「カスタムフィールドって簡単に使える?」あなたはそう思っていませんか?例えば、オススメのカフェを毎週1件紹介しているようなブログ。
お店の名前や住所など、店舗情報はいつも同じような形で書かれていますよね。表を作って項目名を入れて・・・しかし、毎回それを手で入力するのは、とても面倒な作業です。そんな時に役に立つのがカスタムフィールドです。
この記事を読めば、カスタムフィールドの特徴と使い方がわかり、きっとあなたの作業効率がアップします。実際、本のレビューや不動産物件を紹介する記事を書いている多くの人が、カスタムフィールドを使って効率よく作業しています。
毎回同じ形式で情報を書く人たちにとって、カスタムフィールドは必須の機能と言っても過言ではありません。カスタムフィールドはWordPressに標準で搭載されている機能ですが、実は少し使いづらいというのが正直なところです。
でも、この記事でご紹介するプラグインを使えば、初心者でも簡単にカスタムフィールドを使いこなすことができます。
当記事では、評判の良いプラグインを全て実際に使い、その中でも特にオススメの厳選したプラグインをご紹介しています。
カスタムフィールドを使いこなして記事をより効率よく作成するために、この記事がお役に立てば幸いです。
カスタムフィールドとは?
カスタムフィールドは、1つ1つの記事に自分の好きな情報を持たせることができる機能です。
WordPressの投稿画面には、「タイトル」と「本文」の2つの欄がありますよね。
これをわかりやすく実際の物で例えると、「タイトル」と「本文」という名前がついた「箱」が用意されてある、というイメージです。
そして、それぞれの箱の中に「文字」を入れて、記事を作ります。
今回ご紹介するカスタムフィールドは、「タイトル」と「本文」の2つの箱とは別に自分の好きな箱を新しく作成できる、という機能です。
これだけではカスタムフィールドの良さがわかりにくいかもしれませんので、次の章で具体例を使ってご説明します。
カスタムフィールドはこんな場面で活躍する
具体的にイメージするために、毎週1件ずつオススメのカフェを紹介するブログの場合を考えましょう。
あるカフェを紹介するとき、そのお店の名前や住所などの店舗情報を、表にまとめて書いたりしますよね。
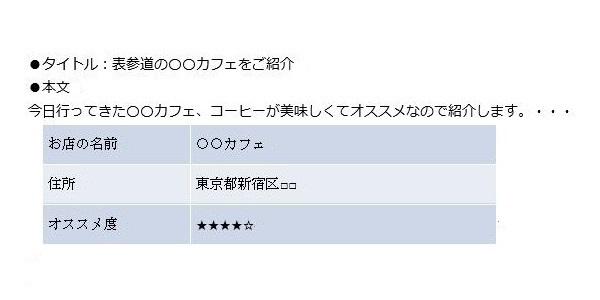
カスタムフィールドを知らない方は、次のように、本文の中に直接手で表を作っているのではないでしょうか。
カスタムフィールドを使わない場合

一方、カスタムフィールドを使えば、情報をもっと綺麗に整理し、さらに作成する手間を省くことが可能です。
まずは、「お店の名前」や「住所」という名前の箱をカスタムフィールドで作成します。
そして、作成した箱の中にそれぞれの情報を入力。
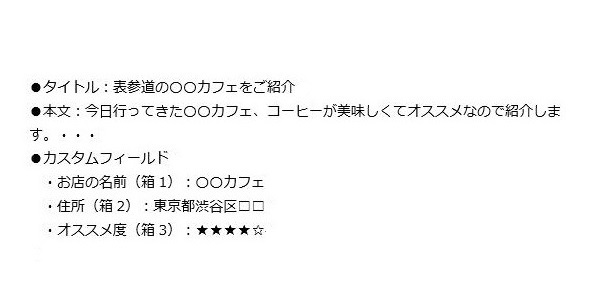
すると、次のような形でデータが保存されます。
カスタムフィールドを使う場合

タイトルや本文とは別の場所に、お店の情報が入っていますよね。
お店の名前、住所、オススメ度も、それぞれ別々の箱の中に保存されています。
カスタムフィールドを使わない場合は、全ての情報が本文の中に「ただの文字」として詰め込まれていました。
でも、カスタムフィールドを使うことで、このように情報を分けて保存することができるのです。
カスタムフィールドに入れた情報は自由に取り出し、本文など、自分の好きなところへ表示させることができます。
表示する形も自由にデザイン可能です。
例えば、カフェブログの場合、カスタムフィールドに入ったお店の情報を、記事の一番最後に自動的に表にして書き出す、という風にすることもできます。
そうすれば、わざわざ記事を投稿するたびに本文で店舗情報を手入力しなくても、勝手に綺麗な表が出来上がるのです。
さらに、カスタムフィールドの情報はいろんな場面で活用可能です。
カフェブログの例だと、ある程度記事がたまってきたら、「オススメ度が星5以上のカフェを集めて表示したい!」と思うかもしれません。
そんなとき、本文に直接オススメ度を打ち込んでいたらどうなるでしょうか?
過去の記事の中から星5以上のカフェを探す必要がありますよね。
さらに、今後も新しいカフェを紹介していけば、その都度メンテナンスしないといけません。
でも、カスタムフィールドに「オススメ度」の箱を作って整理しておくと、常に最新の「星5以上のカフェ」を自動で抽出して表示させる、ということも実現可能なのです。
このように、タイトルや本文とは別の場所に自分の好きな情報を保存できるのが、カスタムフィールドの特徴です。
カスタムフィールドの使い方

ここからは、カスタムフィールドの使い方のポイントを解説していきます。
WordPress標準の機能は使いにくい
カスタムフィールドはWordPressに標準搭載されている機能です。
しかし、標準の機能をそのまま使おうと思うと、テンプレートファイルを編集して下のようなコードを書く必要があります。
echo get_post_meta($post->ID, 'お店の名前', true);
?>
プログラミングが得意な方であれば問題ないですが、そうでない人にとっては難しいですよね?
でも、安心してください。
カスタムフィールドを簡単に扱えるプラグインがあります。
簡単に導入できるおすすめプラグイン「Custom Field Template」
カスタムフィールドを使うためのプラグインは世の中にたくさん溢れています。
数が多いと、どれが良いのか選べませんよね。
そこで当記事では、評判の良いプラグインを全て実際に使ってみました。
そして、その中でも特にオススメしたいプラグインを1つピックアップしてご紹介します。
当記事が厳選したプラグインは「Custom Field Template」です。
Custom Field Templateを使えば、テンプレートファイルを触ることなく簡単にカスタムフィールドを扱うことができます。
カスタムフィールドを初めて使う方に、特にオススメです。
それではここから、Custom Field Templateの具体的な使い方をご説明します。
プラグインのインストールと有効化
まずは、Custom Field Templateをインストールします。
WordPress管理画面左にある、「プラグイン - 新規追加」をクリック。
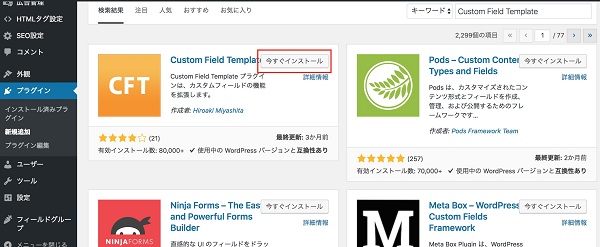
「プラグインの検索...」に、「Custom Field Template」と入力すると、Custom Field Templateが表示されます。
表示されたら、「今すぐインストール」ボタンを押してください。

さらにそのあと、「今すぐインストール」ボタンが「有効化」ボタンに変わります。
「有効化」ボタンを押して、プラグインを有効化してくださいね。
カスタムフィールドで箱を作る
有効化が終わったら、今度はカスタムフィールドの「箱」を作りましょう。
「カスタムフィールドはこんな場面で活躍する」のところで説明した、「お店の名前」や「住所」という名前の箱のことです。
管理画面の「設定」に「カスタムフィールドテンプレート」というメニューが追加されるので、そちらをクリック。
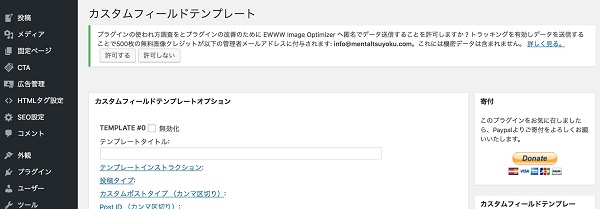
クリックすると、Custom Field Templateの設定画面が開きます。

その中にある「カスタムフィールドテンプレートオプション」という項目が、カスタムフィールドの箱を作る場所になります。
今回は例として、上の説明で取り上げたカフェの店舗情報を作りながらご説明しますね。
必要な店舗情報は下の3つとします。
- お店の名前
- 住所
- オススメ度
それでは作っていきましょう。
カスタムフィールドテンプレートオプションを見ると、「TEMPLATE #0」と「TEMPLATE #1」があります。
Custom Field Templateでは、2つのテンプレートを作ることが可能です。
今回は店舗情報だけ作るので、「TEMPLATE #0」のみを使用します。
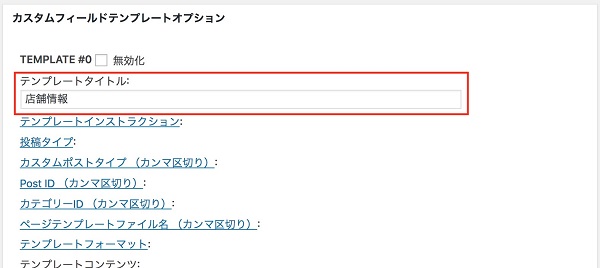
まずは、テンプレートのタイトルをつけましょう。
タイトルは「店舗情報」とします。
TEMPLATE #0の「テンプレートタイトル」に「店舗情報」と入力。

これでタイトルはOKです。
次に、「お店の名前」や「住所」の箱を作ります。
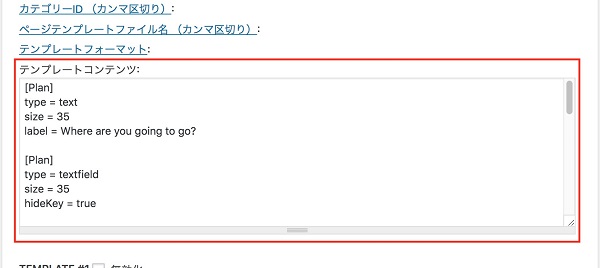
箱を作る場所は、少し下にある「テンプレートコンテンツ」というところです。

初期値が初めから入っていますが、ここを下のように書き換えます。
type = text
size = 35
label = お店の名前を入力してください
[住所]
type = text
size = 35
label = お店の住所を入力してください
[オススメ度]
type = select
value = ★★★★★ # ★★★★☆# ★★★☆☆# ★★☆☆☆# ★☆☆☆☆
label = 星の数を選んでください
各項目の意味は下の通りです。
- []:箱の名前
- type:箱の種類
- size:文字数
- value:ドロップダウン、チェックボックスの選択肢
- label:投稿画面に表示するメッセージ
typeには、文字(text)やドロップダウン(select)など、様々な種類が設定可能です。
例えば、お店の名前には「文字」が良いでしょう。
オススメ度であれば、あらかじめ星1〜星5までの選択肢を用意し、その中から選ぶようにする「ドロップボックス」にしておくと入力時にわかりやすいと思います。
このように、情報の特徴に合わせて箱の種類を選ぶことができます。
テンプレートコンテンツの入力が完了したら、「オプションを更新する」ボタンを押して保存します。
これで、カスタムフィールドでの箱作りが完了しました。
カスタムフィールドを表示する形を設定する
次に、カスタムフィールドで作った箱の中身を、どのような形で表示するかを設定します。
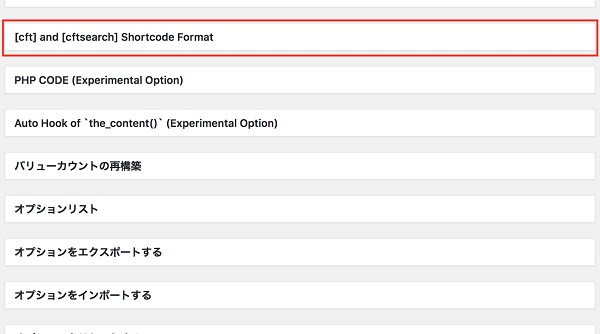
設定する場所は、先ほど箱を作った画面と同じところにある、「[cft] and [cftsearch] Shortcode Format」です。

このメニューをクリックすると、「Format #0」と「Format #1」が表示されます。
#の後ろの数字は、先ほど箱を作ったカスタムフィールドテンプレートオプションの「TEMPLATE #0」と「TEMPLATE #1」の数字とリンクしています。
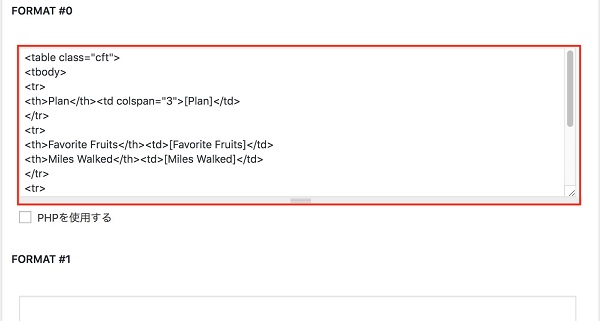
今回は「TEMPLATE #0」に店舗情報を作ったので、「Format #0」を使います。

ここにも最初からコードが入っているのですが、自分が表示したい形に書き換えましょう。
HTMLもしくはPHPで記述します。
今回は、店舗情報を表にして出力したいので、下記のように書きました。
<tbody>
<tr>
<th>お店の名前</th><td colspan="3">[お店の名前]</td>
</tr>
<tr>
<th>住所</th><td colspan="3">[住所]</td>
</tr>
<tr>
<th>オススメ度</th><td colspan="3">[オススメ度]</td>
</tr>
</tbody>
</table>
入力が完了したら、「オプションを更新」ボタンで保存して完了です。
投稿画面からカスタムフィールドに情報を入力
ここまでの作業で、情報を入れるための箱と表示する形の準備ができました。
次は、実際に記事に対して店舗情報を追加していきましょう。
まずは普段通り、「投稿 - 新規追加」で記事投稿の新規作成画面を開きます。
デフォルトでは、カスタムフィールドテンプレートの欄が非表示になっているので、表示するように設定する必要があります。
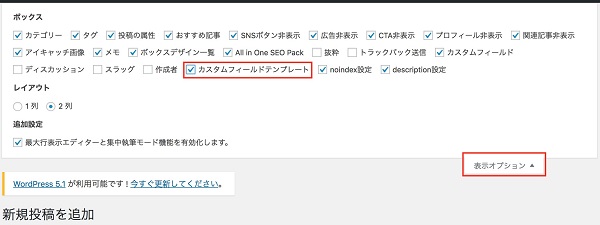
投稿画面の上部にある「表示オプション」をクリックし、「カスタムフィールドテンプレート」にチェックを入れてください。

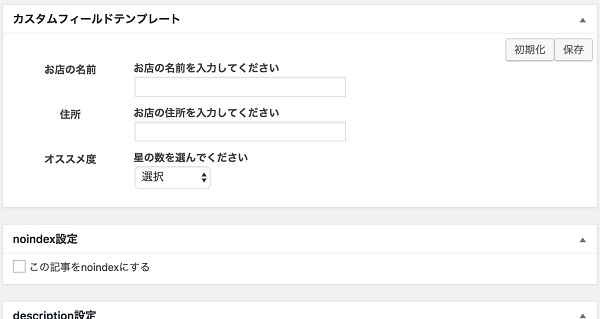
そうすると、投稿画面の下の方に次のような欄が出てきます。

事前に作っておいた、「お店の名前」、「住所」、「オススメ度」の3つが出てきていますね。
ここに入力することで、タイトルや本文とは別の場所に情報を保存することができるのです。
必要な情報を入力し、保存ボタンを押せば完了です。
記事にカスタムフィールドの情報を表示する
あとは記事に店舗情報を表示するだけです。
表示するために、ショートコードを使います。
使用するショートコードはこちら。
今回は、「format=0」に作った店舗情報を表示したいので、このように記述します。
もし、「format=1」の内容を出したければ、ショートコード内の数字を1に変えてください。
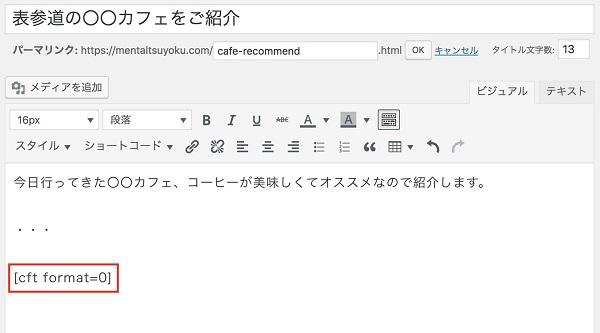
このショートコードを、本文の中で表示したい場所に書きます。
今回は、記事の最後に店舗情報を出しましょう。
下のように記述します。

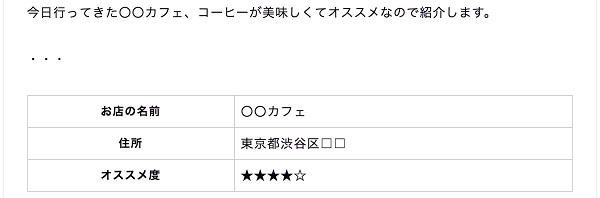
すると、このような形でカスタムフィールドの情報が本文に出てくるようになります。

以上が、Custom Field Templateの使い方です。
まとめ
カスタムフィールドを使えば、入力の手間を減らし、さらにデータを綺麗に管理することができます。
使いこなせれば、今よりも効率よく記事を作れるようになること間違いなしです。
是非この記事を参考にして、カスタムフィールドの使い方をマスターしてくださいね。


