「固定ページって何?」
「投稿と固定ページの違いがわからない」
「固定ページってどういう時に使うの?」
WordPress初心者の多くが悩むのが固定ページの使い方です。
そんな方のために、当ページでは固定ページのことをすべて理解していただけるよう、一から丁寧に解説しています。
また、固定ページのデザインの変更方法や活用法もご紹介。
これを読めば固定ページを使いこなせるようになり、きっとあなたのサイトの魅力をアップさせることができますよ。
それではここから、WordPressの固定ページの説明を進めていきます。
皆様のWordPress運営のお役に立てることができれば嬉しいです。
固定ページとは?
まずは、固定ページがどういう機能なのか確認しましょう。
投稿との違いを確認するとわかりやすいので、比較しながらご説明します。
投稿との違い
「投稿」は、ブログのように頻繁に更新するようなコンテンツのために用意された機能。
カテゴリ分けやタグ付けができるなど、投稿記事同士の結びつきを付けやすいという特徴があります。
一方、固定ページは、あまり頻繁に変更しないようなページを作りたい場合に使う機能です。
例えば、会社HPのトップページは毎日更新しないですよね?
そういうページを作るときに、固定ページを使います。
固定ページは投稿とは違い、カテゴリやタグ付けをすることができません。
カテゴリやタグがあれば、記事同士の繋がりが自然とできますが、固定ページの場合はそれらがないため、各ページが独立しています。
そのため、自分で内部リンクを貼って記事間の流れを作る必要があります。
なお、親子ページのように階層を作ることは可能です。
固定ページの用途
固定ページはどんな用途で使われるのでしょうか。
一つは、上で書いた会社HPのトップページが挙げられます。
他には、会社概要や問い合わせフォーム、プロフィールページなども固定ページで作成すべき内容でしょう。
ポイントは、頻繁に更新するものかどうか、そして、独立させるページかどうか、です。
固定ページの作成方法
ここでは、固定ページの作成方法を具体的にご紹介します。
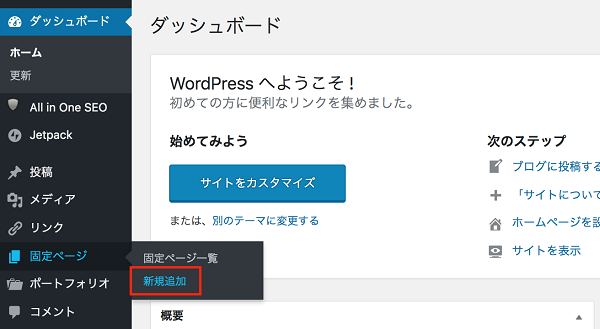
固定ページの作成画面は、管理画面 - 固定ページ - 新規追加をクリックして開きます。

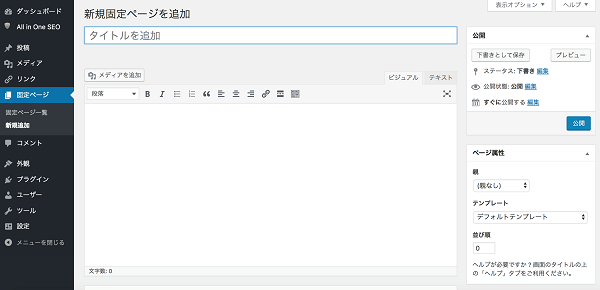
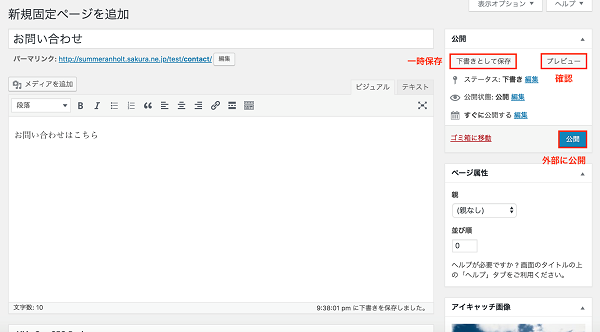
すると、固定ページの新規作成画面が表示されます。

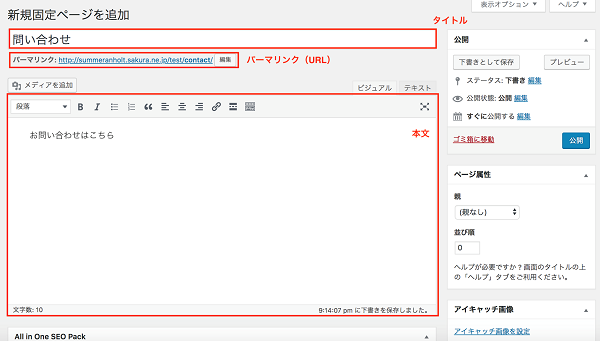
タイトルやパーマリンク(URL)、本文などをそれぞれ入力しましょう。

ページの右側に用意されている項目も忘れずに設定してください。

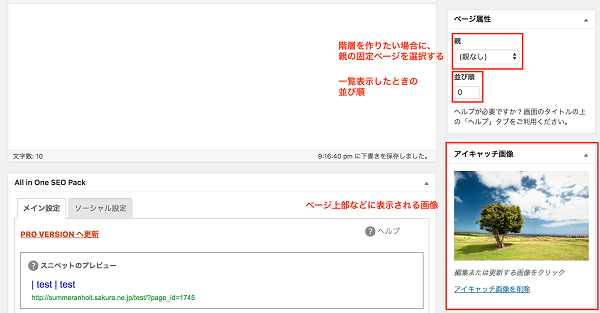
ページ属性の「親」は、作成する固定ページを階層にしたい場合に使う項目。
親となるページをドロップダウンで選択します。
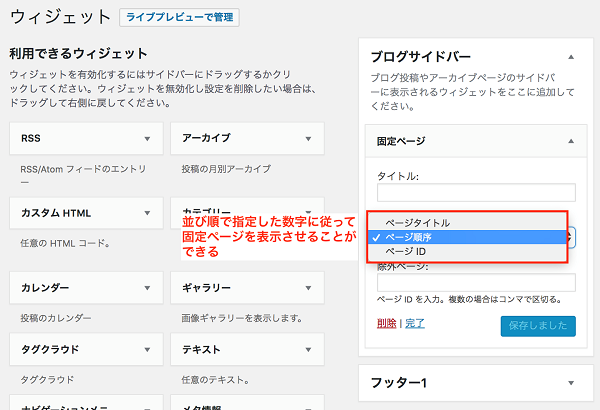
同じくページ属性にある「並び順」は、その名の通り、固定ページを並べる順番を設定する項目です。
例えば、サイドバーなどに固定ページの一覧を出す際の順番を、この「並び順」で指定した数字に従って表示することができます。

アイキャッチ画像は、固定ページの上部や、サムネイル画像として使用される画像。
ページの印象を決める大切な要素です。

ひと通り設定が終わったら、「レビュー」でページの仕上がりを確認しましょう。
もし、途中で一時保存したい場合は、「下書き保存」を押してください。
問題なければ、「公開」ボタンを押して、外部に固定ページを公開します。

固定ページのデザイン
続いて、固定ページのデザインについてお話します。
テンプレートとは?
テンプレートは、固定ページを作成するための元になるものです。
どんな項目を表示するか、どんな見た目にするのか、テンプレートを編集することで自由にデザインすることができます。
テンプレートはいくつでも作成することができ、固定ページごとに好きなテンプレートを指定することが可能です。
テーマによって、最初からテンプレートが用意されているものとそうでないものがあります。
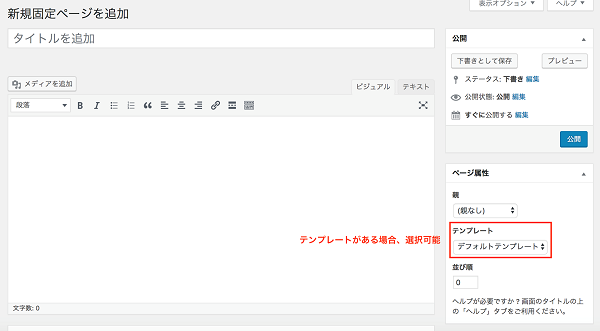
テンプレートがあらかじめ準備されている場合は、固定ページ作成画面の「ページ属性」の欄で、テンプレートが選択できるようになっています。

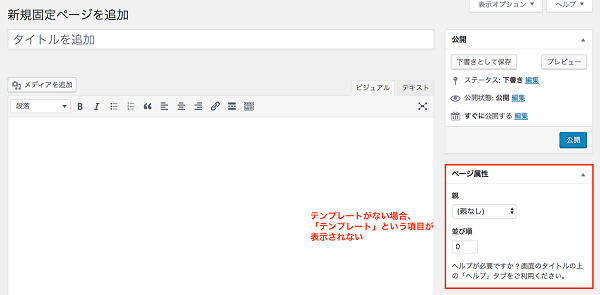
この項目がない場合は、テンプレートが用意されていないということを意味しています。

この章の最初に、「テンプレートは固定ページの元になるもの」という説明をしました。
では、テンプレートが用意されていないときはどうなるかというと、その時は「page.php」というデフォルトのテンプレートが適用されるようになっています。

テンプレートの作成
テンプレートは自作することができます。
お使いのテーマにテンプレートがない場合や、好きにデザインしたい場合は、自分で作りましょう。
テンプレートを作成するには、テンプレートファイルというものを作る必要があります。
1から作ることもできますが、デフォルトテンプレートであるpage.phpをコピーしてカスタマイズしていく方法が1番簡単ですので、その方法をご説明します。
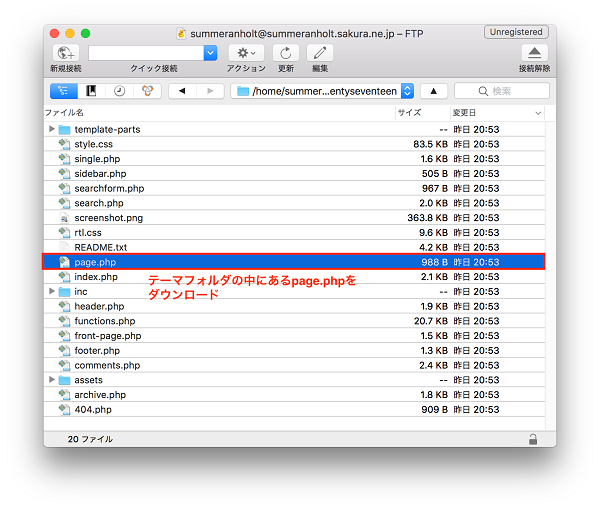
まずは、page.phpをダウンロードします。
FTPファイルなどで、使用するテーマのフォルダ(※)へアクセスし、page.phpをダウンロードしてください。
※/wp-content/themes/テーマ名

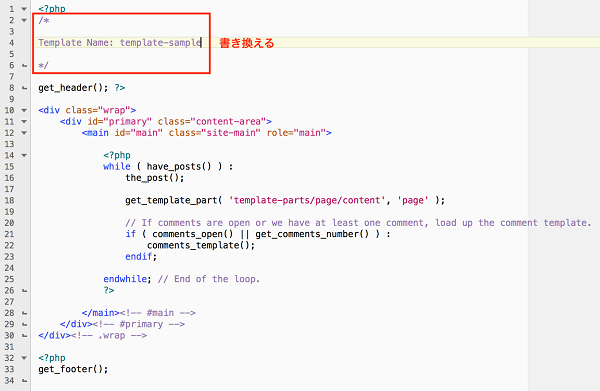
次に、ダウンロードしたpage.phpを開き、先頭に書いてある「/** 〜*/」の部分を、下の文言に書き換えます。
/*
Template Name: テンプレートの名前
*/

書き換えが終わったら、ファイル名を変えて保存します。
ファイル名の制約は特にありませんが、わかりやすい名前にしておきましょう。

名前を変更したあと、そのファイルを、page.phpがあった場所と同じテーマフォルダへアップロードしてください。
これでテンプレートの作成は完了です。
テンプレートの適用(変更)
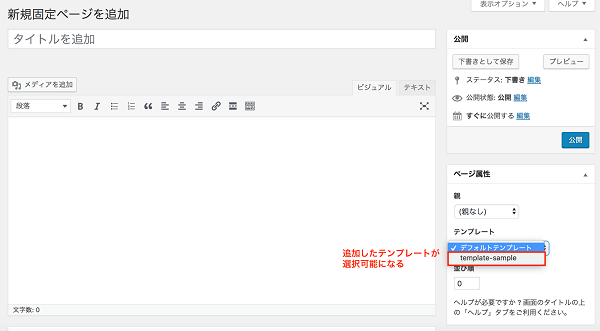
作成したテンプレートの適用は、固定ページの新規追加、もしくは編集画面から行います。
テンプレートを追加したら、画面右側のページ属性で選択できるようになるため、適用したいテンプレートを選んで設定してください。

なお、テンプレートファイルをアップロードした直後は反映されていない可能性があります。
もし、対象テンプレートが出てこない場合は、一度テーマを別のものに変更し、再度、元に戻してから確認してみてください。
固定ページの活用方法
最後に、固定ページを活用する方法をご紹介します。
トップページに使用
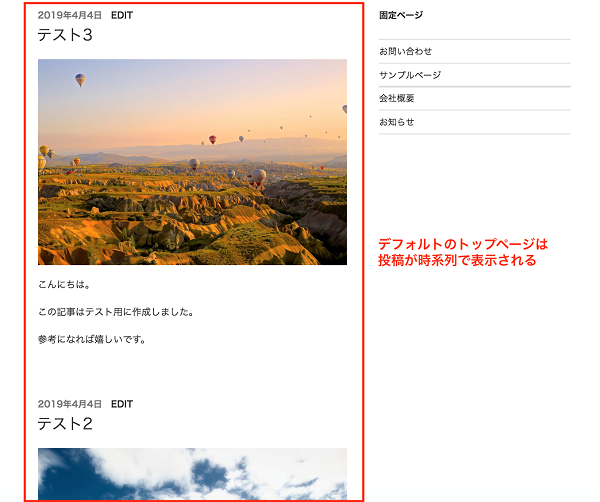
WordPressサイトのトップページは、デフォルトでは「投稿」が時系列で表示されるデザインになっています。

これを特定の固定ページへ変更する方法があります。
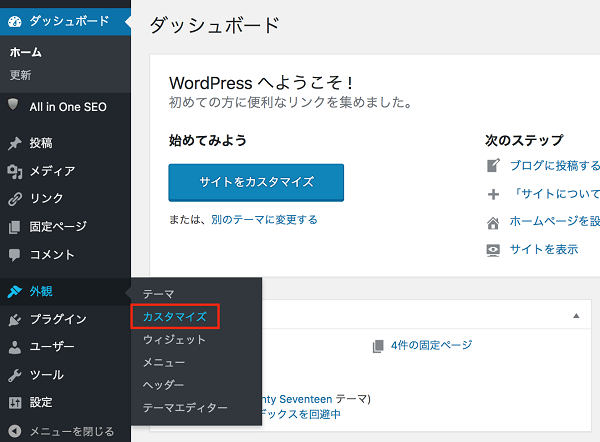
まずは、管理画面 - 外観 - カスタマイズをクリック。

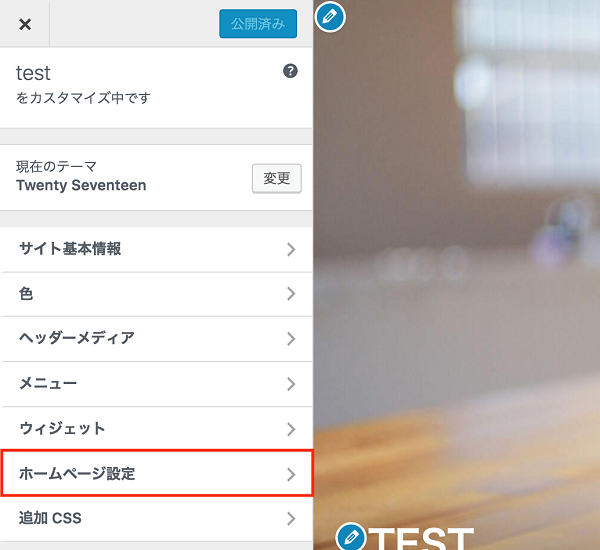
次に、「ホームページ設定」をクリックします。

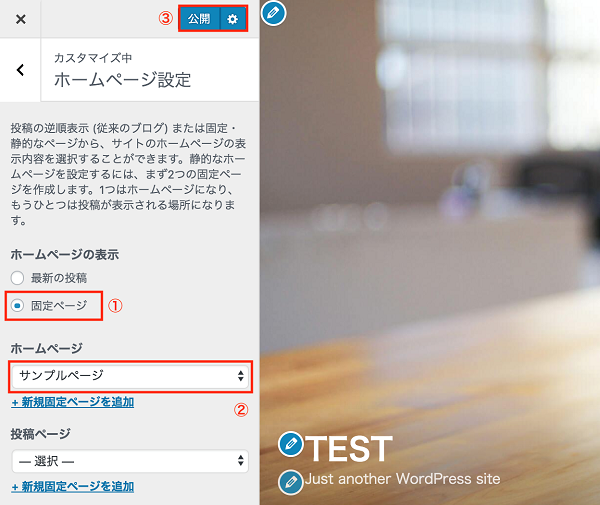
表示されるページで、「ホームページ表示」を「固定ページ」にし、「ホームページ」で設定したい固定ページを選んで、「公開」を押せば完了です。

メニューに追加
下の画像のように、メニューの中に固定ページを追加する方法をご説明します。

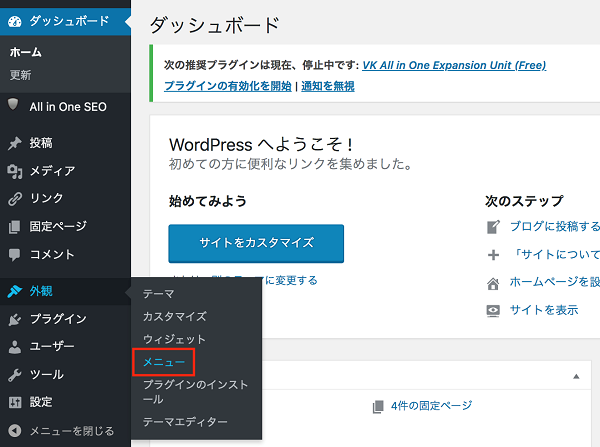
管理画面 - 外観 - メニューをクリック。

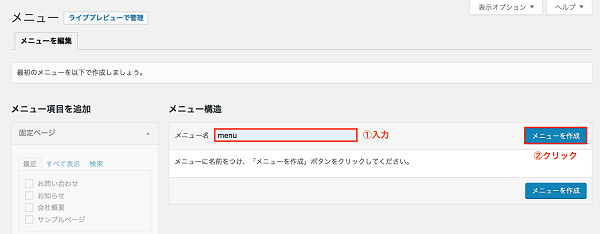
表示される画面で、メニュー名を入力し、「メニューを作成」ボタンをクリックします。

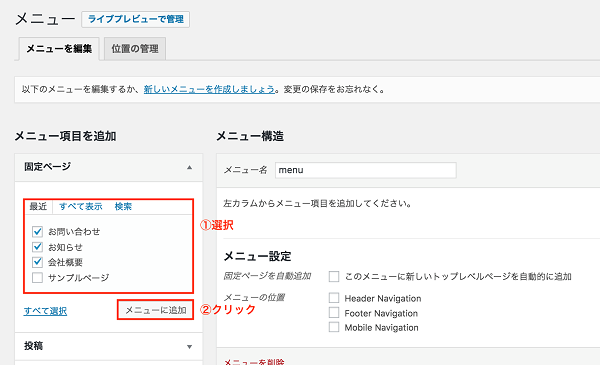
次に、「固定ページ」の欄で、メニューへ追加したい固定ページを選択し、「メニューに追加」をクリックしましょう。

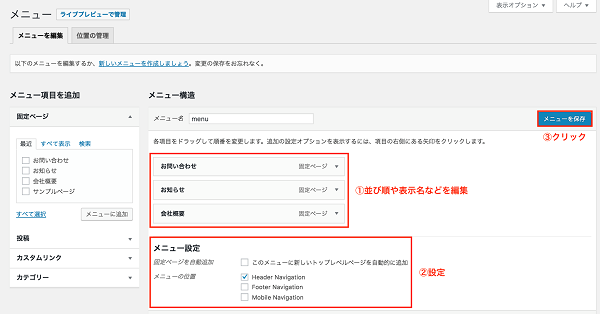
固定ページを追加したら、並び順や表示名を変更することができます。
また、メニューを表示したい位置も選べるので設定し、最後に「メニューを保存」ボタンをクリックすれば完了です。

まとめ
今回は、WordPressの固定ページについてお届けしました。
固定ページと投稿は、全く別物で役割が違います。
双方の特徴をしっかり理解して、使い分けましょう。
また、固定ページは、テンプレートを変更して好きにデザインできたり、トップページに設定できたりと、うまく活用すればサイトをより魅力的にすることができます。
ぜひこの記事を参考にしながら、固定ページを使いこなしてくださいね。


