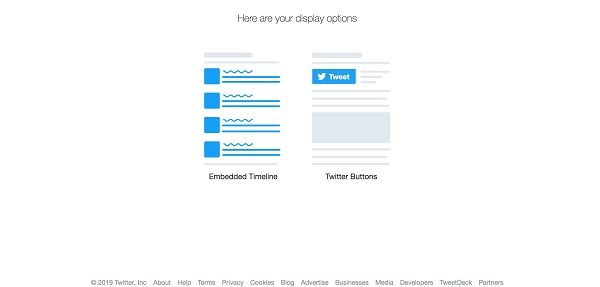
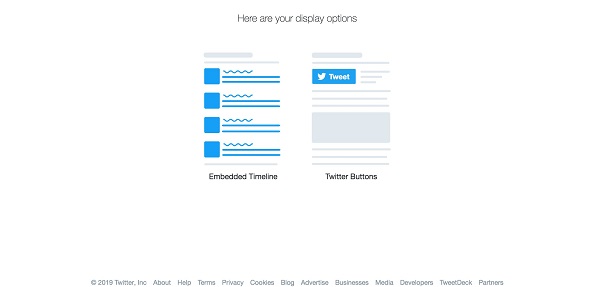
すると、下の画像のとおり、タイムライン(左)or ボタン(右)の選択を求められます。

今回はタイムラインなので、左を選択してください。
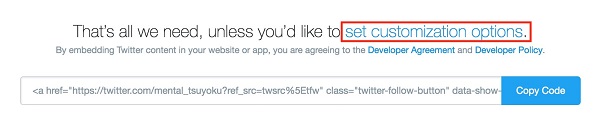
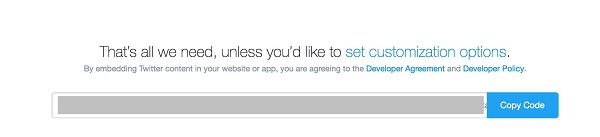
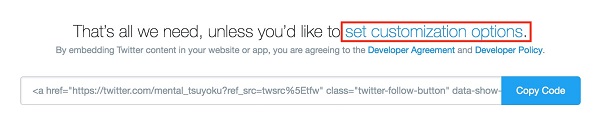
次は、「set customization options」をクリック。

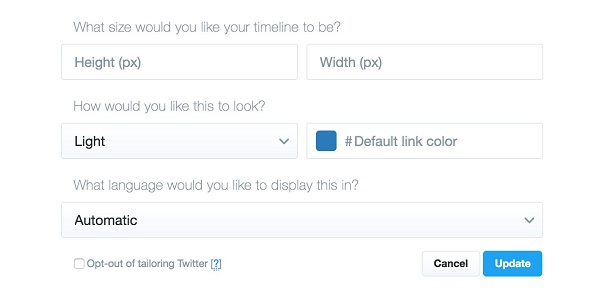
すると、サイト上に表示するタイムラインの見た目を設定できる画面に移ります。

ここでは、高さや幅、色などを自分の好みに合わせて設定し、「Update」ボタンを押して設定を保存します。
「Update」ボタンを押すと、元の画面へと戻ります。
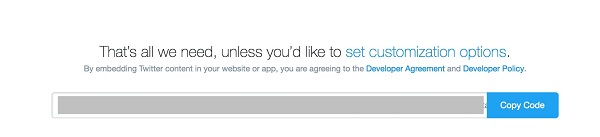
戻ったら、「Copy Code」をクリックしてください。

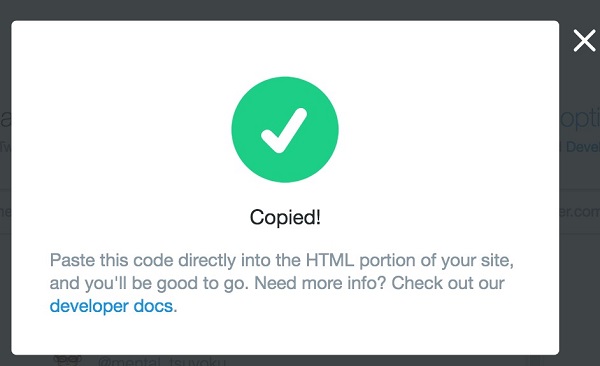
クリック後、「Copied!」というメッセージが出てきます。

これでコードの作成が完了です。
クリップボードに保存されている状態なので、メモ帳などに貼り付けておきましょう。
このコードをウィジェットなどにペーストすれば、サイト上にタイムラインを表示させることができます。
Twitterボタンを埋め込む
次はTwitterボタンの埋め込み方法をご説明します。
Twitterボタンとは、下の画像のような、フォローボタンなどのことです。

これを設定すると、見た人は1クリックでフォローやツイートができるため、ぜひ設置しましょう。
Twitterボタンの埋め込みは、さっき紹介した「2.1. タイムラインを埋め込む」と同じで、まずはhttps://publish.twitter.com/にアクセスします。

先ほど同様、自身のTwitterのURLを入力し、エンターを押します。
また下の画面が出てきますので、今度は右の「Twitter Buttons」を選択してください。

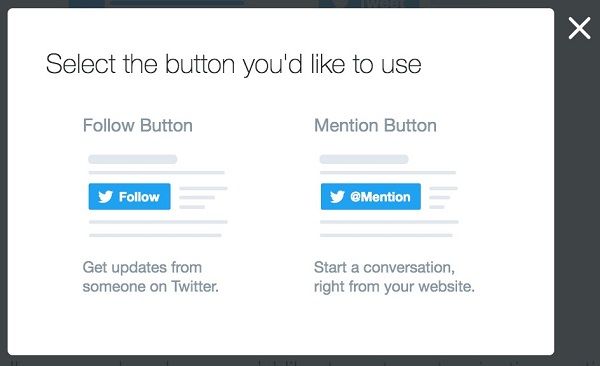
選択すると、下のメッセージが出てきます。

左がフォローボタン、右がメンションボタンです。
埋め込みたい方を選択してください。
選択すると、下記の画面へと移るので、「set customization options」をクリック。

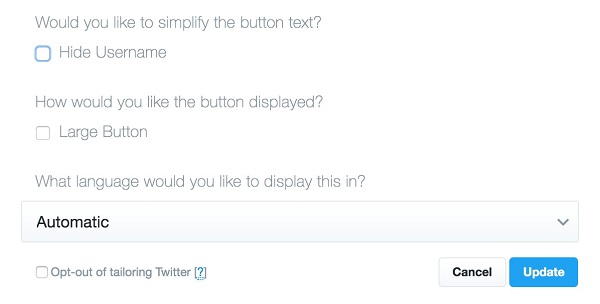
すると、ボタンの表示方法に関する設定画面が開きます。

必要に応じて設定を変更し、Updateを押して画面を閉じます。
閉じると、下の画面へ戻ってくるため、Copy Codeをクリックして完了です。

コピーしたコードをサイト上の任意の場所へ貼り付けて、Twitterボタンを埋め込みましょう。
個別のツイートを埋め込む
最後は、個別ツイートを記事などに表示する方法です。
まず、パソコンからTwitterへログインします。
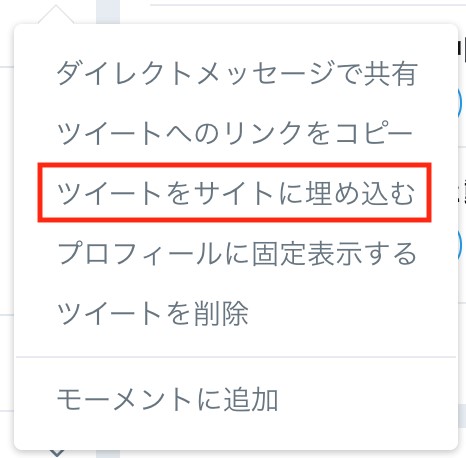
埋め込みたい記事の右上にある、下向き矢印をクリック。

「ツイートをサイトに埋め込む」をクリック。

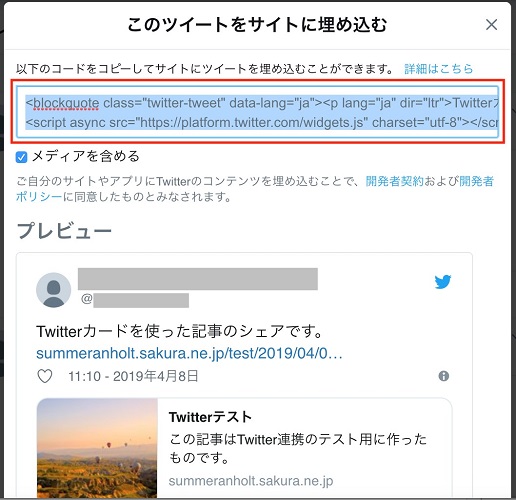
埋め込みコードが表示されるため、それをコピーして、WordPress上の任意の場所に貼り付ければ完了です。

まとめ
今回は、WordPressとTwitterの連携方法をご紹介しました。
今やサイトとSNSの連携は必須と言っても過言ではありません。
ぜひこの記事を参考に設定してくださいね。




コメント