「Instagramの写真をWordPressのサイトに表示したい!」
あなたはそんな思いをお持ちでしょうか?
「ホームページにInstagramの写真を載せている人がいるけど、あれってどうやってるのかな?」
「簡単にできるの?」
やったことがない人はそう思うでしょうね。
そんなあなたに朗報です。
Instagramの写真をWordPressに表示する方法はとても簡単。
専門知識がなくても、誰でも設定することができます。
この記事では、写真を1つずつ埋め込む方法から、複数枚をオシャレに表示することができるプラグインの紹介もしています。
これを読めば、理想の形でInstagramの写真を表示できるようになりますよ。
それではここから、Instagramの写真をWordPressに表示する方法を説明していきます。
皆さんのお役に立つことができれば幸いです。
Instragramの写真をWordPressに表示する方法
Instagramの写真をWordPressに表示する方法は、大きく3つあります。
①プラグインを使う
②Instagramの埋め込み機能を使って手動で表示する
③InstagramのAPIを使う
①の方法では、Instagramの写真を誰でも簡単にオシャレに並べることができます。
複数枚の写真を綺麗に表示したい人向けです。
②は、Instagramで提供されている機能を使って、写真を1枚ずつ手動で埋め込む方法です。
このやり方も、専門的な知識なしで誰でも使うことができます。
③は上級者向け。
Instagramが公開しているAPI(外からシステムを操作できるプログラム)を使って、写真の情報を表示します。
プログラミングの知識がある程度必要なため、初心者の人には難しいかもしれません。
この記事では、多くの人が扱える①と②についてご紹介します。
プラグイン「Custom Feeds for Instagram」の使い方
Instagramの写真をWordPressへ表示するプラグインはたくさんありますが、ここでは、特にオススメのCustom Feeds for Instagramの使い方をご紹介します。
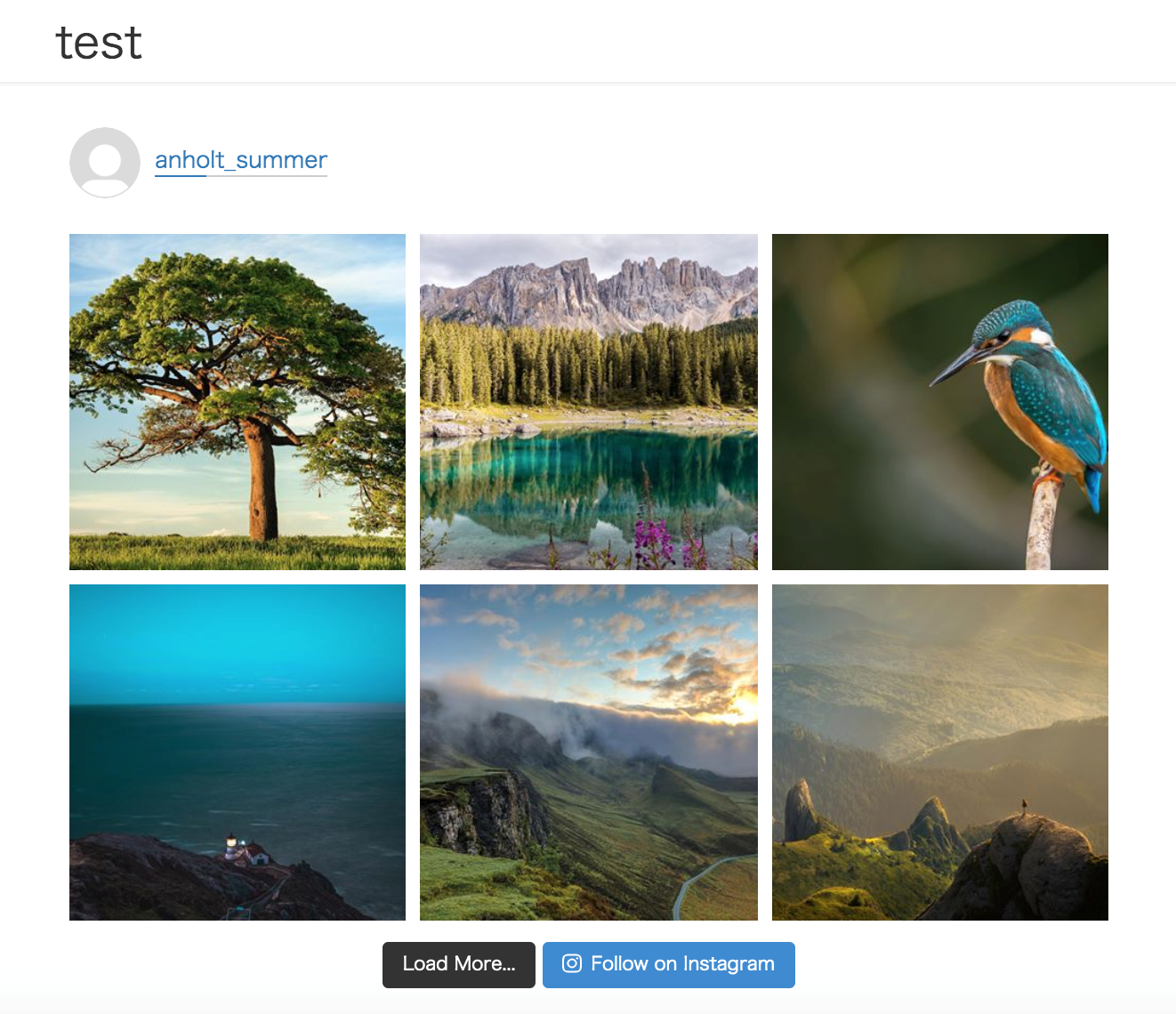
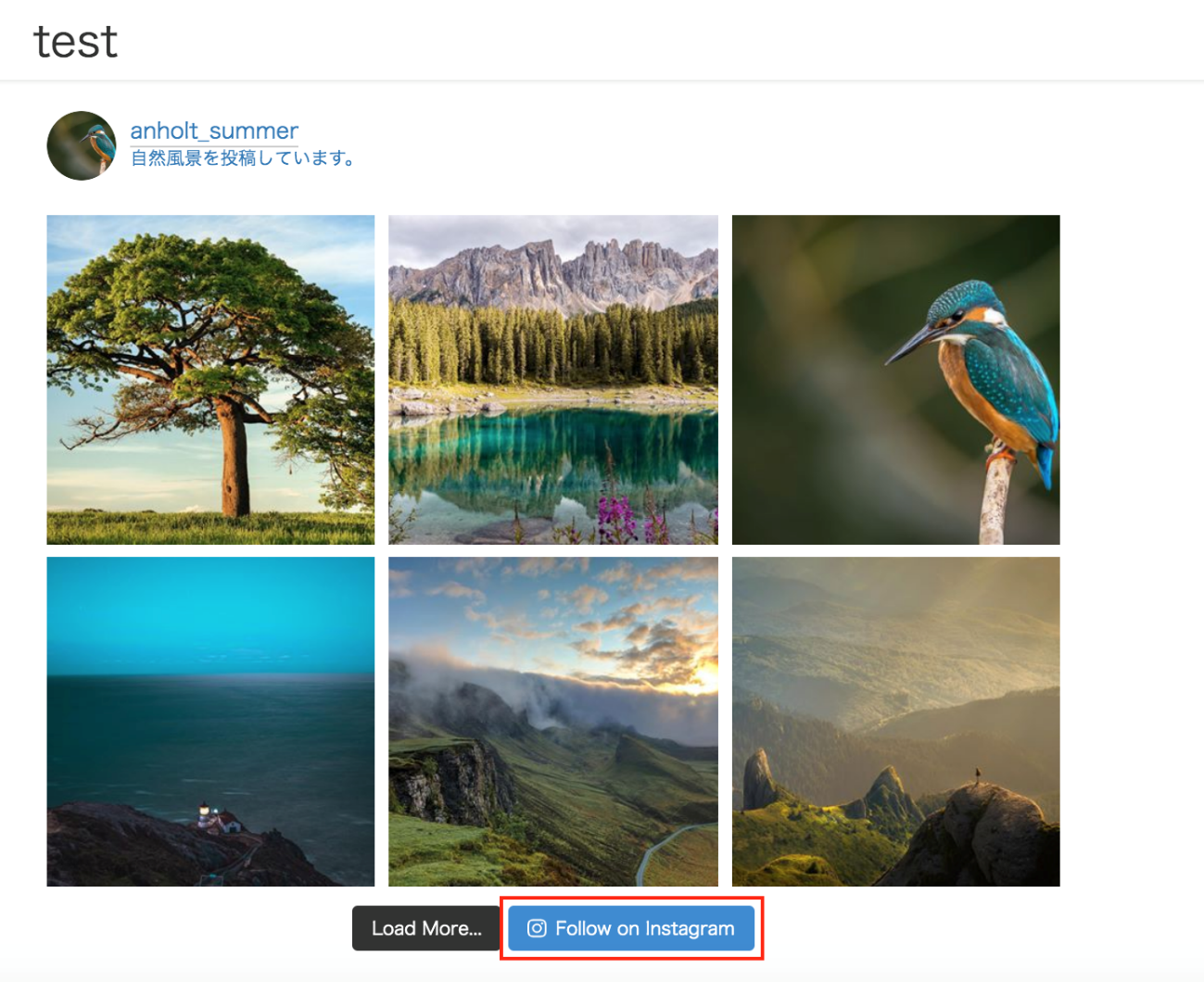
Custom Feeds for Instagramを使えば、下の画像のような形で、Instagramの写真をWordPress上に表示することができます。

インストール
まずはプラグインをインストールします。
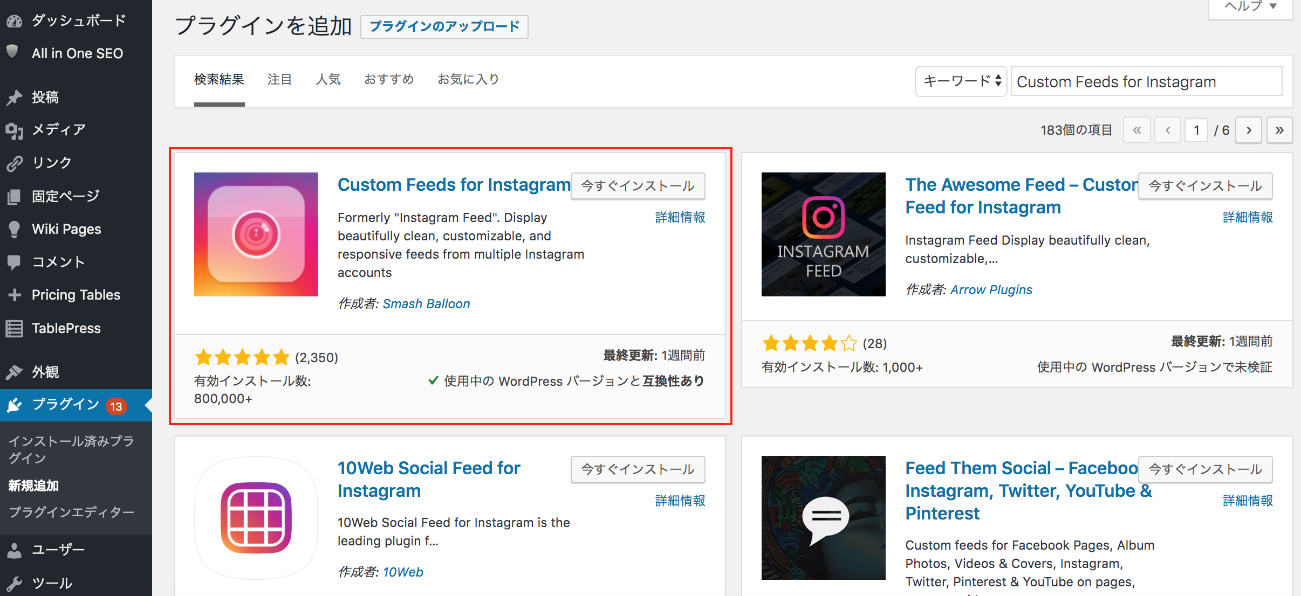
管理画面 - プラグイン - 新規追加と進み、「Custom Feeds for Instagram」を検索して、出てきたらインストールしましょう。

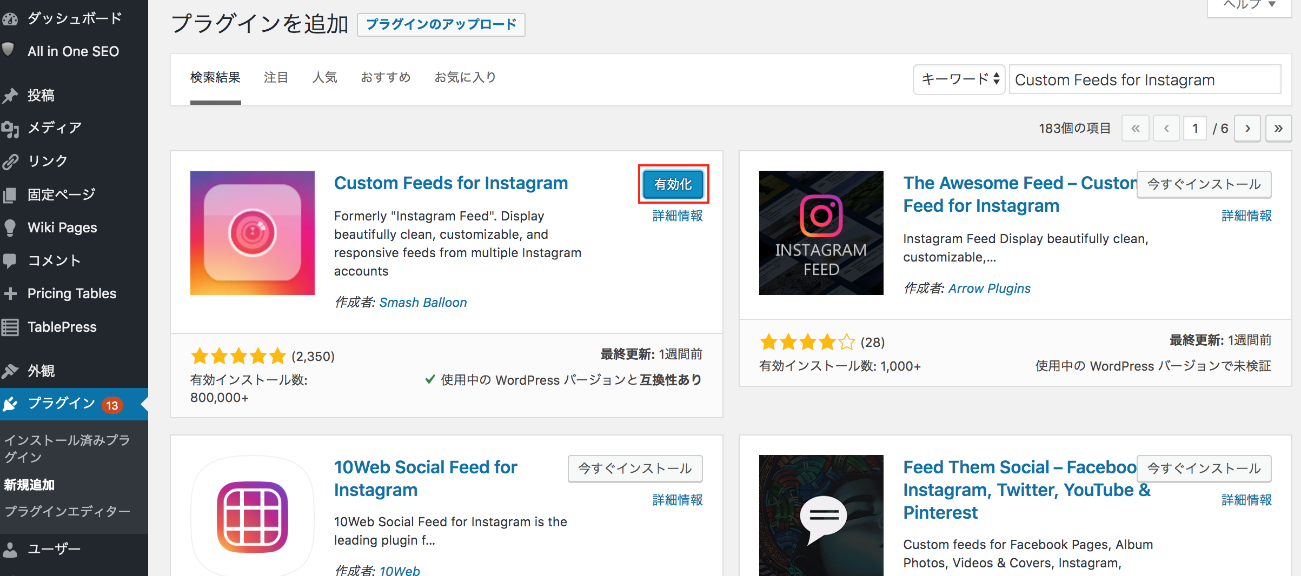
インストール後、続けて有効化まで行ってください。

Instagramアカウントに接続
Custom Feeds for Instagramをインストール、有効化できたら、次は設定です。
最初に、WordPressからInstagramアカウントに接続する設定を行う必要がありますので、その方法を説明します。
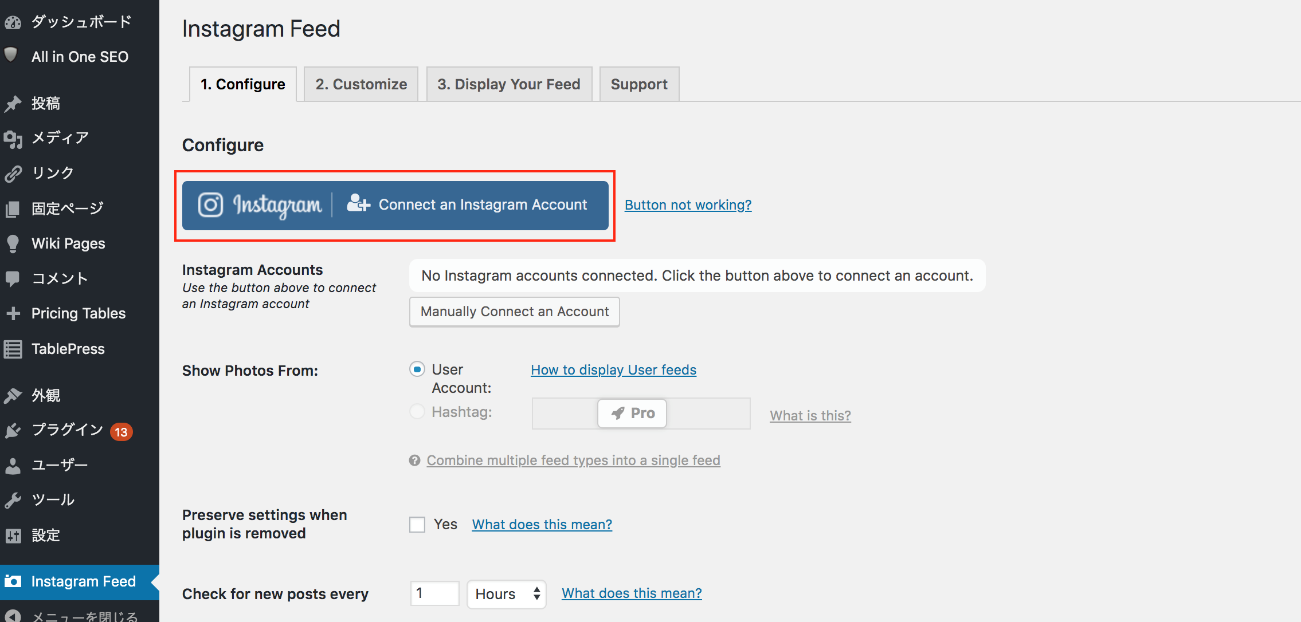
設定する場所は、管理画面 - Instagram Feedにあります。

Instagram Feedの画面を開くと、タブ「1.Configure」の一番上に「Connect an Instagram Account」とうボタンがあるので、クリックしましょう。

ボタンを押すと、Instagramのログインページが開くので、写真を表示したいアカウントでログインしてください。

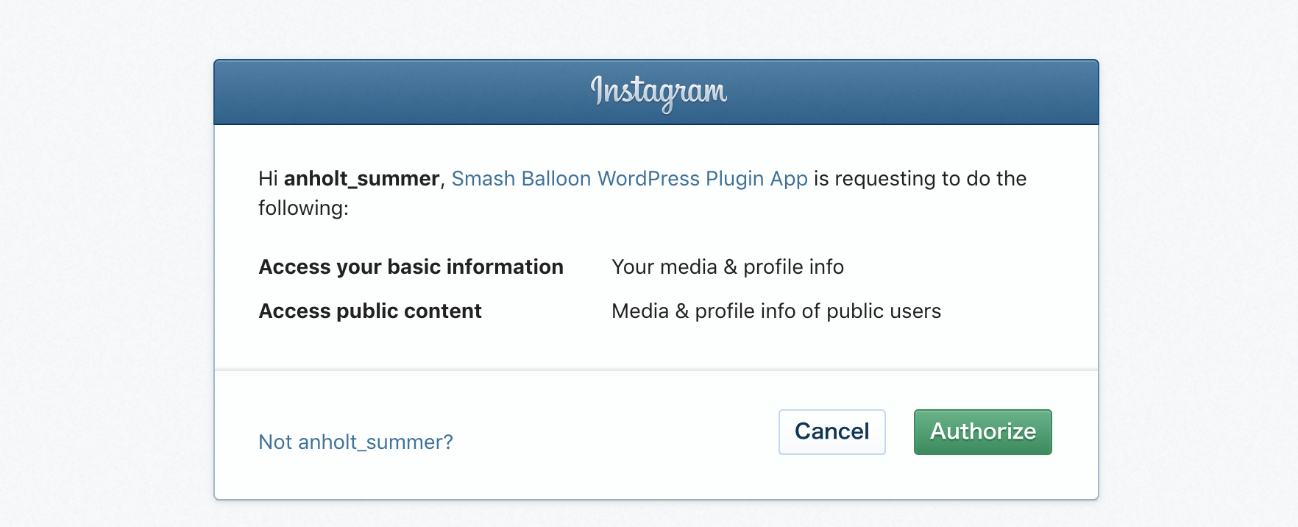
ログインすると、リクエストを許可する画面が出てきます。
「Authorize」を押して、許可しましょう。

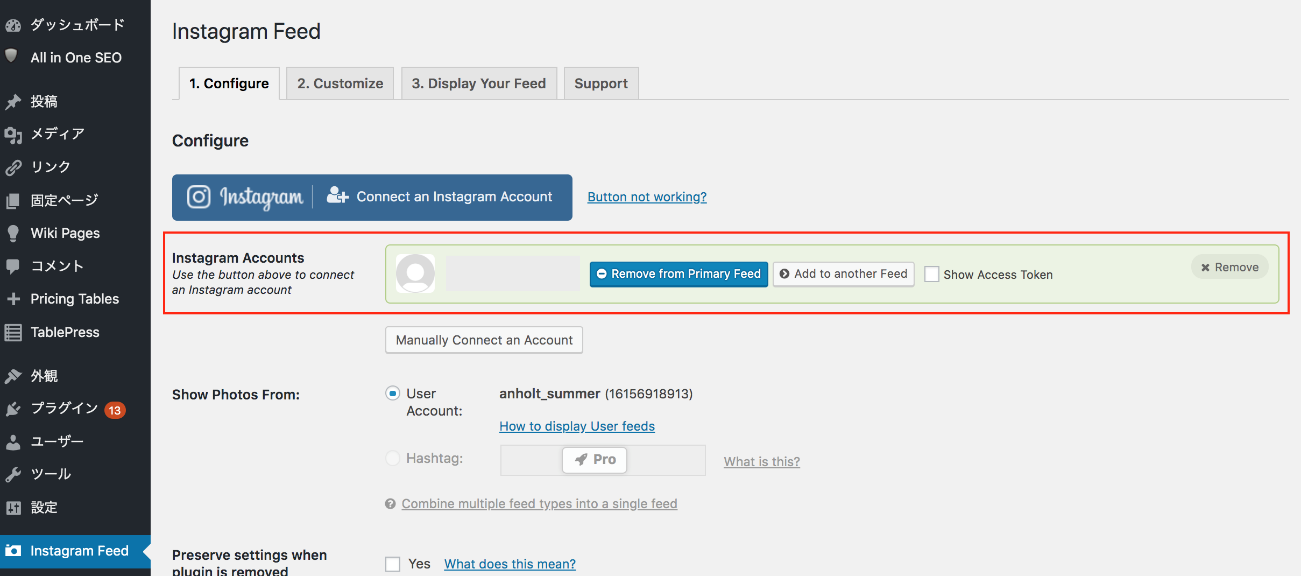
許可をした後、WordPressのInstagram Feedへ自動的に戻ります。
下の画像のように、Instagramのアカウントが表示されていれば、設定は完了です。

デザインを設定
次は、表示するInstagramの写真のデザイン設定です。
Custom Feeds for Instagramでは、表示する写真の数や大きさなどを設定することができます。
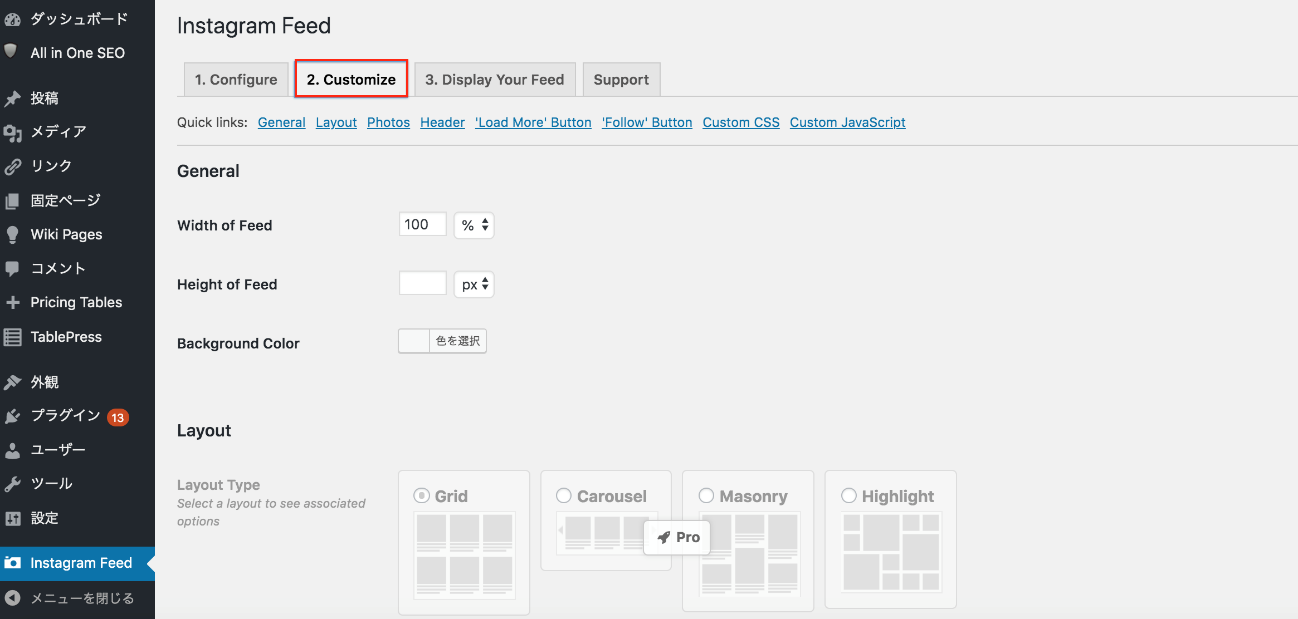
設定する場所は、Instagram Feedの設定画面にある、タブ「2. Customize」です。

設定できる項目はたくさんありますが、ここでは設定するべき大事なポイントに絞ってご紹介します。
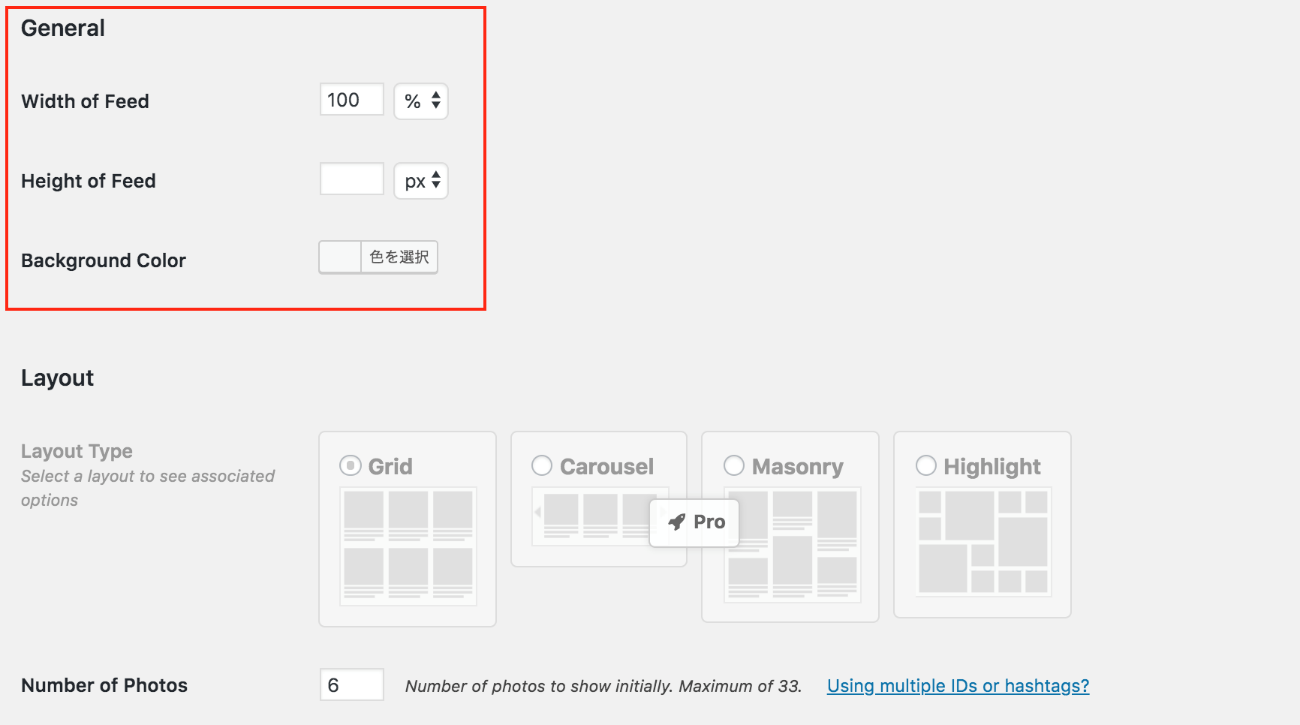
●General

・Width of Feed
表示するInstagramフィードの幅を、%もしくはpxで指定
・Height Of Feed
表示するInstagramフィードの高さを、%もしくはpxで指定
・Background Color
背景色を指定
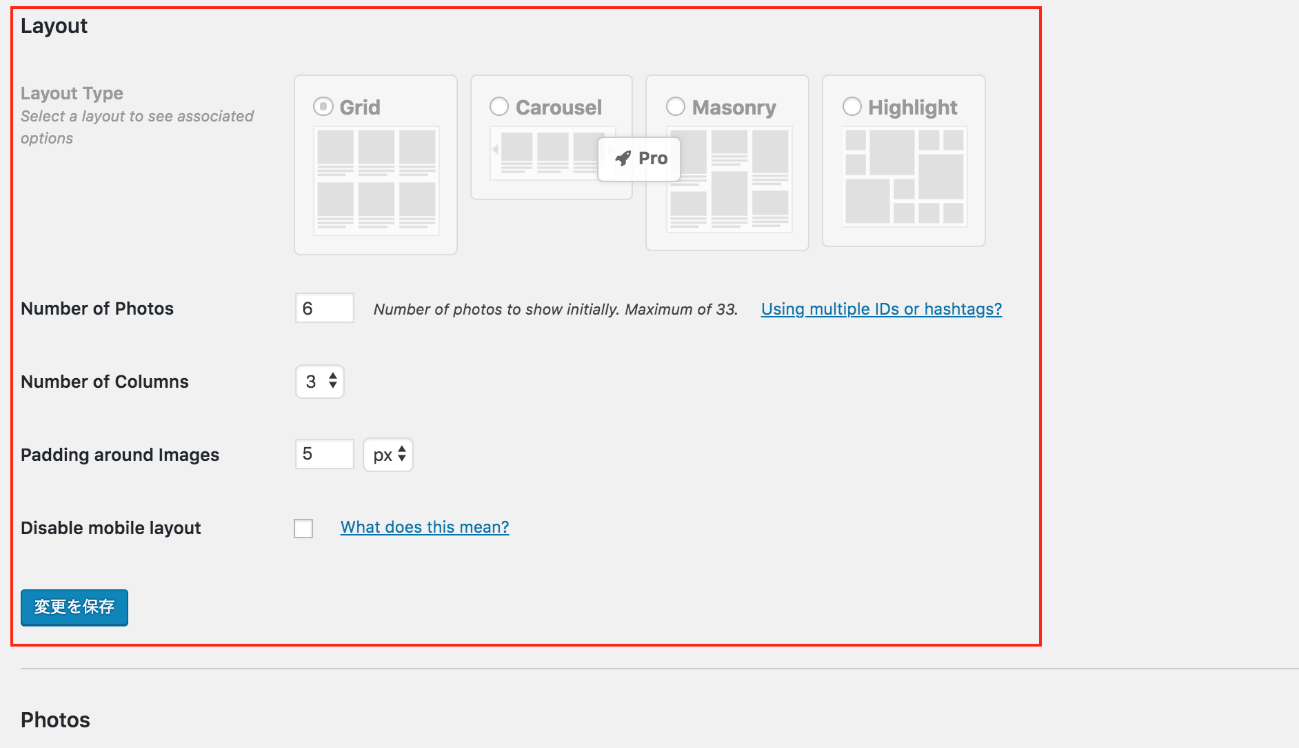
●Layout

・Layout Type
レイアウトの種類を設定。
※PRO版(有料)を契約しないと使えません。
・Number of Photos
表示する写真の数
・Number of Columns
写真を表示する列の数
・Padding around images
各写真の周りに設ける余白の大きさを、%もしくはpxで指定
・Disable mobile layout
モバイル用のレイアウトを使用をしない場合、チェックを入れる。
チェックを入れない場合、ユーザーのデバイスに合わせて、表示する列数や大きさが自動で設定される。
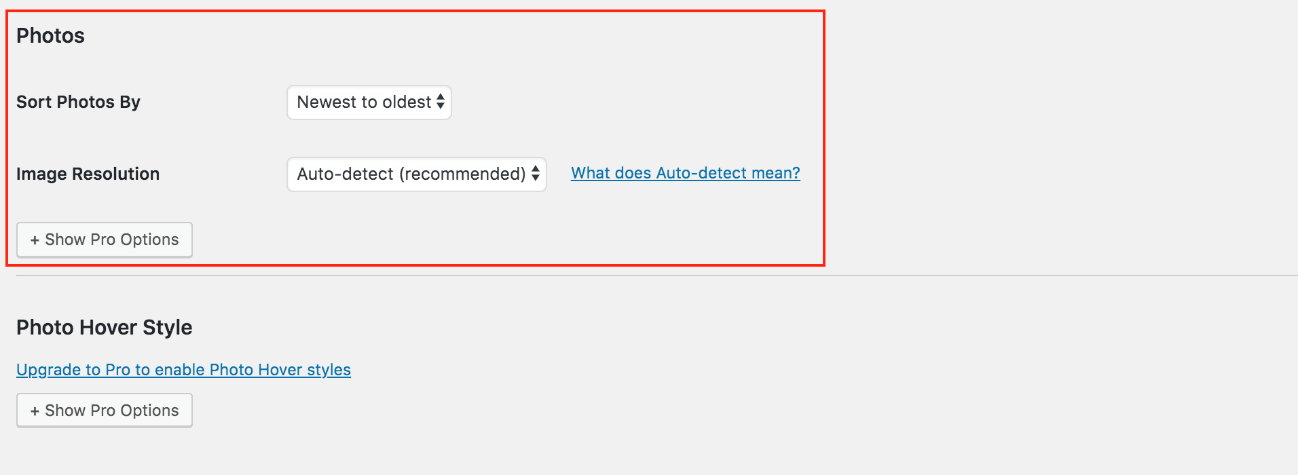
●Photos

・Sort Photos By
写真の表示順を設定。
「Newest to oldest(新着順)」か「Random(ランダム)」を選択。
・Image Resolution
画像の解像度を設定
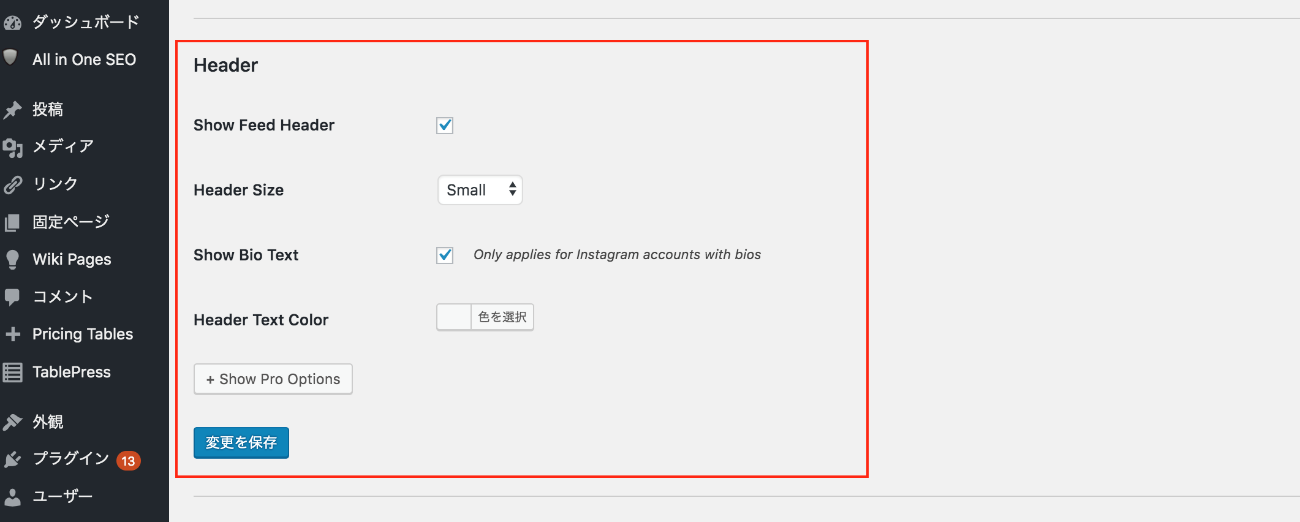
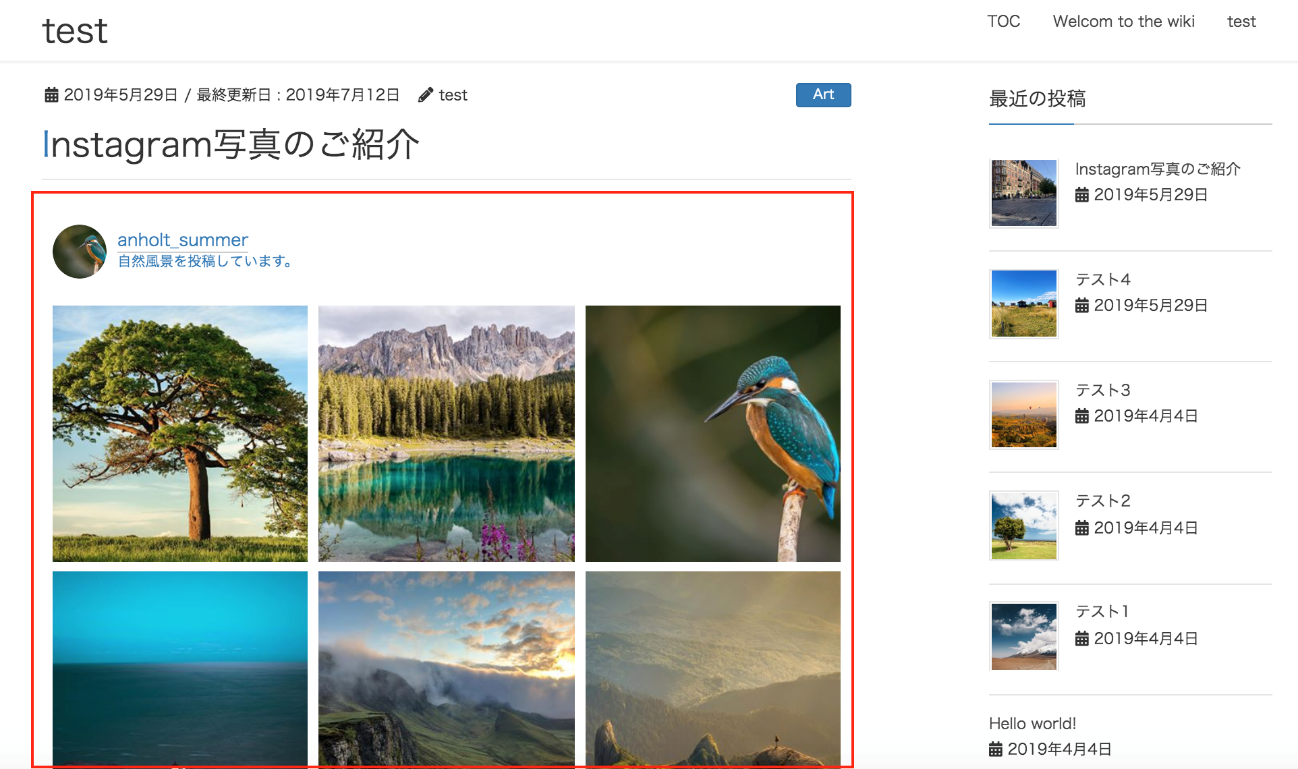
●Header

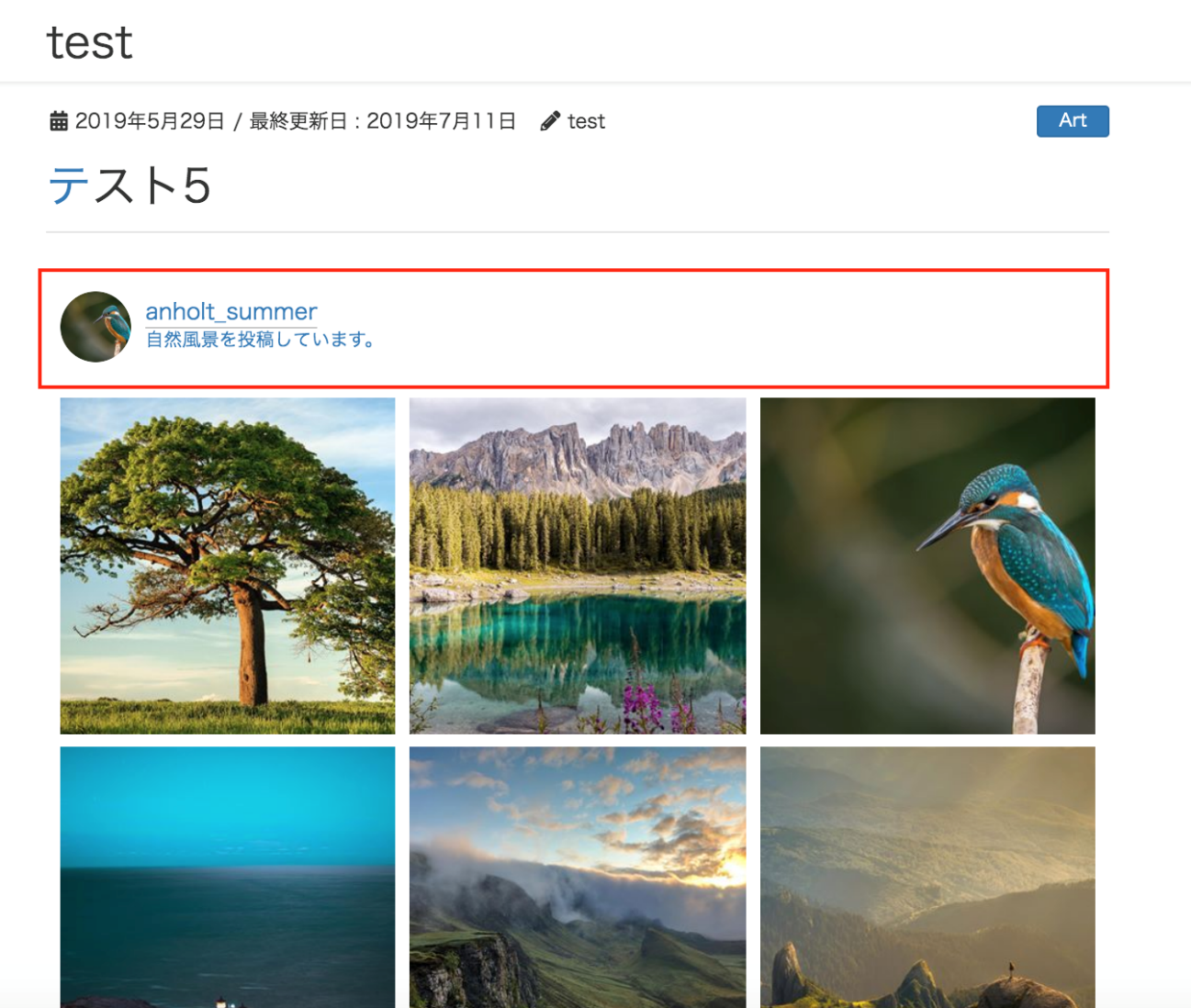
Header(ヘッダー)は、写真の上に表示されるパーツです。(下の画像の赤枠部分)

ここでは、ヘッダーの表示内容を設定することができます。
設定できる項目は下の通りです。
・Show Feed Header
ヘッダーを表示するかどうかを設定
・Header Size
ヘッダーのサイズを選択
・Show Bio Text
自己紹介文を表示するかどうかを設定
・Header Text Color
ヘッダーの文字の色を設定
●Load More Button

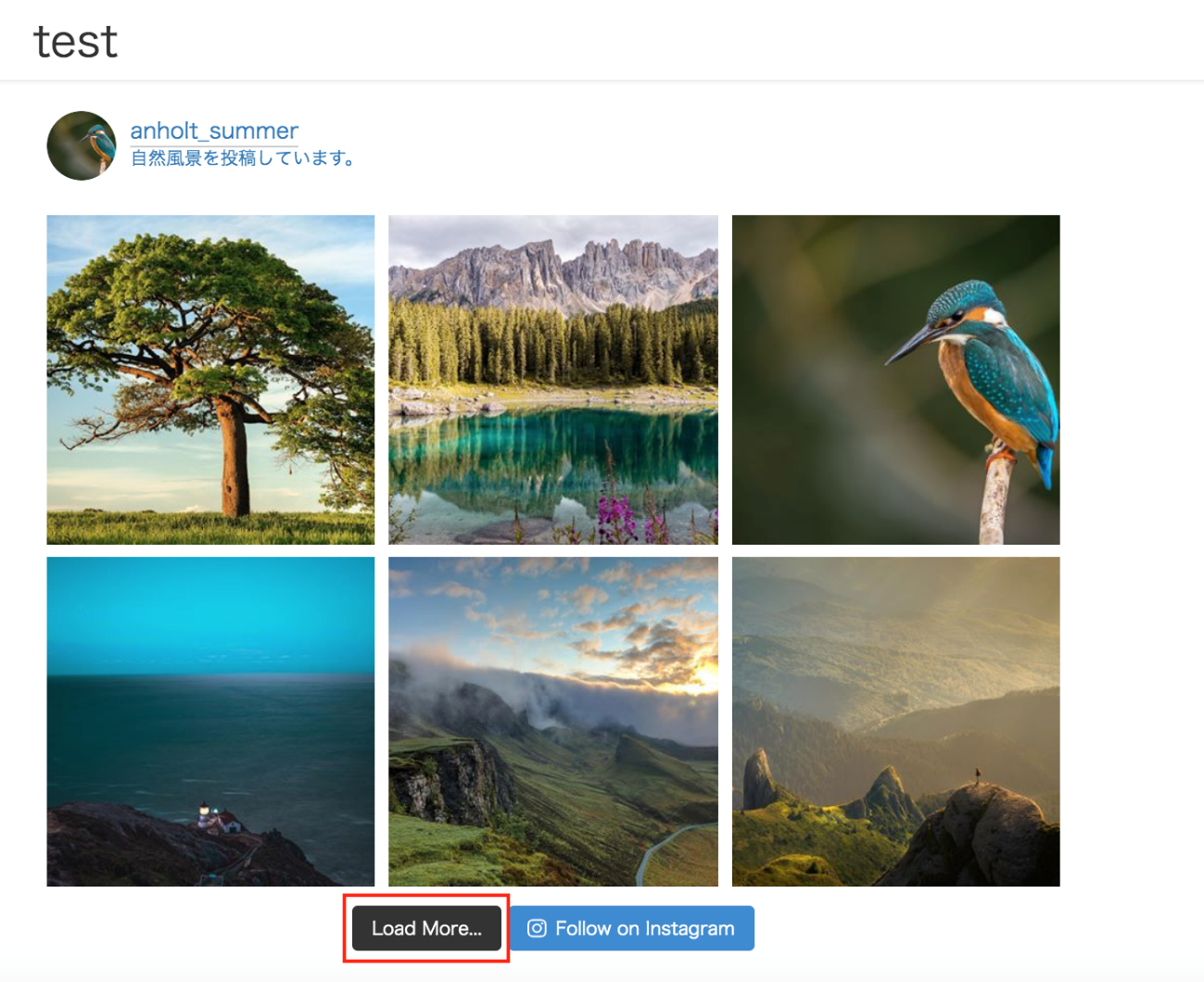
Load More Buttonは、日本語でいうと「もっと見るボタン」です。
WordPress上には、Layoutの「Number of Photos」で設定した数の写真だけが初期表示されますが、Load More Buttonを押すことで、さらに多くの画像が読み込まれます。

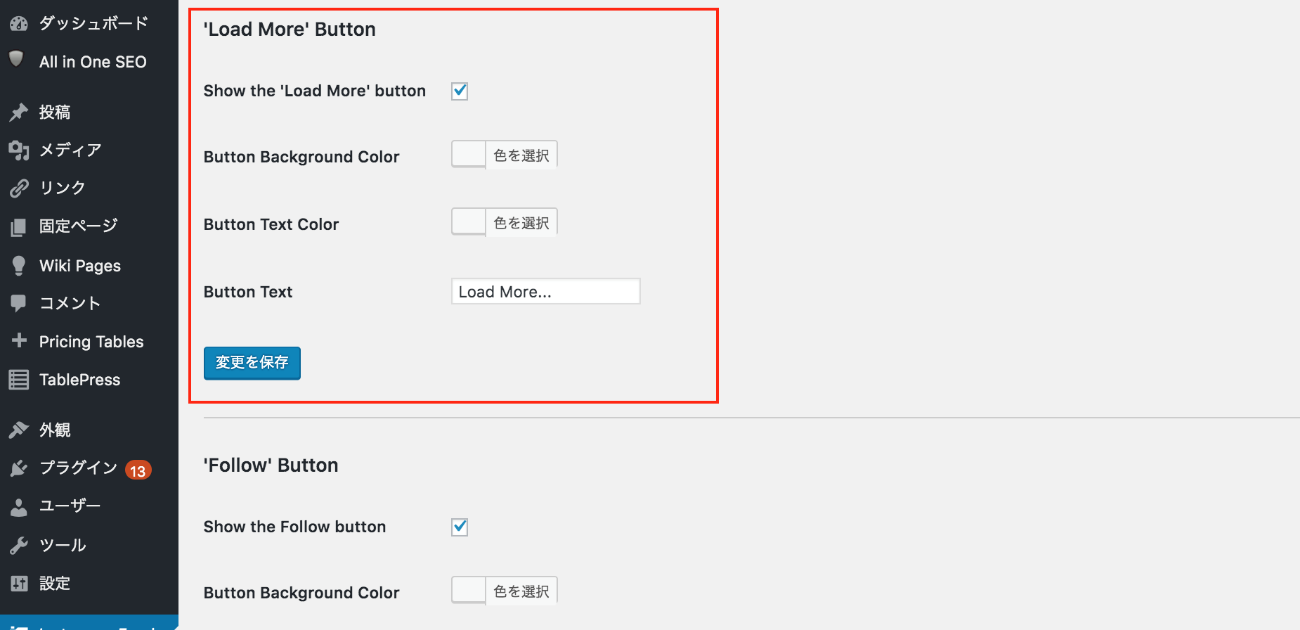
Load More Buttonのデザインも自分好みに変更可能です。
変更できる内容は次の通り。
・Show the Load More button
Load More Buttonを表示するかどうか設定(表示する場合、チェックを入れる)
・Button Background Color
背景色を選択
・Button Text Color
文字の色を選択
・Button Text
表示する文字を入力
●Follow Button

「Follow Button」はその名の通り、アカウントをフォローしてもらうためのボタンです。
ボタンを押すと、Instagramのアプリもしくはサイトへ飛び、対象アカウントのページが表示されます。

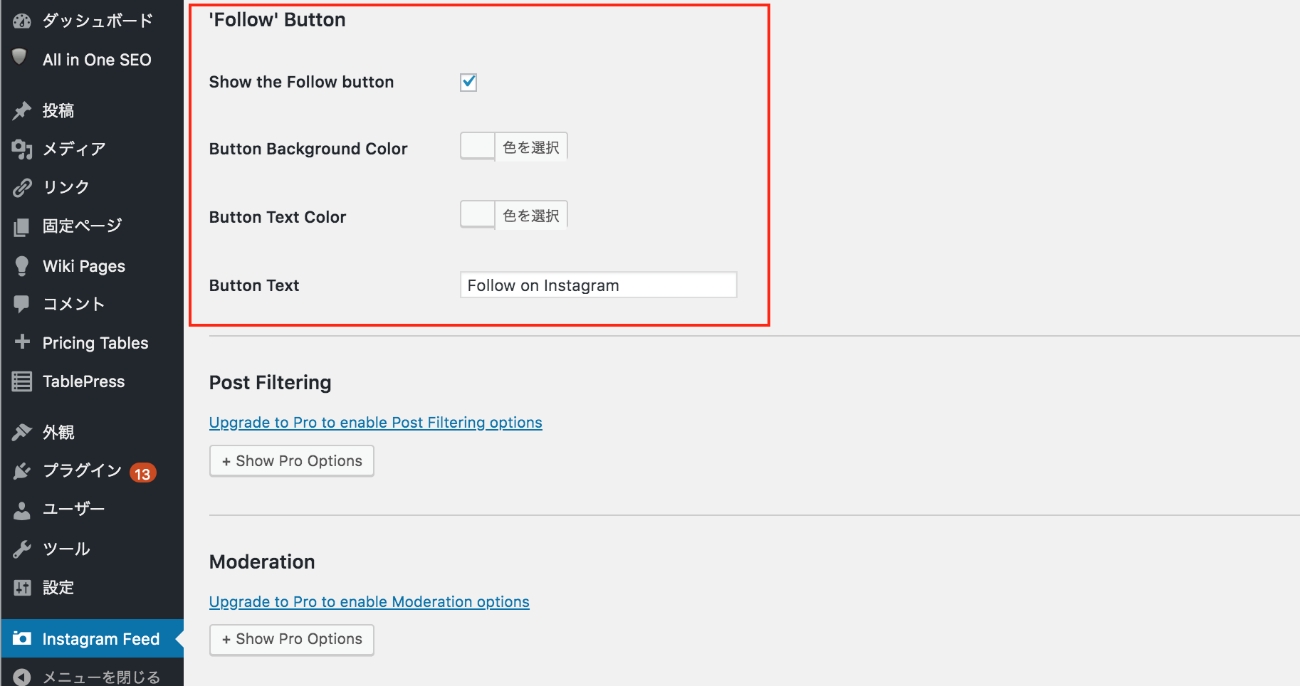
こちらも、背景色や文字など、デザインを設定することができます。
・Show the Follow button
Follow buttonを表示するかどうか設定(表示する場合、チェックを入れる)
・Button Background Color
背景色を選択
・Button Text Color
文字の色を選択
・Button Text
表示する文字を入力
写真を設置
デザインの設定が終わったら、WordPressのサイト上にInstagram写真を配置しましょう。
方法はとても簡単。
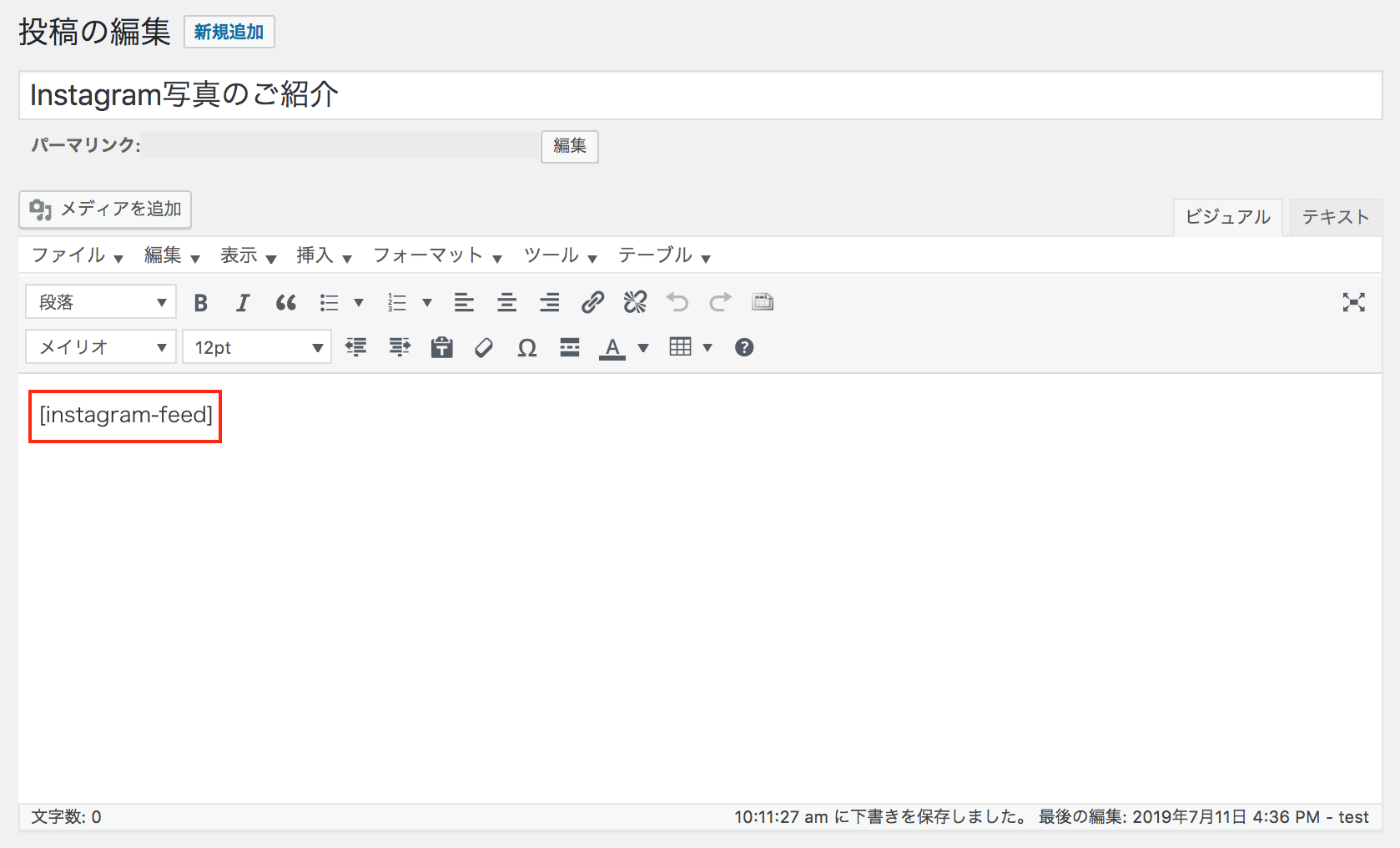
写真を表示したい場所に、下のショートコードを書くだけです。
[instagram-feed]

例えば、「投稿」に表示する場合、記事の本文に上のコードを記載します。
これでInstagramの写真が表示されます。

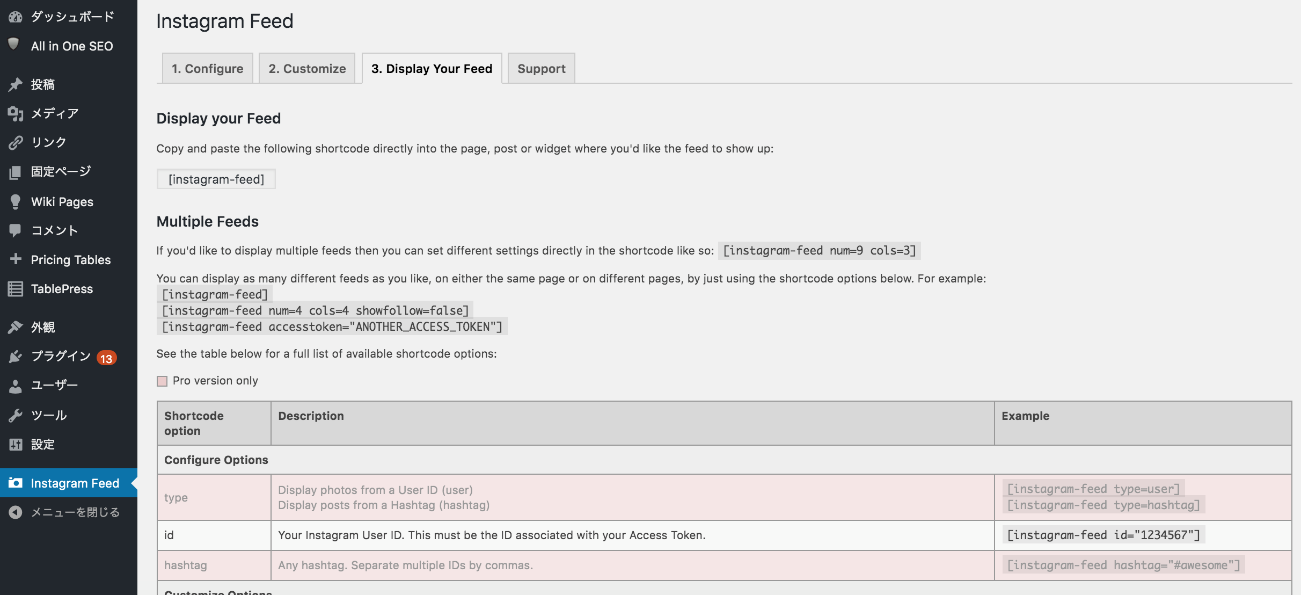
なお、ショートコードには様々なオプションが用意されています。
オプションの内容や書き方は、管理画面 - Instagram Feedのタブ「3. Display Your Feed」で確認できますので参考にしてください。

Instagramの写真を手動で埋め込む手順
プラグインを使わずに、手動でInstagramの写真を1枚ずつ埋め込む方法をご紹介します。
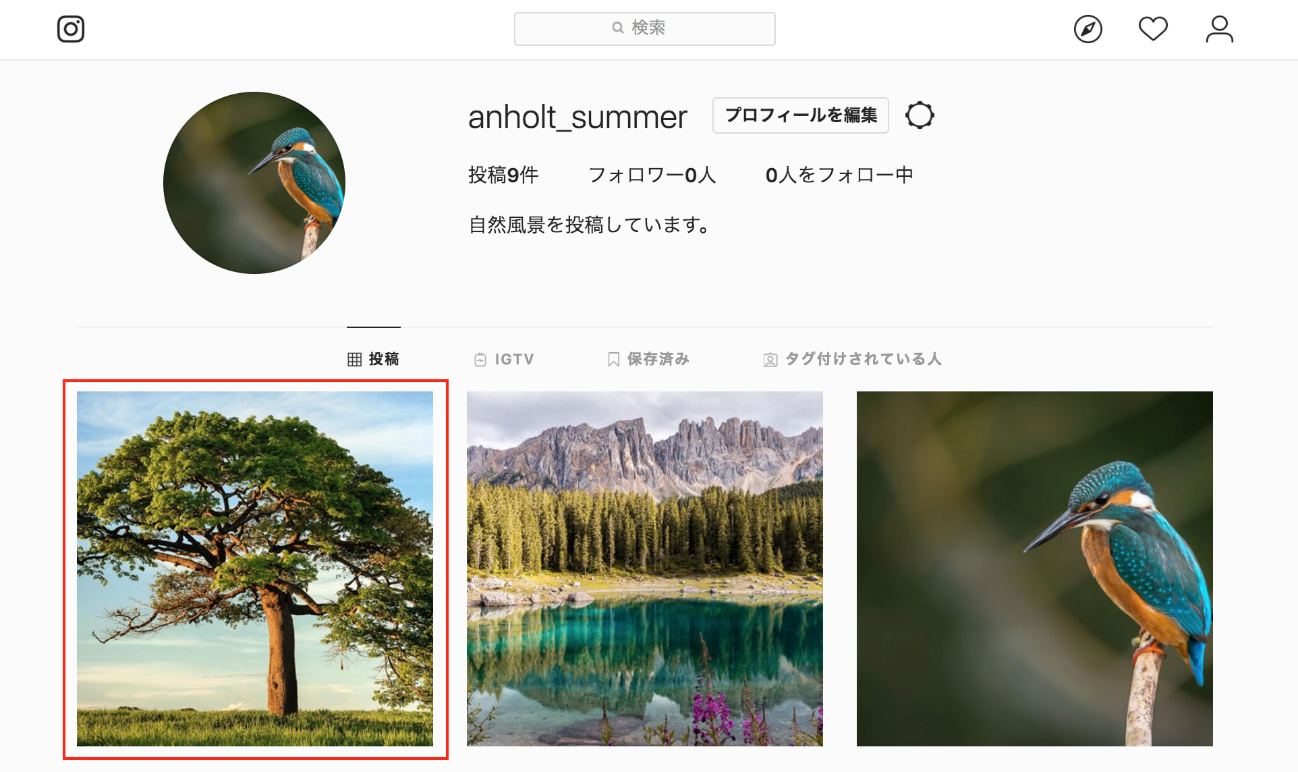
まず、Instagramで写真を選びます。

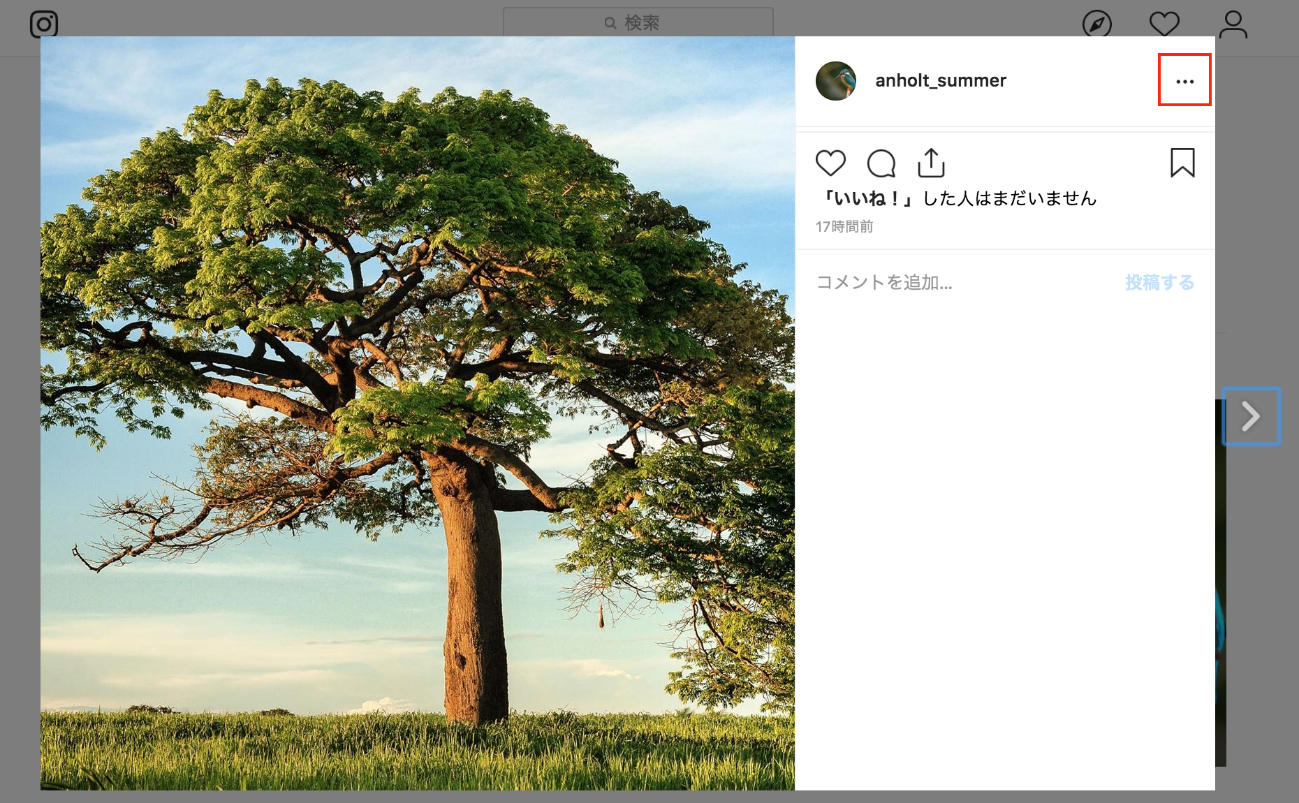
対象の写真を開いたら、右上にある「・・・」ボタンをクリック。

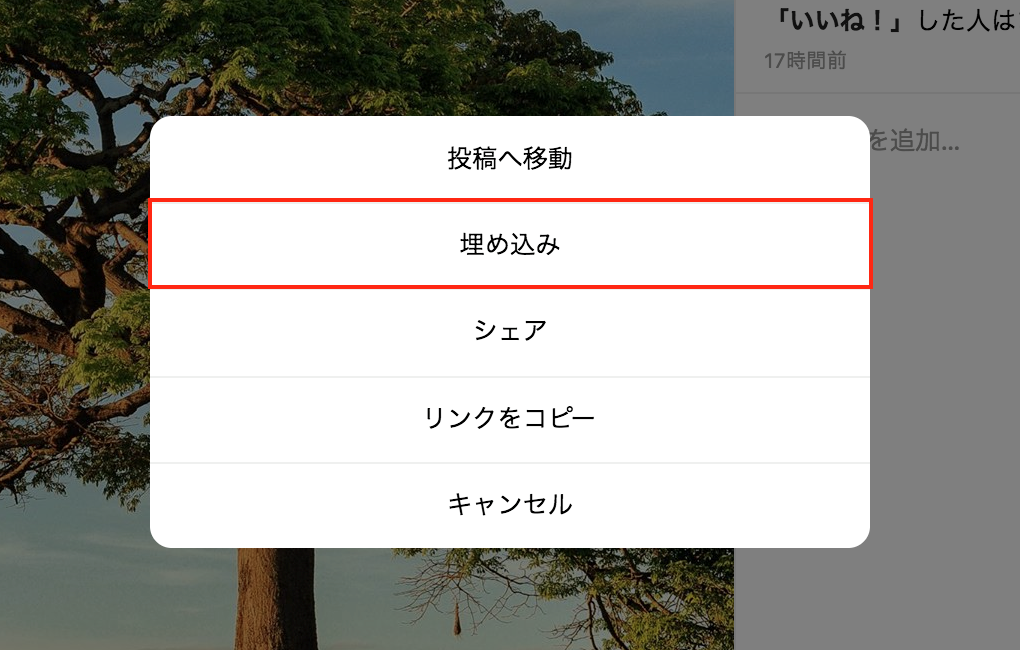
表示されるウィンドウの中にある「埋め込み」をクリックします。

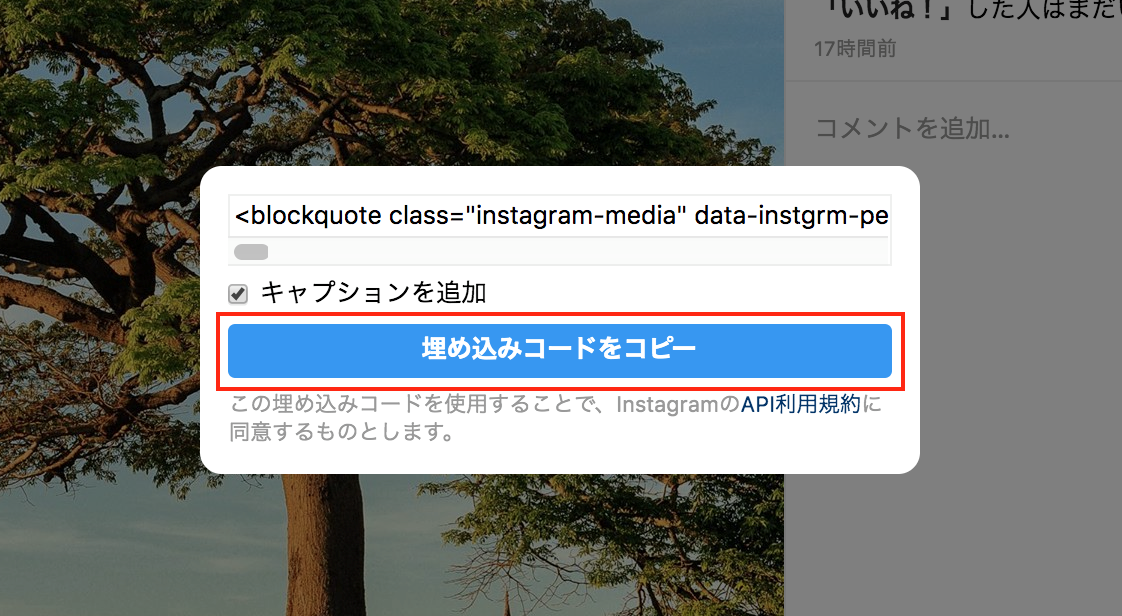
「埋め込みコードをコピー」を押して、コードをコピーしましょう。

「キャプション」は、写真と共に添えられているテキストのことです。
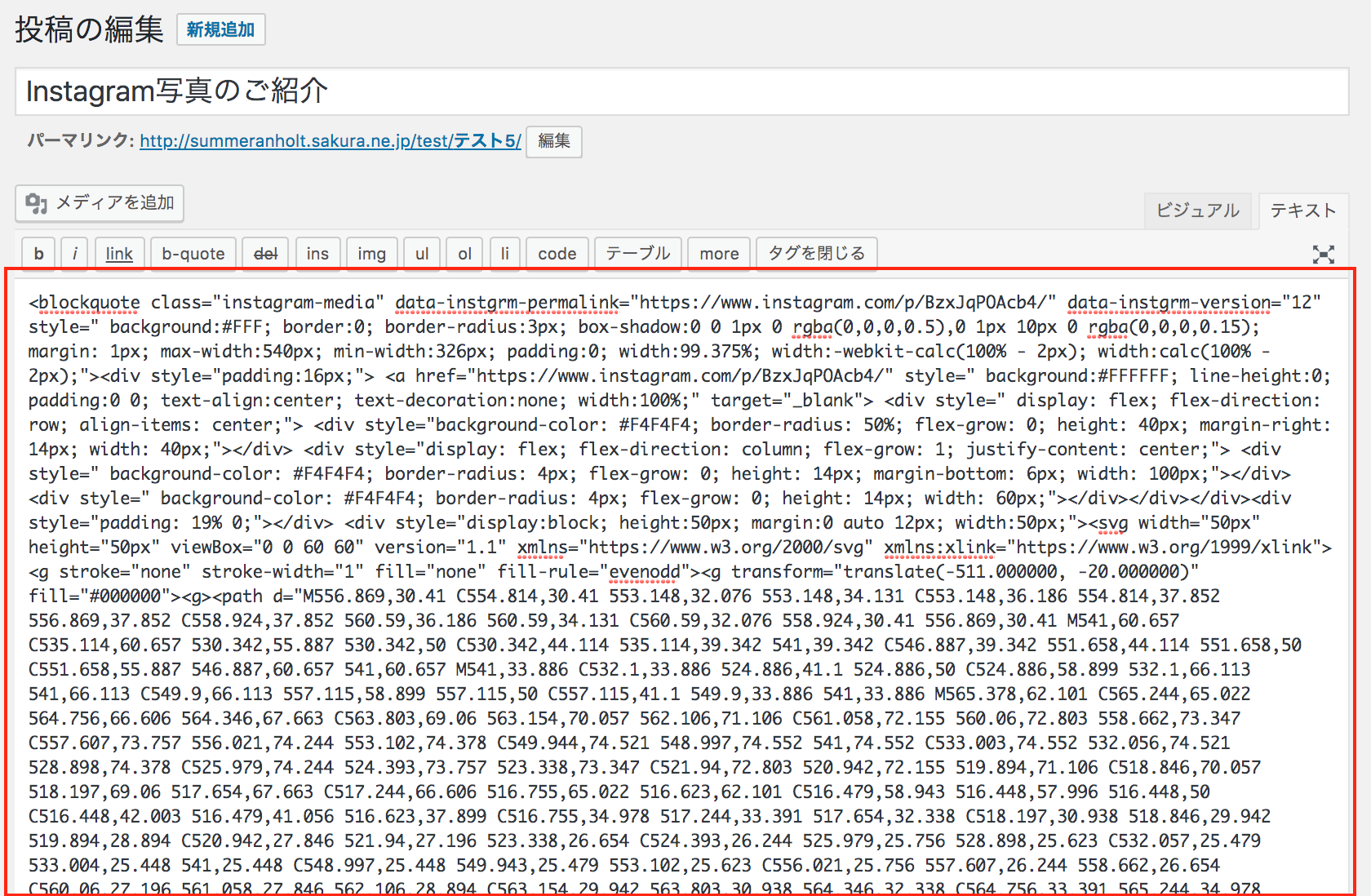
コードをコピーできたら、写真を表示したい投稿や固定ページのテキストエディタにコードを貼り付けます。

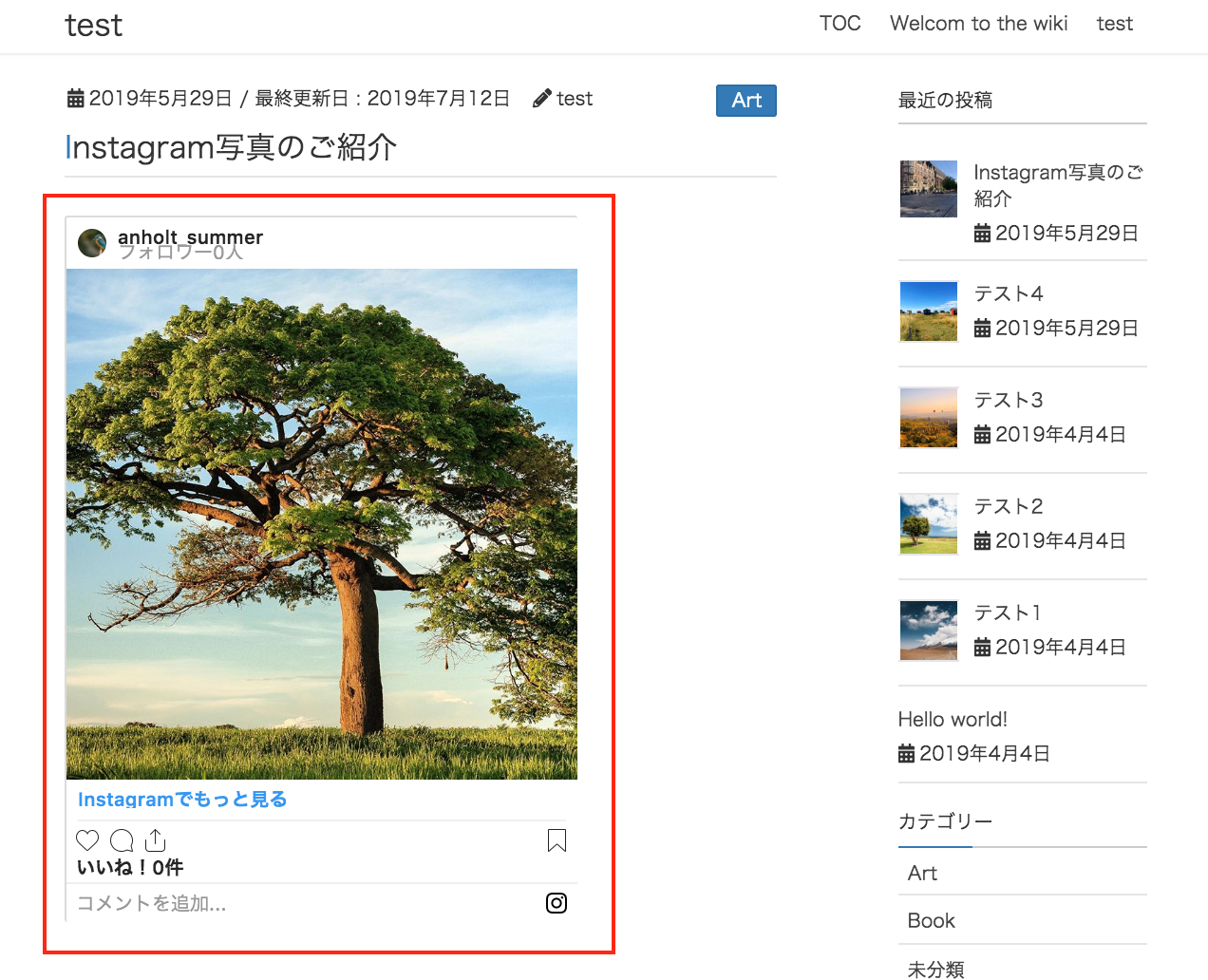
これでInstagramの写真が表示されます。

まとめ
今回は、WordPressにInstagramの写真を表示する方法についてお届けしました。
Instagramの写真を表示すれば、サイトがより魅力的になり、また、Instagramのアカウントをアピールできるというメリットもあります。
この記事を参考にして、ご自身のサイトで取り入れてみてくださいね。


