あなたはそんな風に悩んでいませんか?「簡単にできるのかな?」
「そもそもRSS配信の設定って可能なの?」
一度もやったことがなければ、わからないことだらけですよね。そんなあなたは是非この記事を読んでください。
RSS配信は実はとても簡単で誰でもできるということがわかるはずです。自分で作る方法からオススメのプラグインの紹介までしていますから、きっとあなたに合った方法が見つかりますよ。また、RSS配信だけでなく、他のサイトのRSSフィードを取得して、自分のサイトへ表示する方法も解説。
これを知ったら、あなたのサイトはよりレベルアップするでしょう。それではここから、WordPressのRSS配信、そして取得の方法についてご説明します。
この記事が皆さんのお役に立てることを祈っています。
WordPressでRSSフィードを配信する方法
WordPressでRSSフィードを配信する方法は、大きく3つあります。
ここでは、それぞれの方法をご紹介します。
ウィジェット「メタ情報」を使う方法
1つ目は、ウィジェットの「メタ情報」を使う方法です。
「メタ情報」はWordPressに最初から用意されているウィジェットで、これを使えば簡単にRSSフィードを導入することができます。
ただし、アイコンをつけることができず文字だけのリンクになるので、ベターな方法ではないかもしれません。
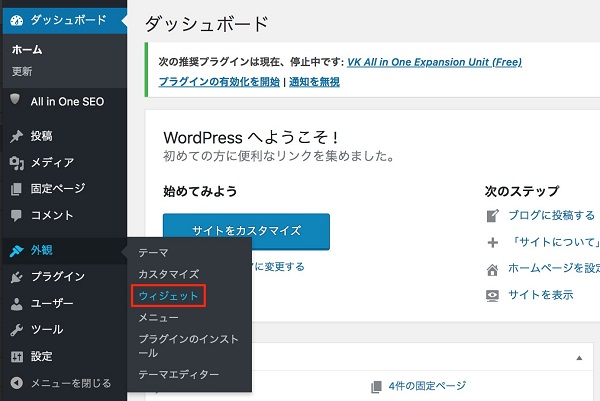
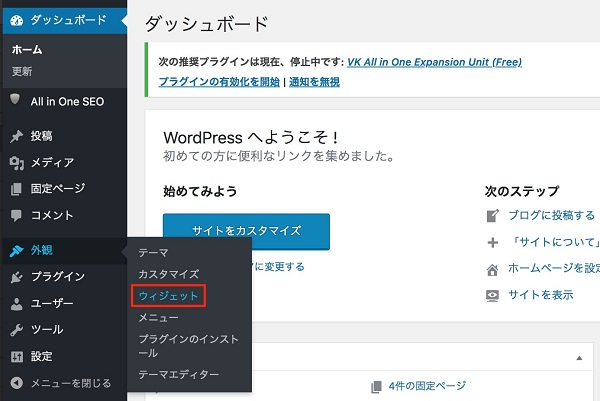
まず、管理画面 - 外観 - ウィジェットをクリック。

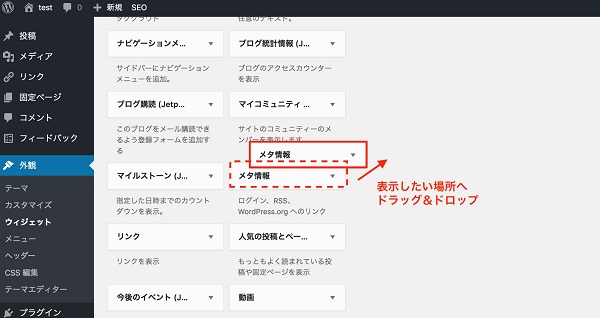
「利用できるウィジェット」の中に、「メタ情報」があるので、RSSフィード配信リンクを設置したい場所へドラッグ&ドロップします。

これで、ウィジェット「メタ情報」を使ったRSSフィード配信リンクの設置は完了です。

ボタンを自作して設置する方法
2つ目の方法は、ボタンを自分で作るというやり方です。
1つ目に紹介した方法とは違い、文字だけでなく、アイコンを表示できるので、よりユーザーの目に留まりやすくなるでしょう。
RSSフィードのURLを調べる方法
まずは、RSSフィードのURLを調べる必要があります。
調べる方法は、下記の2パターンです。
ウィジェット「メタ情報」で確認
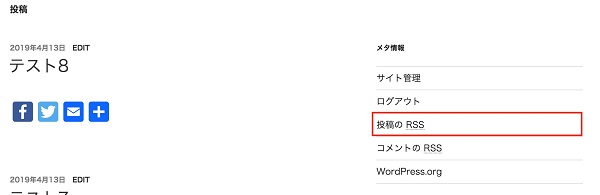
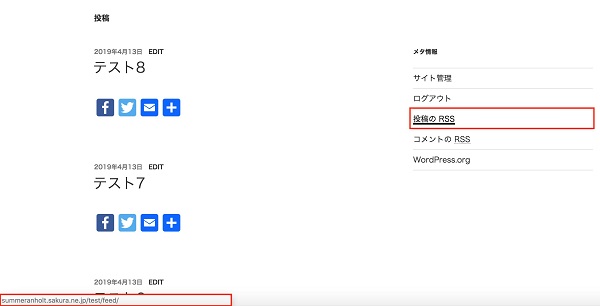
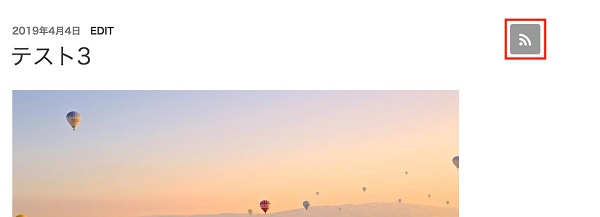
先ほどご紹介した、ウィジェット「メタ情報」で設置したRSSフィード配信リンクから、URLを確認することができます。
「投稿のRSS」をクリックしたり、カーソル合わせて表示されるURLを見て確認しましょう。

フィード検出サービスを利用
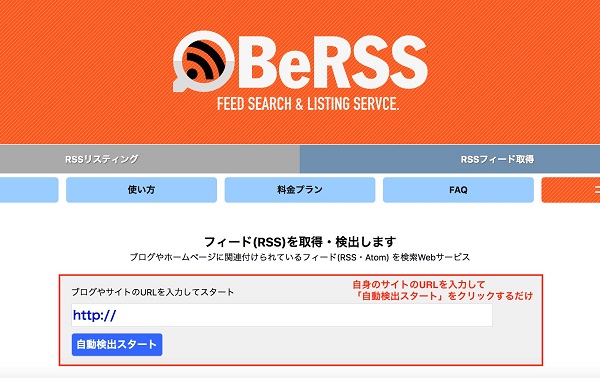
自分のサイトのRSSフィードURLを調べることができるサービスがあります。
例えば下記のようなサイトです。
https://berss.com/feed/Find.aspx

これを使えば、簡単に自身のURLを確認することができます。
アイコンを準備
次に、RSSボタン用のアイコンを準備します。
まずはお好きな画像をフリー素材サイトなどからダウンロードしてください。
例えばこのような画像です。

画像が用意できたら、WordPressにアップロードしましょう。
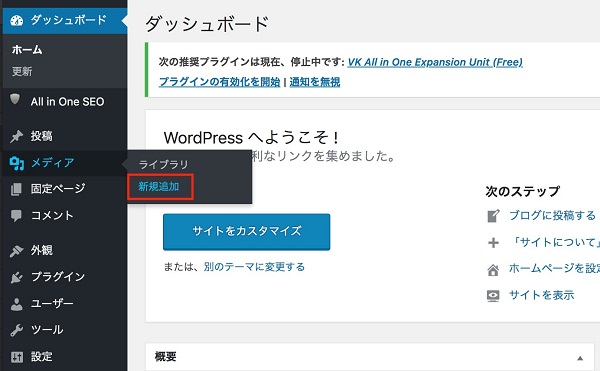
管理画面 - メディア - 新規追加をクリックし、対象の画像をアップロードします。

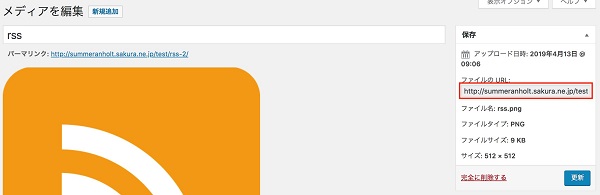
アップロード完了後、「編集」をクリックします。

「ファイルのURL」の欄に、URLが書いてあります。

このURLはあとで使うため、コピーしておきましょう。
これでアイコンの準備は完了です。
ウィジェット「テキスト」でRSSボタンを設置
ウィジェットを使って、RSSボタンを設置していきます。
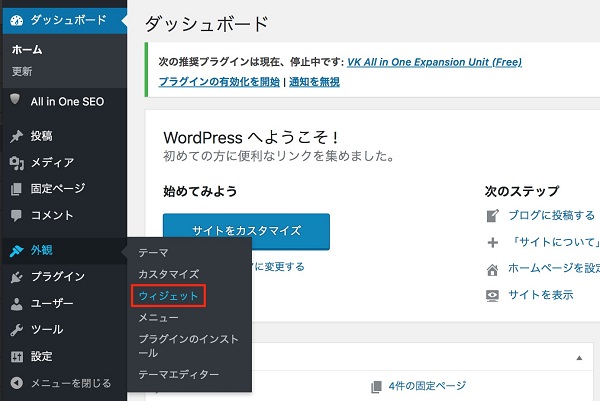
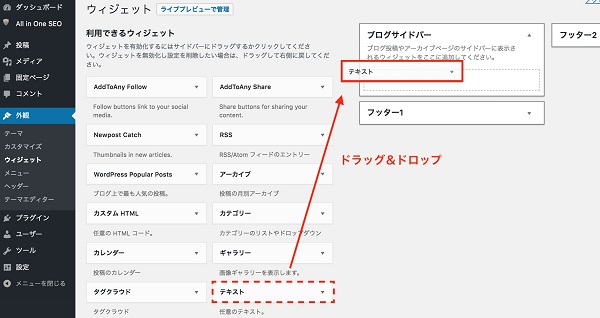
まずは、管理画面 - 外観 - ウィジェットをクリック。

ウィジェット「テキスト」をドラッグして、RSSボタンを表示したい場所へドロップします。

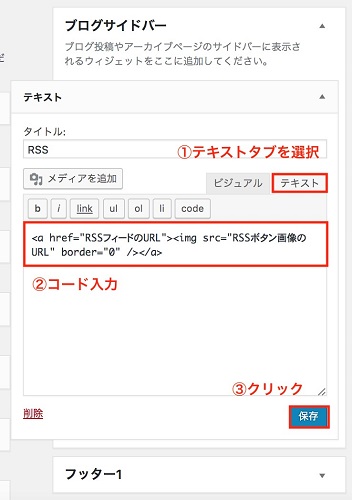
次に、ドロップしたテキストウィジェットの編集画面を開き、「テキスト」タブに下のコードを入力します。
入力を完了したら、保存ボタンを押してください。

これでRSSボタンの設置が完了です。

プラグイン「Simple Social Icons」を使って設置する方法
3つ目として、プラグイン「Simple Social Icons」を使う方法をご紹介します。
プラグインのインストールと有効化
まずはプラグインをインストール&有効化しましょう。
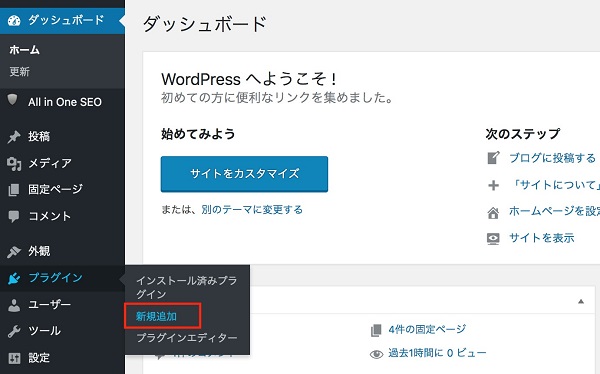
管理画面 - プラグイン - 新規をクリックします。

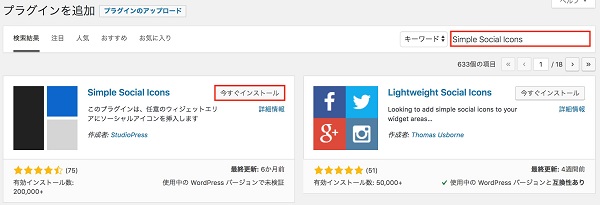
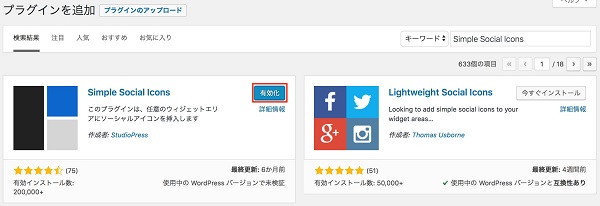
次に、「プラグインの検索…」に「Simple Social Icons」を入力して、表示されるSimple Social Iconsの「今すぐインストール」ボタンをクリックします。

インストール完了後、「有効化」ボタンを押して、プラグインのインストール&有効化は完了です。

RSSボタンの設置
次にRSSボタンを設置します。
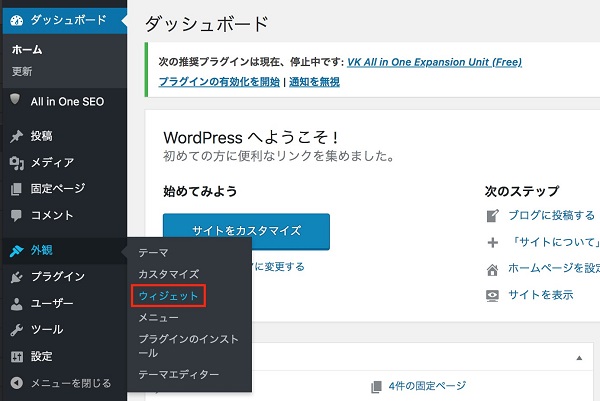
最初に、管理画面 - 外観 - ウィジェットをクリック。

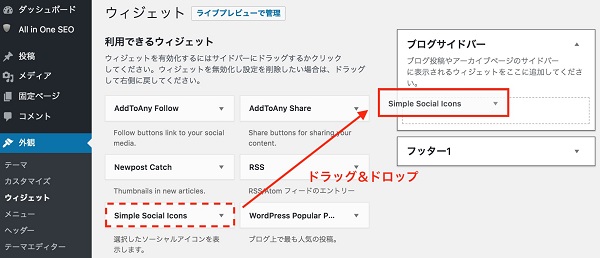
「Simple Social Icons」をドラッグして、RSSボタンを表示したい場所へドロップします。

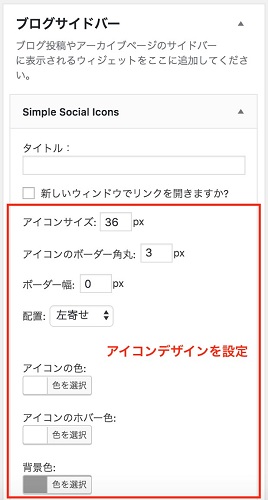
「Simple Social Icons」の編集画面を開くと、アイコンの色やサイズを設定できる項目が並んでいます。
初期設定のままでもいいですし、好きなデザインに変更してもらっても構いません。

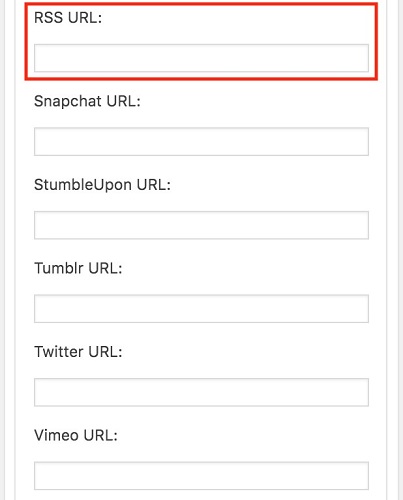
さらに設定項目の下の方へ移動すると、「RSS URL」という欄があります。
ここに、ご自身のサイトのRSSフィードURLを設定してください。

設定後、一番下にある保存ボタンを押せば、RSSボタンの完成です。

WordPressでRSSフィードを取得する方法
ここからは、他のサイトのRSSフィードを取得して自身のサイトへ表示する方法をご紹介します。
下の2つのやり方があるので、それぞれ説明しますね。
ウィジェット「RSS」を使う
1つ目は、ウィジェット「RSS」を使う方法です。
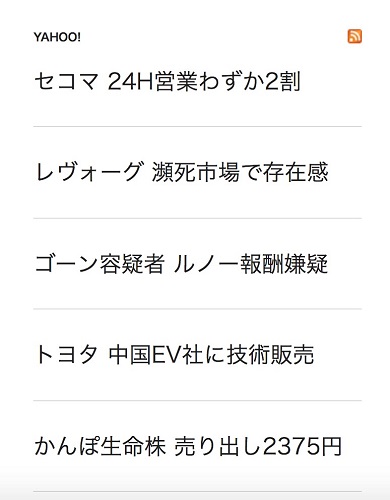
見た目はシンプルですが、簡単にRSSフィードを表示することができます。
まず、管理画面 - 外観 - ウィジェットをクリック。

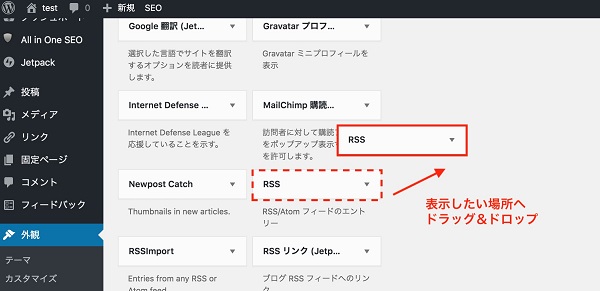
「利用できるウィジェット」の中にある「RSS」を、表示したい場所へドラッグ&ドロップします。

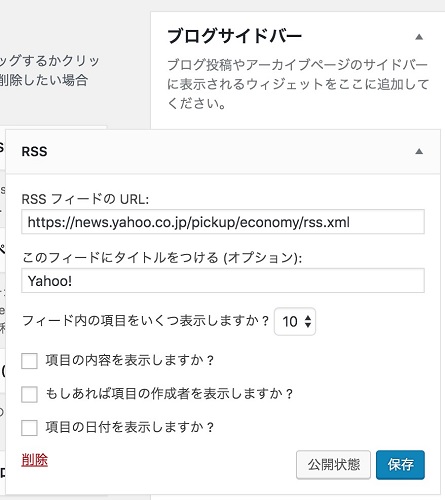
ウィジェットを置いたら、取得したいサイトのRSS用URLやタイトルを記入し、保存ボタンを押してください。

これで設置完了です。

プラグインを使う
次は、プラグインを使ってRSSフィードを取得する方法です。
RSS関連のプラグインは多々ありますが、ここでは3つご紹介します。
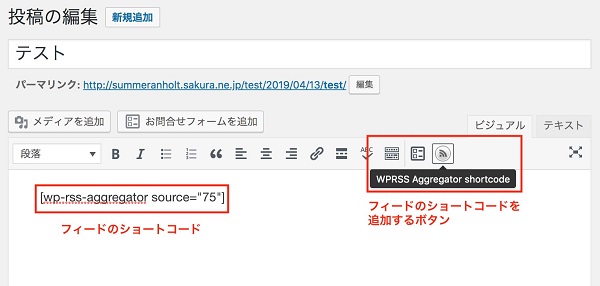
WP RSS Aggregator

WP RSS Aggregatorは、複数サイトのRSSフィードをまとめて管理し、また簡単に記事へ表示することができるプラグインです。
使い方はシンプル。
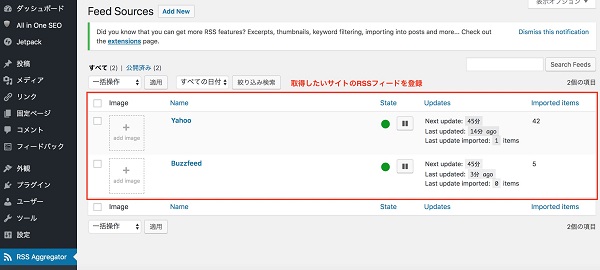
まずは、管理画面からRSSフィードを取得したいサイト登録。

登録したら、投稿画面にあるWP RSS Aggregatorのボタンから、簡単に記事内へショートコードを書き込むことができるようになります。

表示するフィードは、事前に登録したサイトの中から選んで追加することができるので、記事ごとに表示する内容を変えたい場合に使い勝手のいいプラグインです。
RSS Antenna

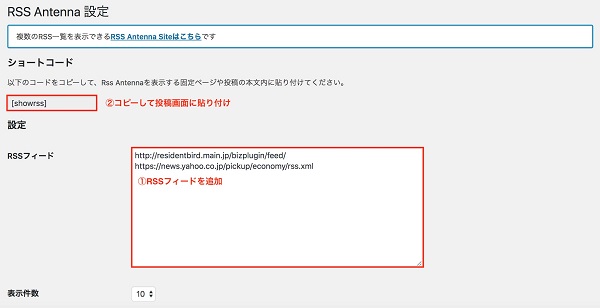
RSS Antennaは、複数サイトのフィードを一つにまとめて表示することができるプラグインです。
管理画面から、RSSフィードを取得したいサイトを追加していき、ショートコードを投稿画面に貼り付けるだけの、とてもシンプルな作りになっています。

複数のサイトにまたがる情報をまとめて表示したい場合に重宝するプラグインです。
RSS Import

RSS Importは、RSSを簡単にサイドバーなどへ表示できるプラグイン。
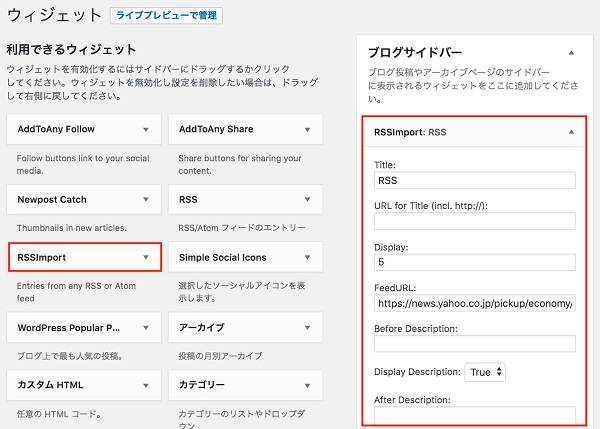
プラグインをインストールして有効化すると、ウィジェットエリアに「RSSImport」ウィジェットが追加されます。

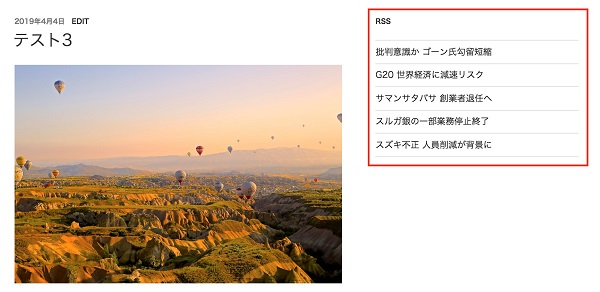
そのウィジェットを、表示したい場所へ配置して、RSSフィードを取得したいURLやタイトルなどを設定すれば、すぐにRSSを自分のサイトに表示できます。

非常にシンプルで使いやすいプラグインです。
まとめ
今回は、WordPressでRSSフィードを配信する方法と、取得する方法の両方をご紹介しました。
自身のサイトの拡散、さらには、サイトの魅力アップにつながるRSS。
ぜひこの記事を参考にしながら使いこなしてくださいね。



できました~!ありがとうございます!