そんな状況に置かれ、WordPressのテーマ「Lightning」を使おうと考えた人もいるのではないでしょうか?まずはLightningのことを理解したい。
自分でも使いこなせるかな?
一度も使ったことがないなら、そう思いますよね。そんなあなたに朗報です。
Lightningを使えばとても簡単にお洒落なサイトを制作できます。
この記事を読めばそのことがよくわかります。Lightningには無料とは思えないほど便利な機能がたくさん標準装備されています。
そしてそれらを簡単に使いこなせるシンプルな作りになっているので、初めて使う人でも問題ありません。
ここではその使い方をわかりやすくご紹介しています。また、Lightningにはインストール必須のプラグインがあるのですが、その設定方法も解説。
この記事ひとつできっとLightningを使ったホームページ制作ができるようになりますよ。それではここから、Lightningの使い方を説明していきますね。
みなさんのホームページ制作に役立つことを願っています。
Lightningのインストールと有効化
まずはLightningをインストールしましょう。
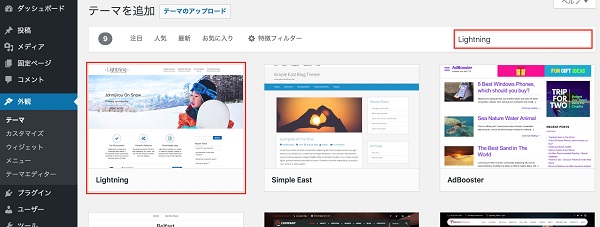
WordPress管理画面 - 外観 - テーマ - 新規追加と進み、「テーマを検索…」に「Lightning」を入力。
すると、Lightningが出てきますので、インストールボタンをクリック。

次に有効化ボタンが出てくるので、続けて有効化まで行いましょう。
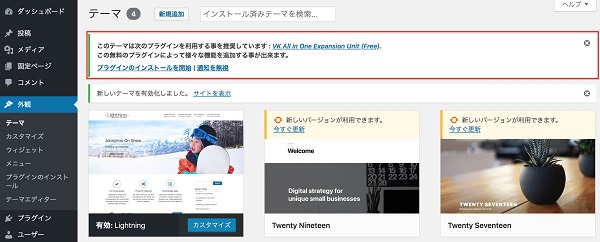
有効化が完了すると、サイトのテーマがLightningに変わります。

必須プラグインのVK All in one Expansion Unit
「VK All in one Expansion Unit」は、便利な機能が凝縮された便利なプラグインです。
Lightningでは、このプラグインが必須になっているのでインストールしましょう。
インストールと有効化
Lightningを有効化すると、下のようなメッセージが出てきます。

メッセージの中にある、「プラグインのインストールを開始」を押すと、「必須プラグインのインストール」という画面へ移ります。
その画面の「VK All in one Expansion Unit(Free)」のところにある「インストール」を押すと、プラグインのインストールが始まりますのでクリックしてください。

インストールが完了したら、次は有効化しましょう。
インストールが終わったら下のような画面になりますので、「必須プラグインのインストール画面に戻る」をクリック。

インストール画面に戻ったら、「有効化」を押してください。

これで、プラグイン「VK All in one Expansion Unit」の有効化が完了です。
機能の有効化設定
この章の初めに少し触れたとおり、VK All in one Expansion Unitは様々な機能がまとめられたプラグインです。
各機能の有効化・無効化は自分で好きなように設定できます。
ここではその方法をご説明します。
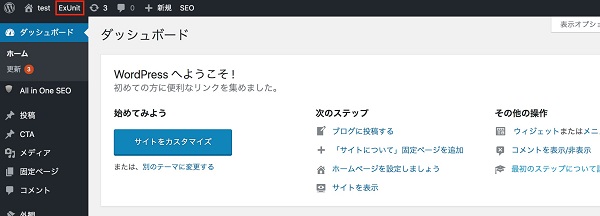
VK All in one Expansion Unitを有効化すると、管理画面上部に「ExUnit」という文字が表示されるようになります。

「ExUnit」にカーソルを合わせると、「有効化設定」というメニューが出てくるのでクリックしてください。

すると、VK All in one Expansion Unitで使える機能が一覧で表示されます。

最初から有効になっているものもあれば、無効化されている機能もあります。
ここはデフォルトの設定のままでも特に支障はありませんが、もし無効になっている機能の中で使いたいものがあれば、有効化してください。
Lightningの設定
ここからはLightningの設定について。
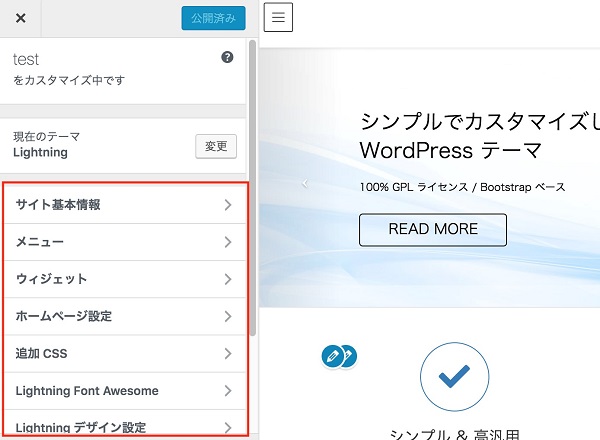
まずは、外観 - カスタマイズ画面にあるメニューのうち、Lightning特有の設定について、上から順番に説明を進めます。

そしてそのあと、カスタマイズ画面以外で設定する項目の解説をします。
Font Awesomeのバージョン
Font Awesomeは、アイコンを文字のように表示できる「Webアイコンフォント」の1つです。
Lightningでは、Font Awesomeが標準装備されており、バージョンが選択できるようになっています。
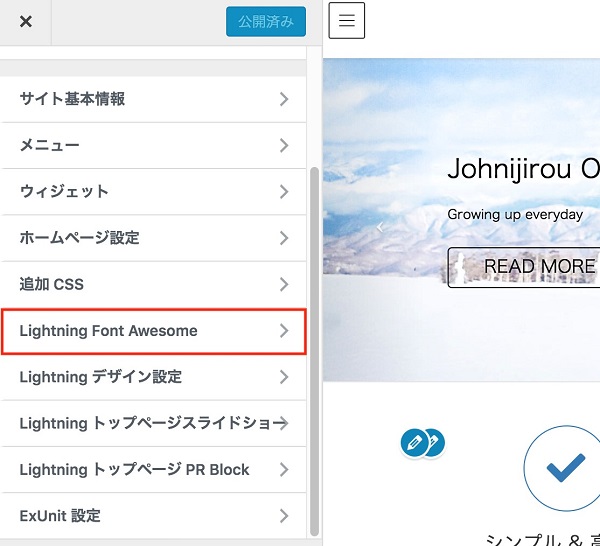
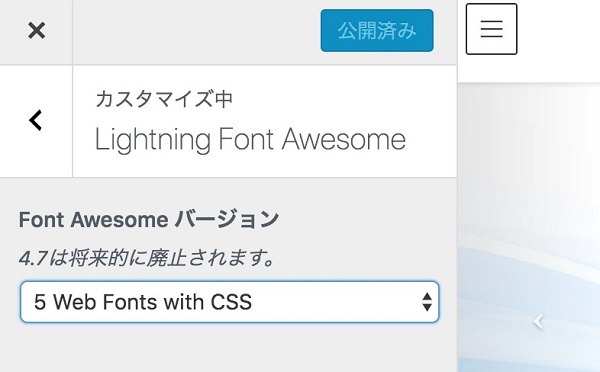
Font Awesomeのバージョンは、「Lightning Font Awesome」から設定します。

「Font Awesome バージョン」で好きなバージョンをドロップボックスから選択してください。

どれがいいかわからないという人はデフォルト設定のままで構いません。
デザイン
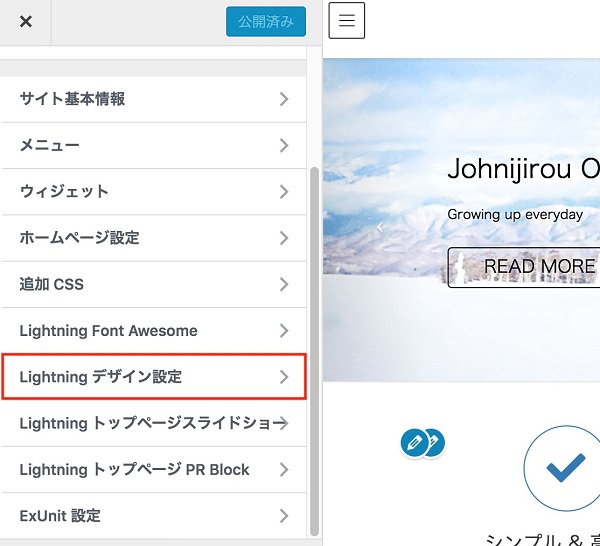
Lightning全体のデザインの各種設定は、「Lightning デザイン設定」から行います。

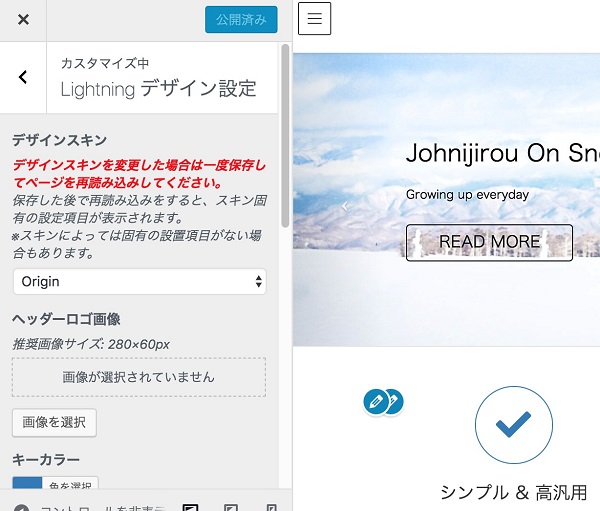
「Lightning デザイン設定」をクリックすると、デザインに関する設定項目が用意された画面に変わります。

ここでは、下のような項目を設定することができます。
- デザインスキンの変更
- ヘッダーロゴ画像
- キーカラー
- サイドバーの位置(右or左)
デザインスキンとは、テーマの見た目を簡単に着せ替えることができる機能です。
Lightningではデザインスキンが有料で公式HP上に用意されているので、もし気に入ったものがあれば購入し、ここで変更することができます。
これらのほかにも、トップページを1カラムにしたり、投稿者の名前を表示しないようにするなど、細かな設定がいくつかできるようになっています。
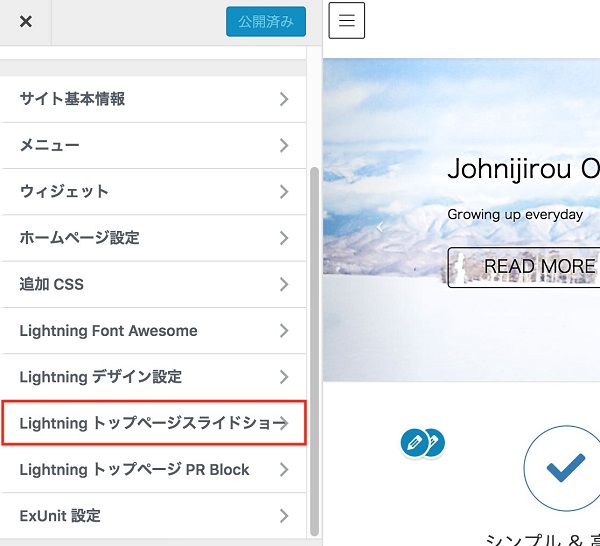
トップページスライドショー
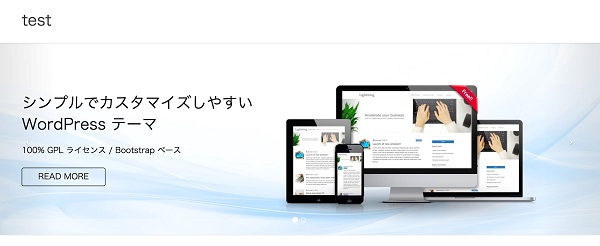
Lightningのトップページ上部は、画像が順番に入れ替わるスライドショー形式になっています。
スライドショーでは、最大5枚の画像を表示することが可能です。
また、画像を1枚だけ設定すれば、スライドショーではなく、1枚の固定された画像にすることもできます。
ここでは、そんなスライドショーにまつわる設定についてご説明します。
設定する場所は、「Lightning トップページスライドショー」です。

この画面で、各種設定を行います。

ここでは、スライドを切り替える間隔や、画像の変更、スライドにあるボタンの文字の設定などが可能です。
3つのPR
Lightningには、下の画像のようにPRエリアというものが用意されています。

会社の特徴を簡潔に表現したいときなどに活躍します。
PRは3つまで設定可能です。
この3つのPRを設定する方法は2種類ありますので、一つずつご説明します。
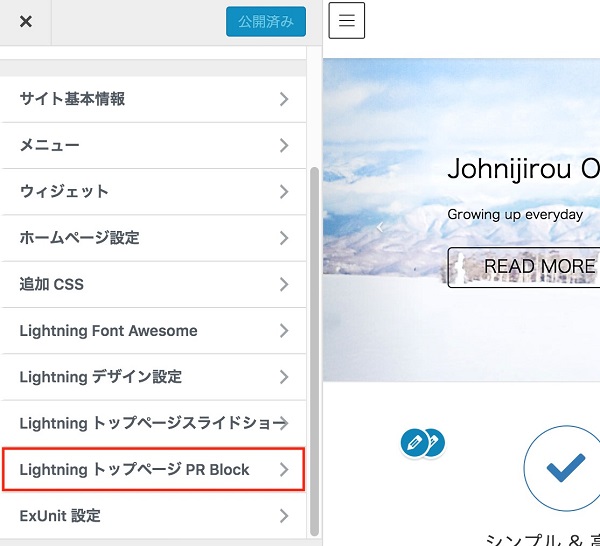
PR Blockを使う
1つは、これまでご説明してきた「外観 - カスタマイズ」から行う方法。
「Lightning トップページ PR Block」というメニューから設定します。

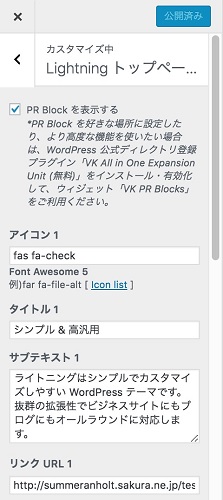
「Lightning トップページ PR Block」をクリックしたあとの画面がこちら。

「PR Blockを表示する」のチェックを外せば、PRエリアを非表示にすることもできます。
その下は、表示するアイコンやタイトル、説明文などを設定する項目が並んでいます。
VK 3PR(ウィジェット)を使う
3つのPRを設定するもう一つの方法は、ウィジェットを使うというやり方です。

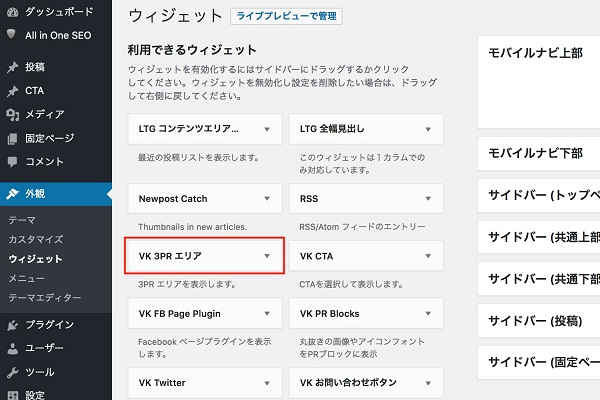
先ほど上で紹介したプラグイン「VK All in one Expansion Unit」を有効化すると、ウィジェットに「VK 3PR エリア」という項目が追加されるのですが、これも3つのPRを設定するためのツールです。
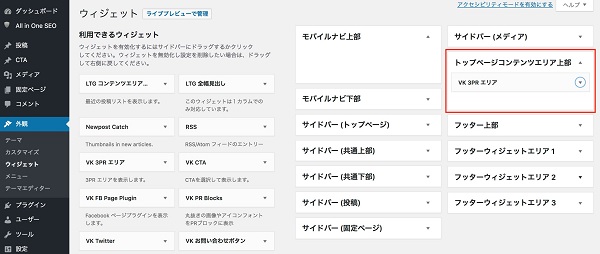
ウィジェット「VK 3PR エリア」を「トップページコンテンツエリア上部」に置くと、3つのPRをトップページに表示することができます。

一つ目に紹介した「PR Block」を使う方法と、このウィジェット「VK 3PR エリア」の違いは、表示できる「絵」です。
「PR Block」では、Font Awesomeを使ったWebアイコンを、「VK 3PR エリア」では画像を設定できます。
どちらを使うかは、作るサイトのデザインによって決めると良いでしょう。
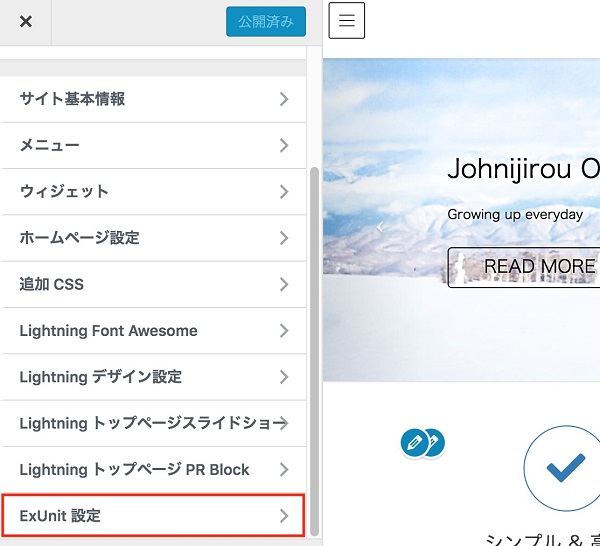
ExUnit設定
次は、ExUnit設定に移ります。
ExUnit設定は、プラグイン「VK All in one Expansion Unit」を有効にすることによって設定できるようになる項目です。

SNS設定

SNS設定では、FacebookやTwitterのアカウントを設定し、各SNSと連携を取ることができるようになります。

SNSのシェアボタンを表示するかどうか、どのSNSのボタンを配置するかなど、細かく設定可能です。
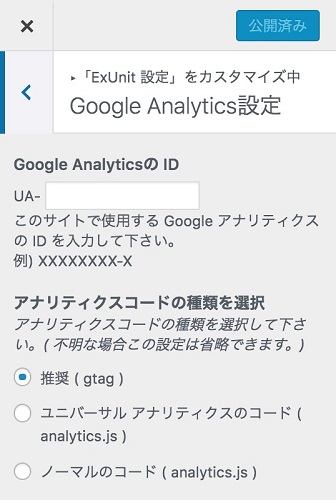
Google Analytics設定

Google Analyticsを使っている場合、ここでトラッキングIDを指定するだけで計測できるようになります。

アナリティクスコードの種類では、使用しているものを選択してください。
もしわからなければデフォルトのままでOKです。
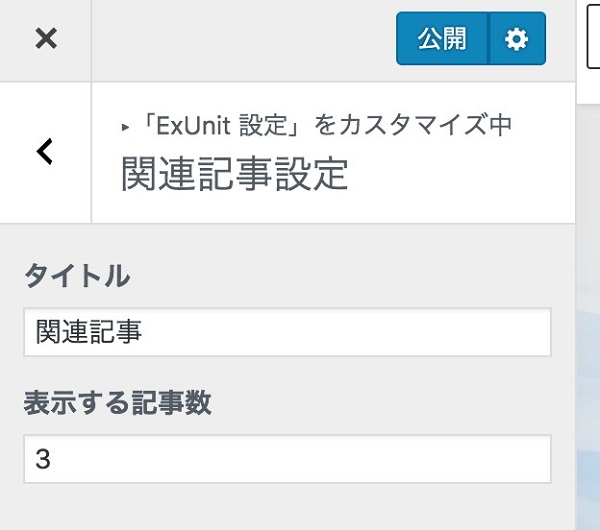
関連記事設定

記事の下に表示する関連記事の設定です。
同じタグを設定した記事が、関連記事として表示されるようになります。

「タイトル」には、関連記事が表示されるエリアの見出しを、「表示する記事数」には表示したい関連記事の数を設定してください。

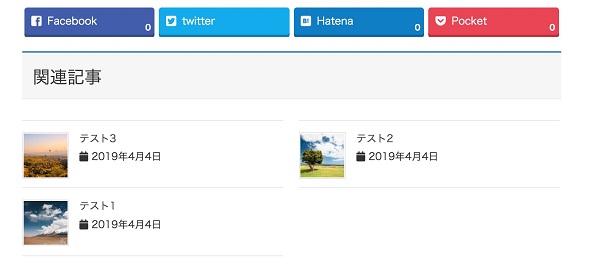
例えば上の画像のように設定した場合、このような形で関連記事が表示されます。
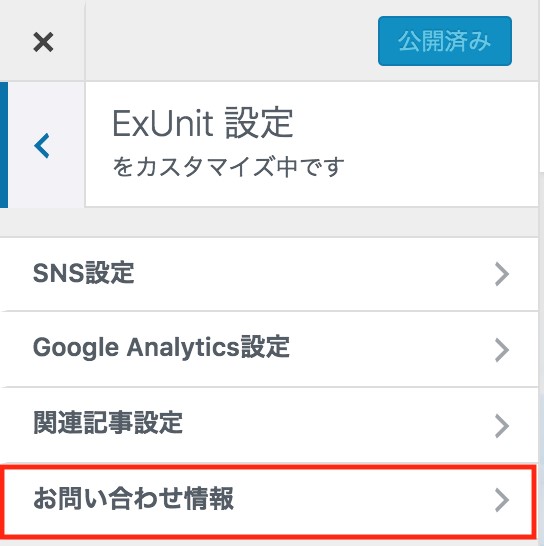
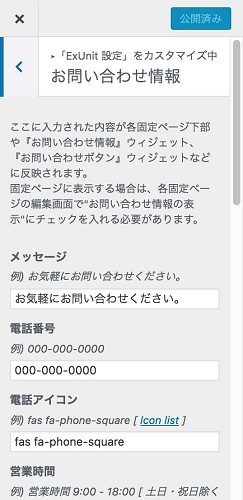
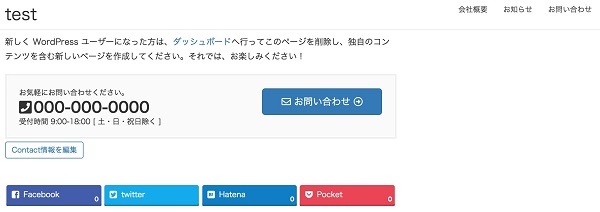
お問い合わせ情報

Lightningでは、お問い合わせページのフォーマットが標準で準備されており、必要な項目を埋めるだけで簡単に問い合わせフォームが作成できます。

ここで設定した内容を使って、固定ページやウィジェットに下記のようなお問い合わせフォームが表示されます。

Call to Action
Call to Actionは、日本語では「行動喚起」と訳される言葉です。
資料請求や申込みなど、ユーザーの行動を誘導するためのボタンなどを指します。
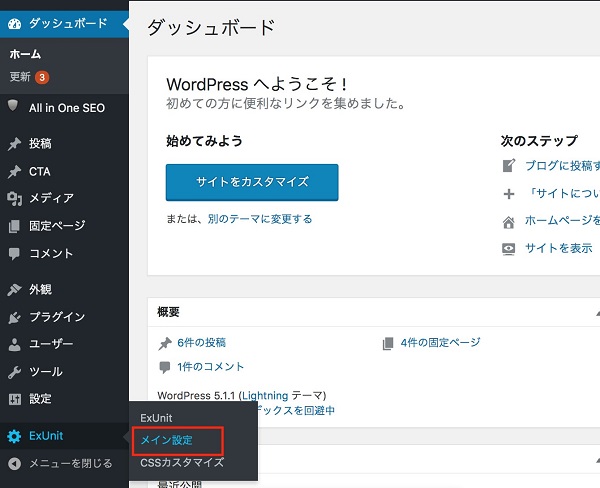
Call to Actionの設定は、ExUnit - メイン設定から行います。

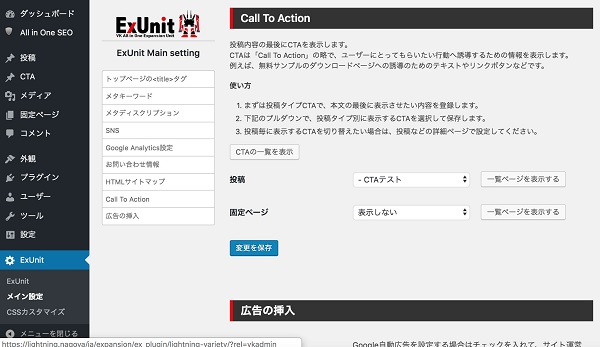
「メイン設定」をクリックすると、プラグイン「VK All in one Expansion Unit」の設定で有効化した機能の設定欄が表示されます。(有効化の方法は、「2.2. 機能の有効化設定」を参照してください。)
その中に、Call to Actionの設定箇所があります。
投稿・固定ページのそれぞれに、管理画面の「CTA」で作成したCTAを設定することができます。

もし必要なければ、「表示しない」を選んでください。
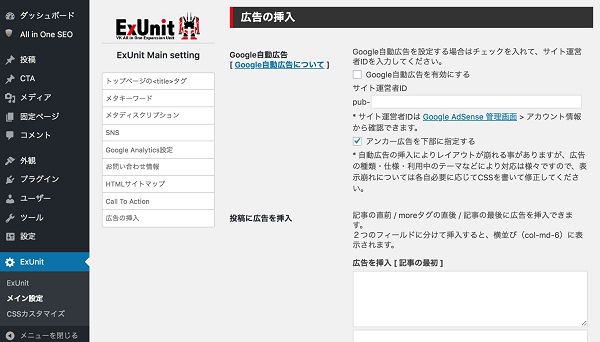
広告の挿入
投稿や固定ページに広告を自動で挿入することができます。
広告の設定も、Call to Action同様、ExUnit - メイン設定から設定します。

Google自動広告の設定と、自分の好きな広告ユニットの設定が可能。
コードを入力するだけで簡単に広告を入れることができ、便利です。
広告ユニットの設置場所は、下記の3箇所です。
- 記事の直前
- moreタグの直後
- 記事の最後
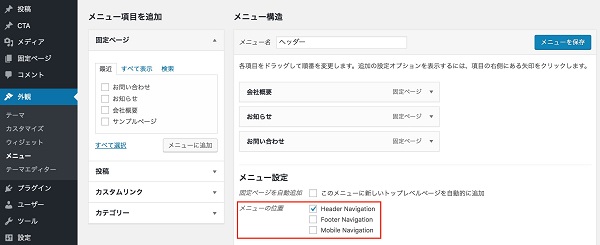
メニュー
下の画像のように、ヘッダーやフッターにメニューを設置できます。

メニューの設定は、外観 - メニューで行います。
「メニューを作成」ボタンを押し、メニューに追加する固定ページや投稿を選びましょう。
「メニューの位置」で、表示したい場所を選択し、保存すれば完了です。

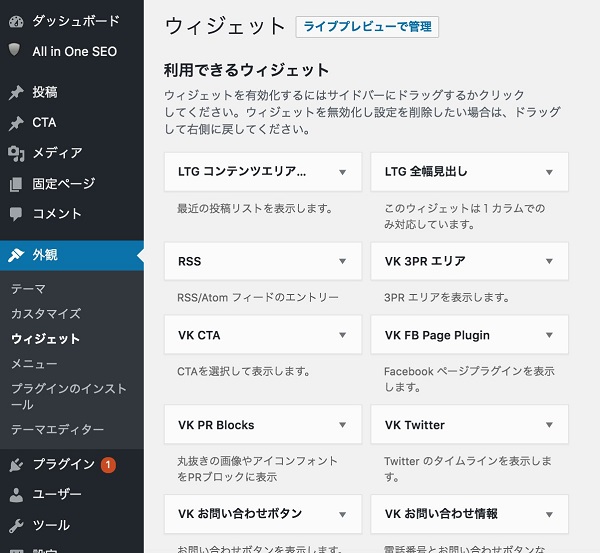
ウィジェット
「3.4.2. VK 3PR(ウィジェット)を使う」で紹介したとおり、プラグイン「VK All in one Expansion Unit」を有効にすると、様々なウィジェットが追加されます。

お問い合わせボタンの設置や、プロフィールの表示など、便利なものがいくつかあるので、必要であれば活用しましょう。
まとめ
今回は、WordPressの人気テーマLightningについてお届けしました。
Lightningは、見た目がシンプルでお洒落ですし、使い勝手も良いプラグインです。
ぜひ今回の記事を参考に使ってみてくださいね。


