「Wiki風のサイトを作りたい!」
あなたはそのように考えていませんか?
「自分で一から作るのは大変そう」
「WordPressで簡単に作れないかな?」
こんな風に考える人は多いと思います。
そんなあなたに朗報です。
WordPressにはWikiのようなサイトが簡単に作れるプラグインやテーマが用意されています。
この記事で紹介しているオススメのものを使えば、誰でもWiki風サイトが作れますよ。
それではここから、WordPressでWiki風サイトが作れるプラグインとテーマの紹介を進めていきます。
この記事が皆様のお役にたてば幸いです。
WordPressでWiki風サイトを作成する方法
WordPressでWiki風のサイトを作成する方法は、大きく3つあります。
①プラグインを使う
②Wiki風のテーマを使う
③自作する
③の自作は、ハードルが高く初心者には難しいため、この記事では①と②の方法をご紹介します。
プラグインを使ってWiki風サイトを作成
まずは、プラグインを使ってWiki風サイトを作る方法です。
Wiki風サイトを作成するプラグインはいくつかあります。
今回はその中から、オススメのプラグイン「Yada Wiki」の使い方を説明します。
プラグイン「Yada Wiki」の使い方
それでは「Yada Wiki」の基本的な使い方を見ていきましょう。
インストール
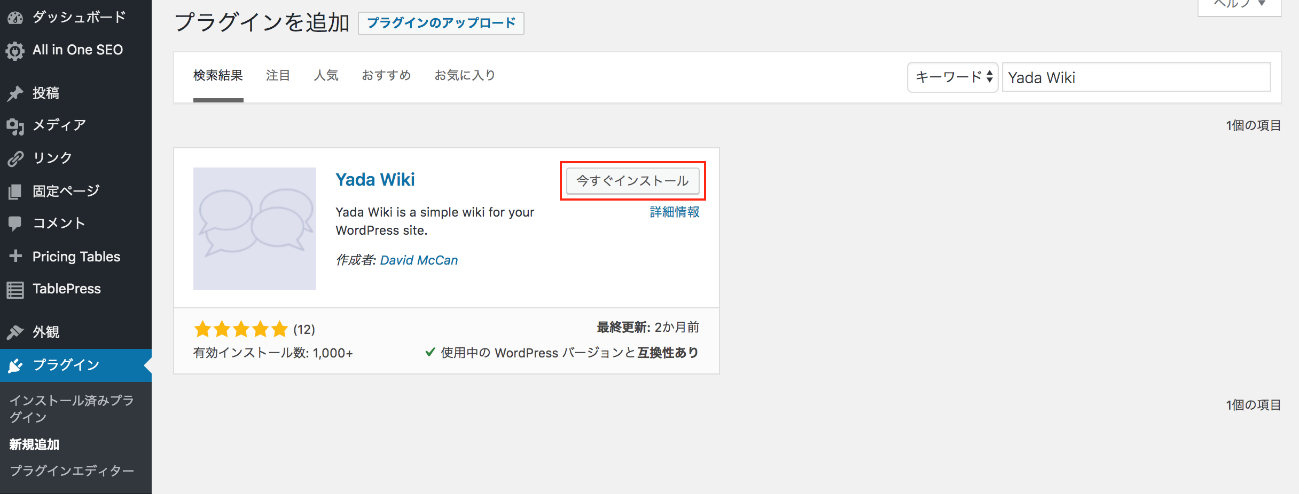
WordPressの管理画面 - プラグイン - 新規追加をクリックし、「Yada Wiki」で検索してください。
Yada Wikiが表示されたら、「今すぐインストール」を押してインストールしましょう。

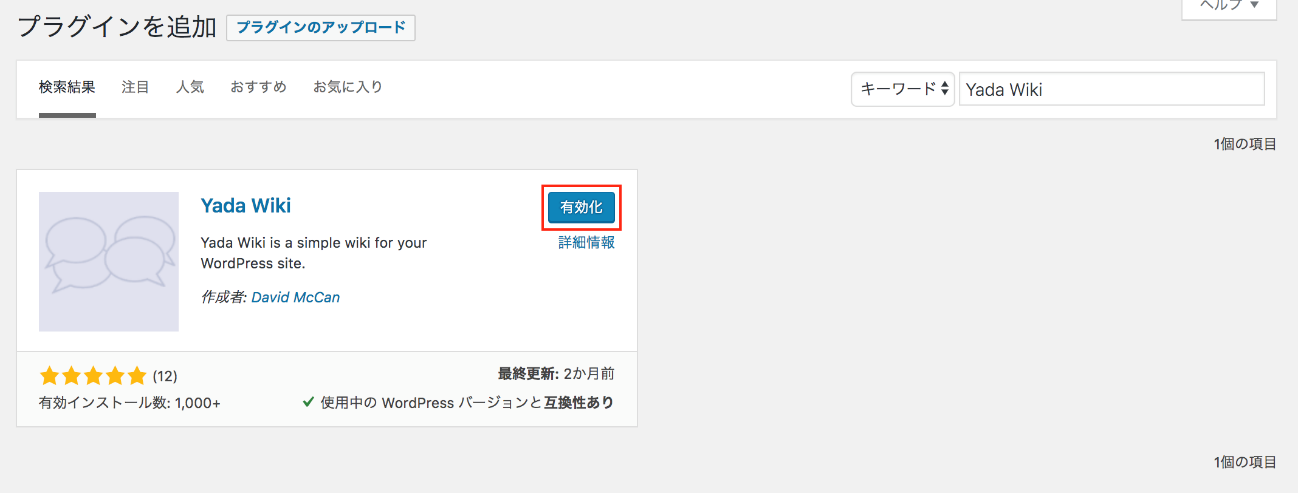
インストール後、続けて有効化まで行ってください。

カテゴリーの作成
ここから具体的にWikiの中身を作っていきます。
わかりやすいように、野球のWikiを作るという例を使って説明します。
まずはカテゴリーを作りましょう。
今回は野球のWikiですので、次のようなカテゴリーを作ることを想定して進めます。
・歴史
・ルール
・道具
・大会
・有名な選手
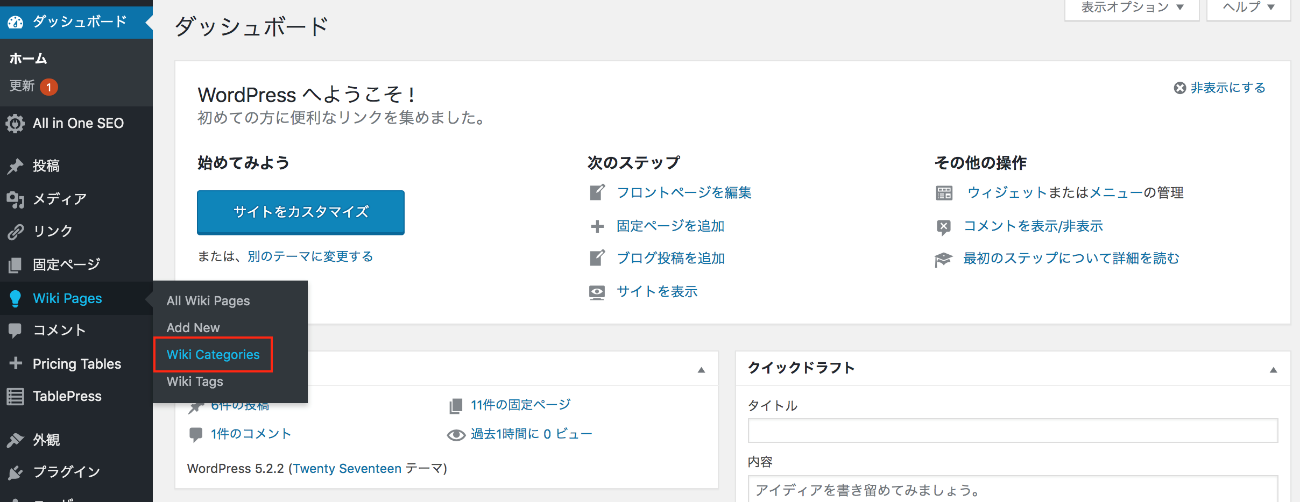
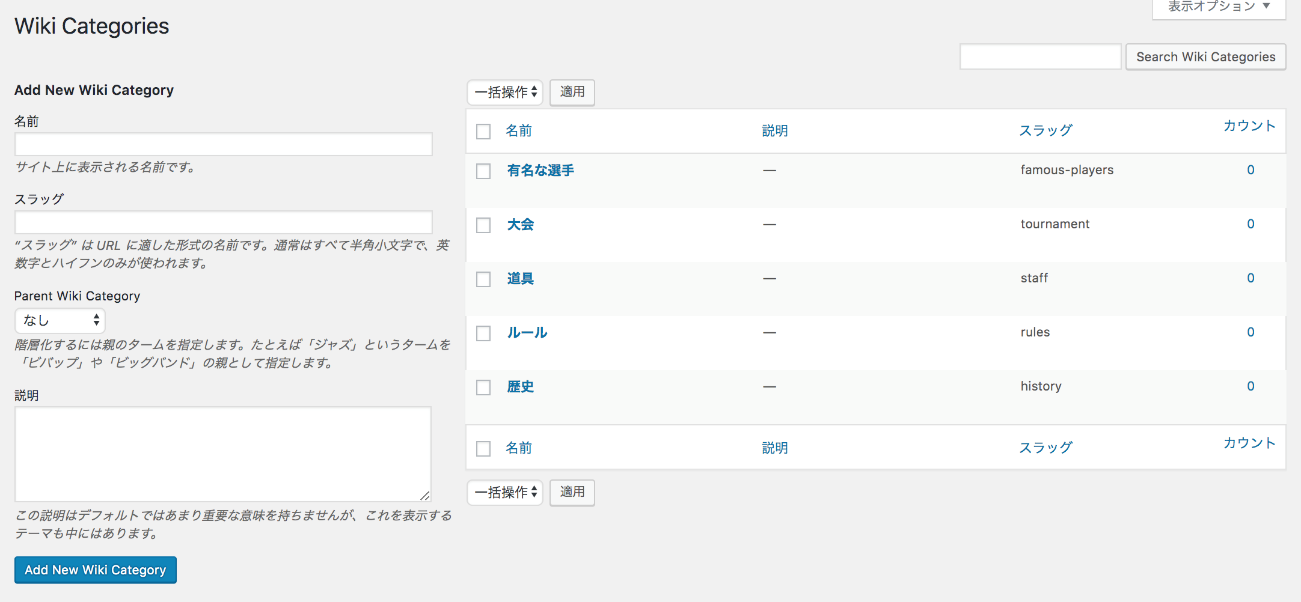
管理画面 - Wiki Pages - Wiki Categoriesを開きます。

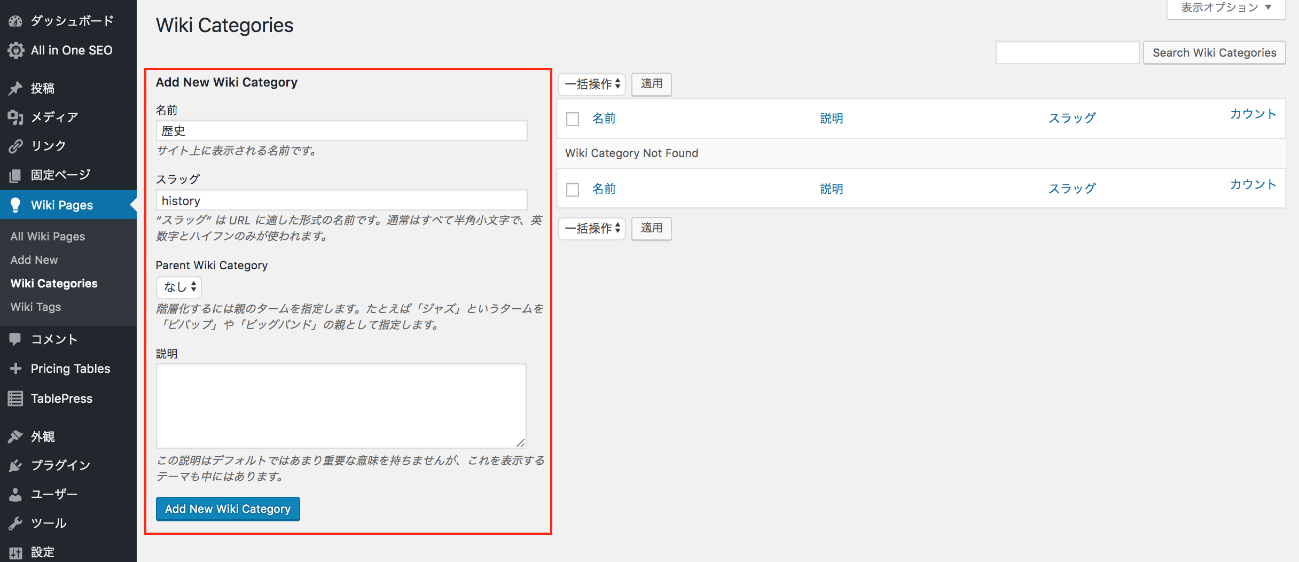
画面左に表示される「Add New Wiki Category」で、名前やスラッグなどを入力し、「Add New Wiki Category」をクリックしてカテゴリーを作成します。

今回は、下のように5つ作成しました。

トップページの作成
次に、Wikiのトップページを作成します。
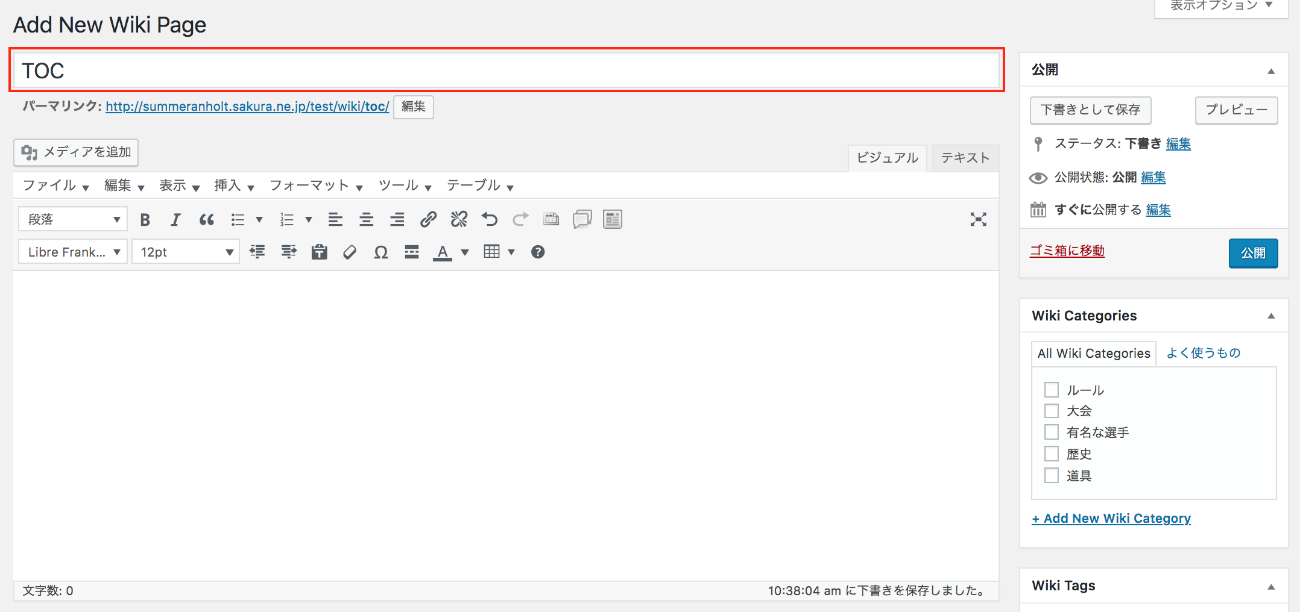
まず、管理画面 - Wiki Pages - Add Newをクリックして、新規ページ作成画面を開きます。

タイトルに「TOC」と入力してください。

これがトップページであるという印になります。
そして本文ですが、トップページなので、ここではWiki全体の目次を表示することにします。
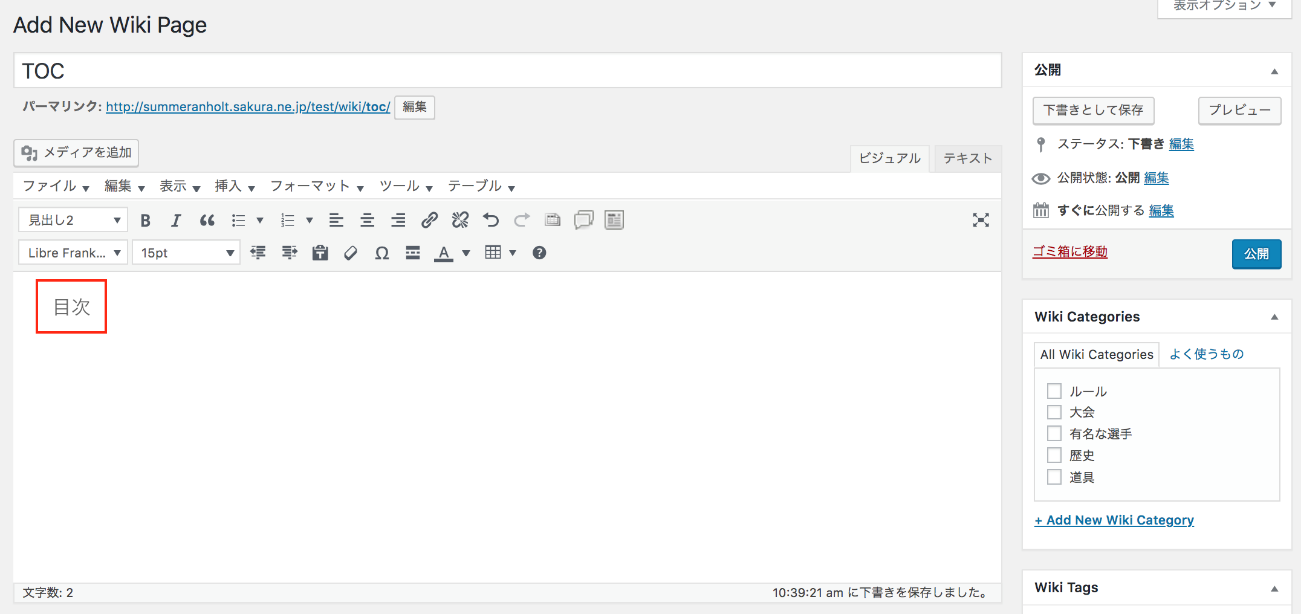
見出し2で「目次」と入力します。

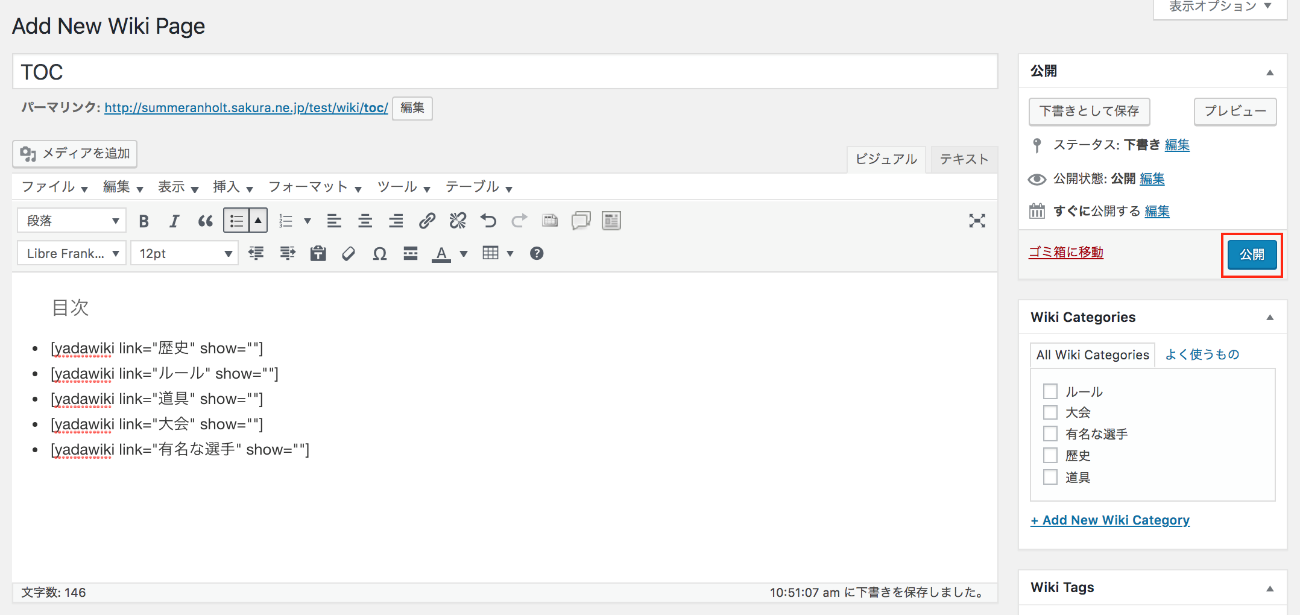
次に、目次の中身を入力していきます。
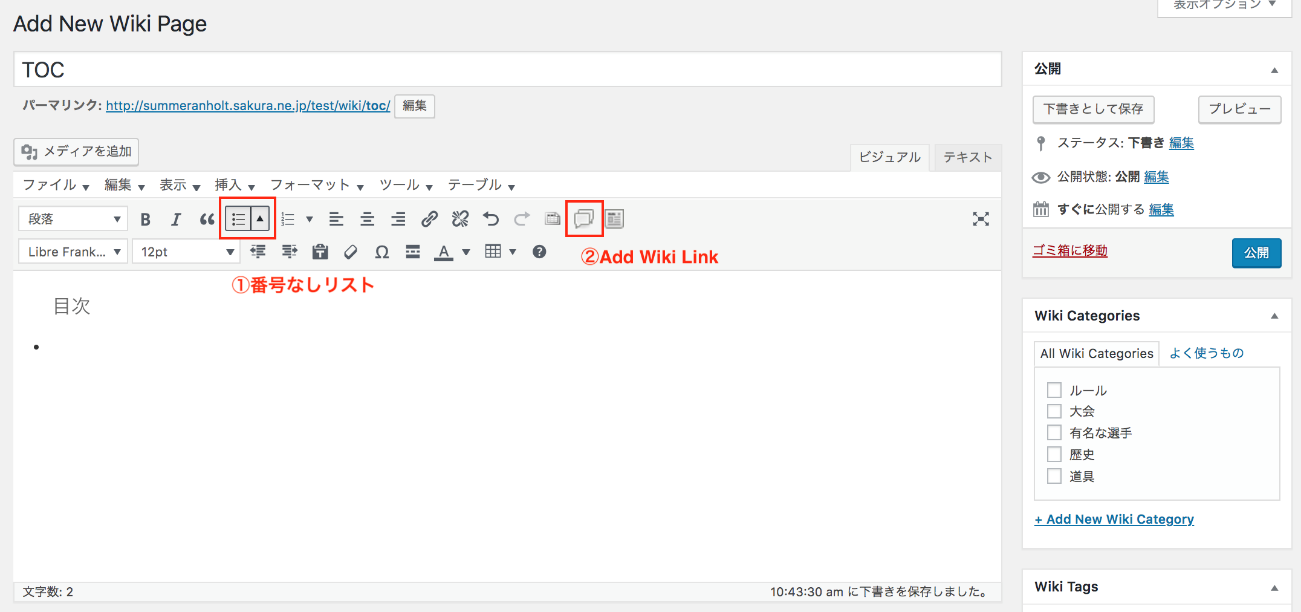
デザインは自由に作っていただいて構いませんが、今回はリスト形式にしましょう。
「番号なしリスト」を追加したあと、「Add Wiki Link」ボタンをクリックして、リンクを追加します。

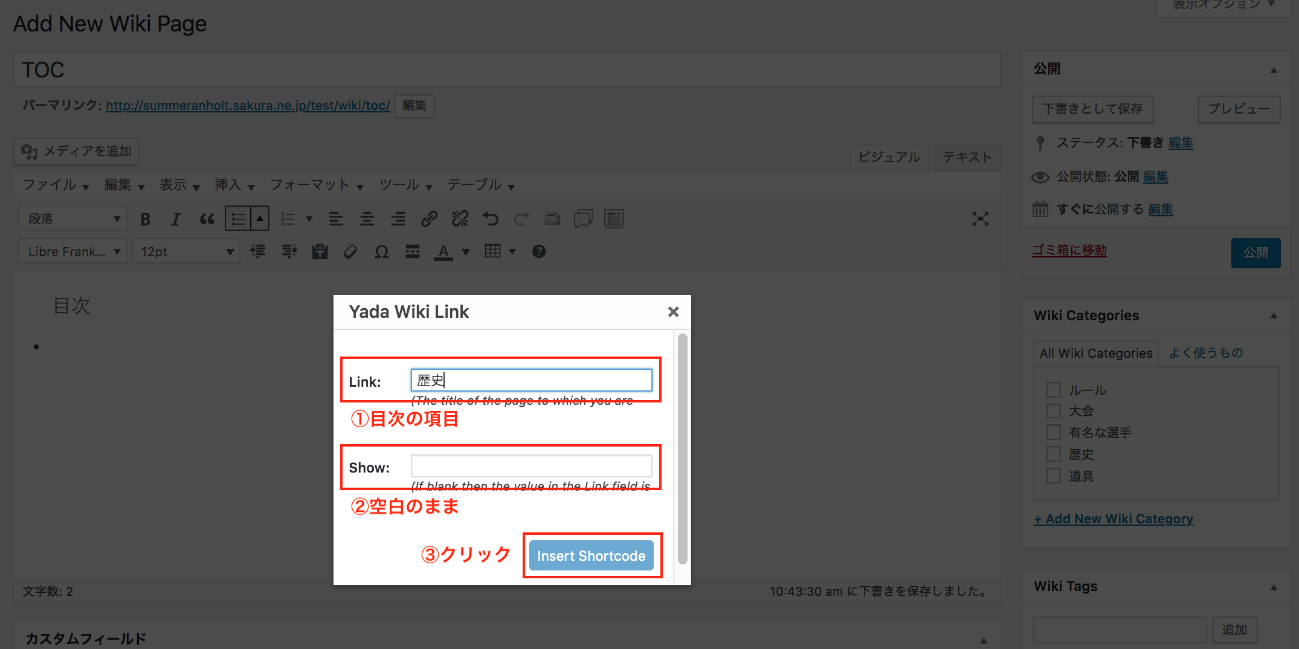
Add Wiki Linkをクリックしたら、下のウィンドウが出てきます。
「Link」に、目次に追加する項目の文字を入力し、「Show」は空白のままにして、「Insert Shortcode」をクリックしてください。

この作業を目次の数だけ繰り返し、完了したら、「公開」ボタンを押しましょう。
これでトップページの作成は一旦完了です。

作成したトップページは、下の画像のように表示されます。

個別ページの作成
続いて、個別ページを作る方法です。
ここでは、「有名な選手」を作る流れを使ってご説明します。
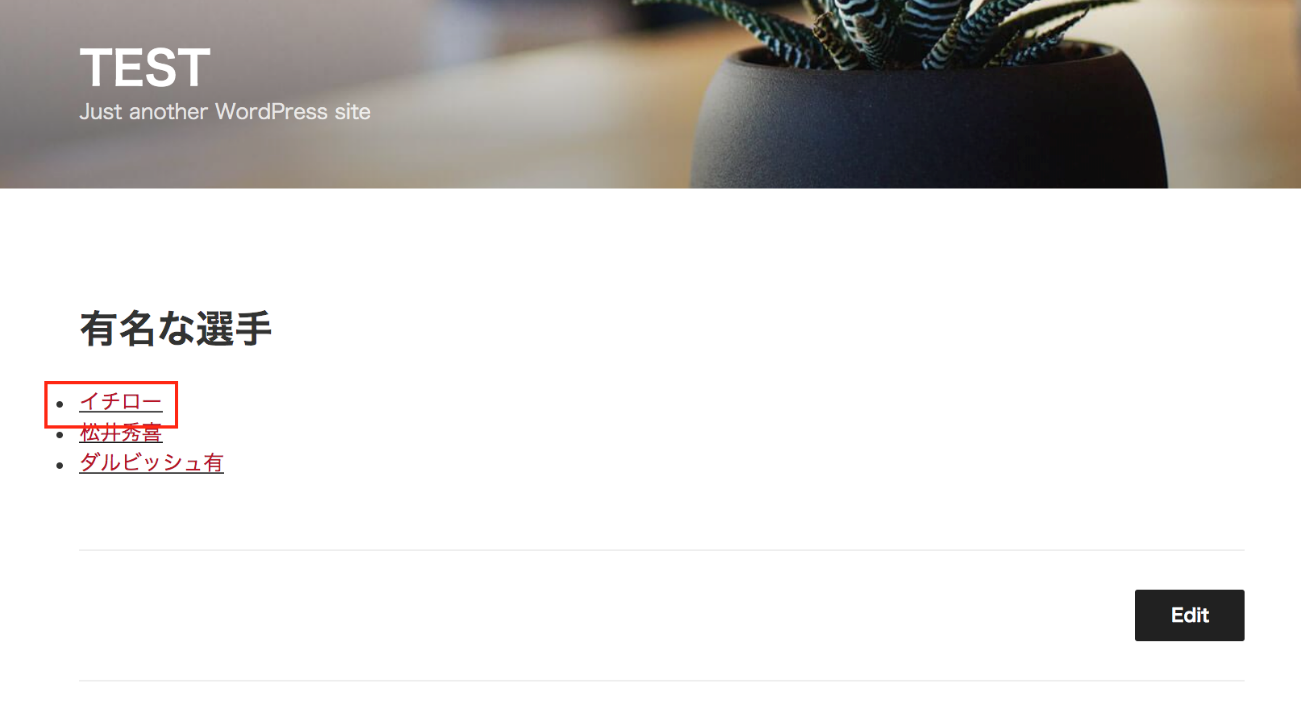
まずは、先ほど作成したトップページへアクセス。
そして、「有名な選手」をクリックします。

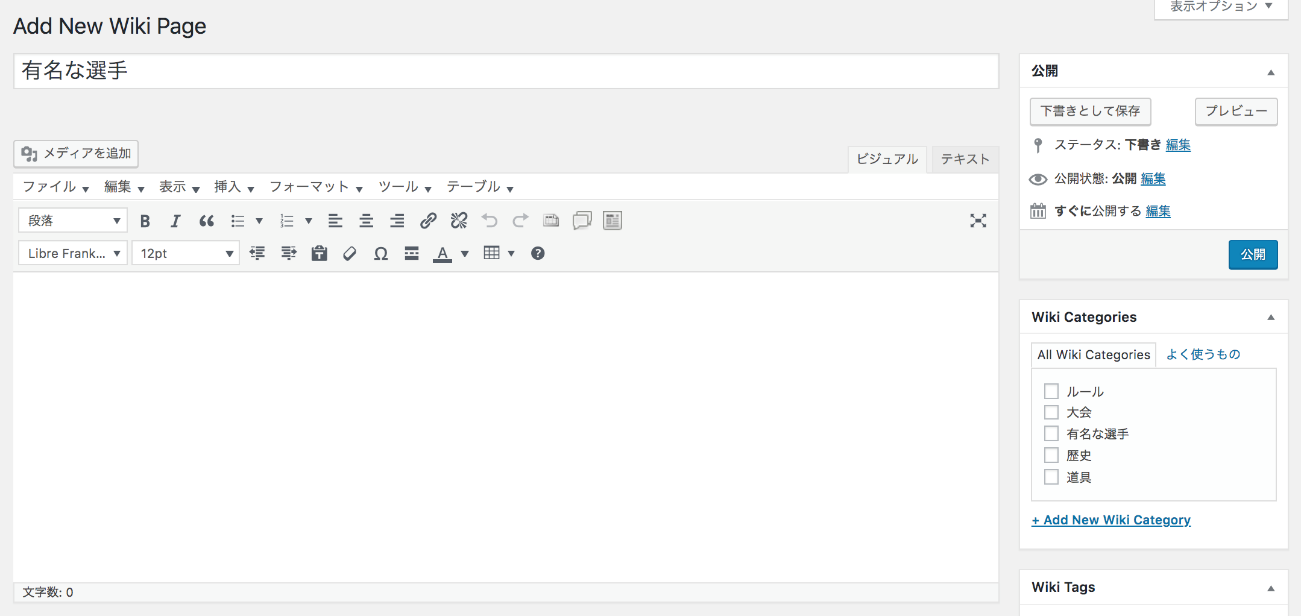
すると、タイトルに「有名な選手」と入った状態で、自動的に新規ページ作成画面が立ち上がります。
このように、スムーズにページ追加が行える点が、このプラグインの特徴です。

今回は、下の3選手のページを作ります。
・イチロー
・松井秀喜
・ダルビッシュ有
「有名な選手」のページは、上記3選手のページをまとめた親ページになります。
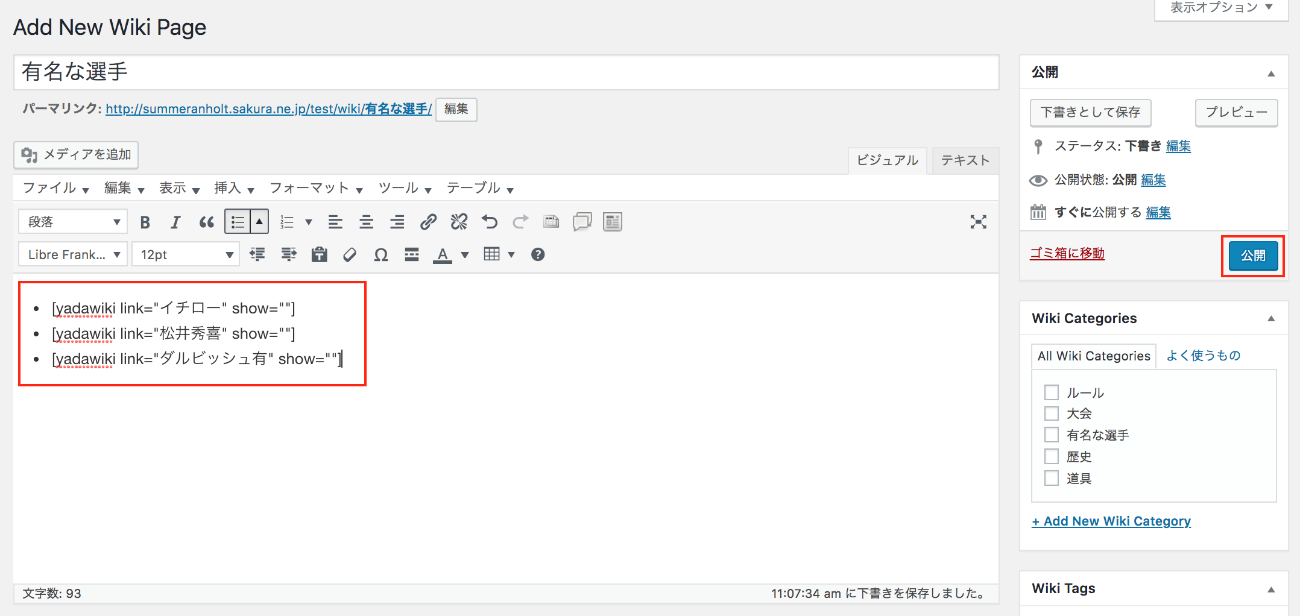
「トップページの作成」でトップページを作った時と同じ流れで、リスト形式で各選手の個別ページへのリンクを作りましょう。
「Add Wiki Link」ボタンを使って、各選手のリンクを追加していきます。
選手のリストが作成できたら、「公開」を押して、「有名な選手」のページは作成完了です。

続いて、各選手の個別ページを作成します。
先ほど作成した「有名な選手」のページを表示し、ページを作成したい選手のリンクをクリックします。

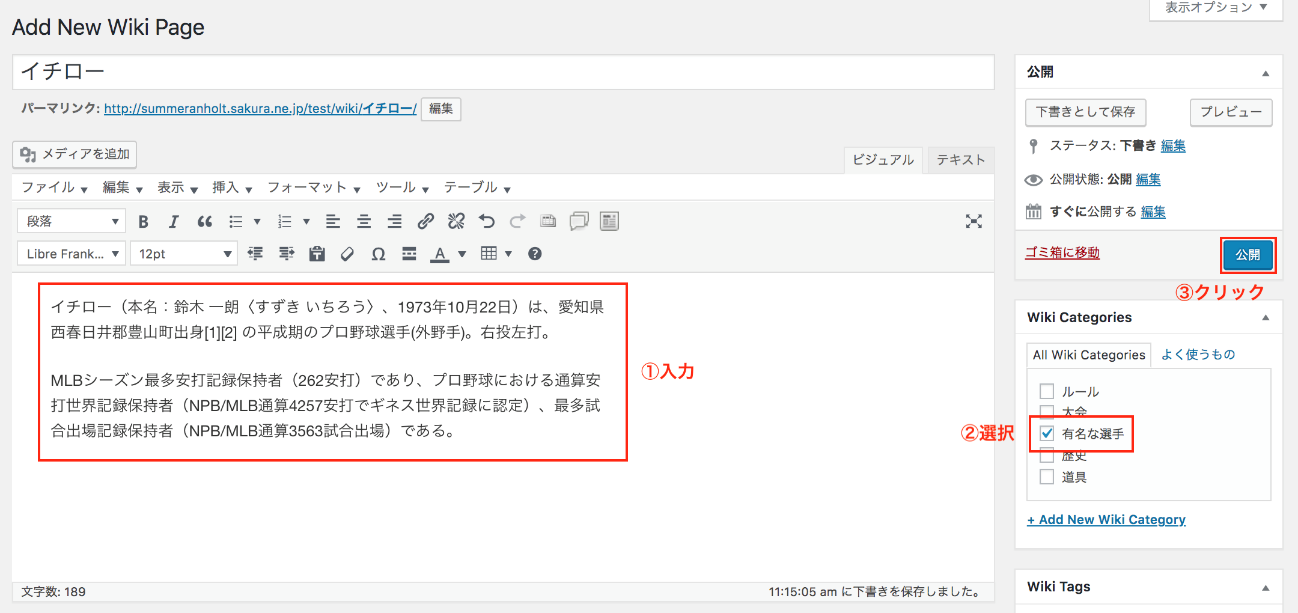
すると、タイトルに選手の名前が入った新規ページ作成画面が開きます。
本文に選手の情報を入力し、カテゴリーには「有名な選手」を選択。
そして「公開」ボタンを押せば、選手のページ作成は完了です。


以上の流れで、Wikiページを作成していってください。
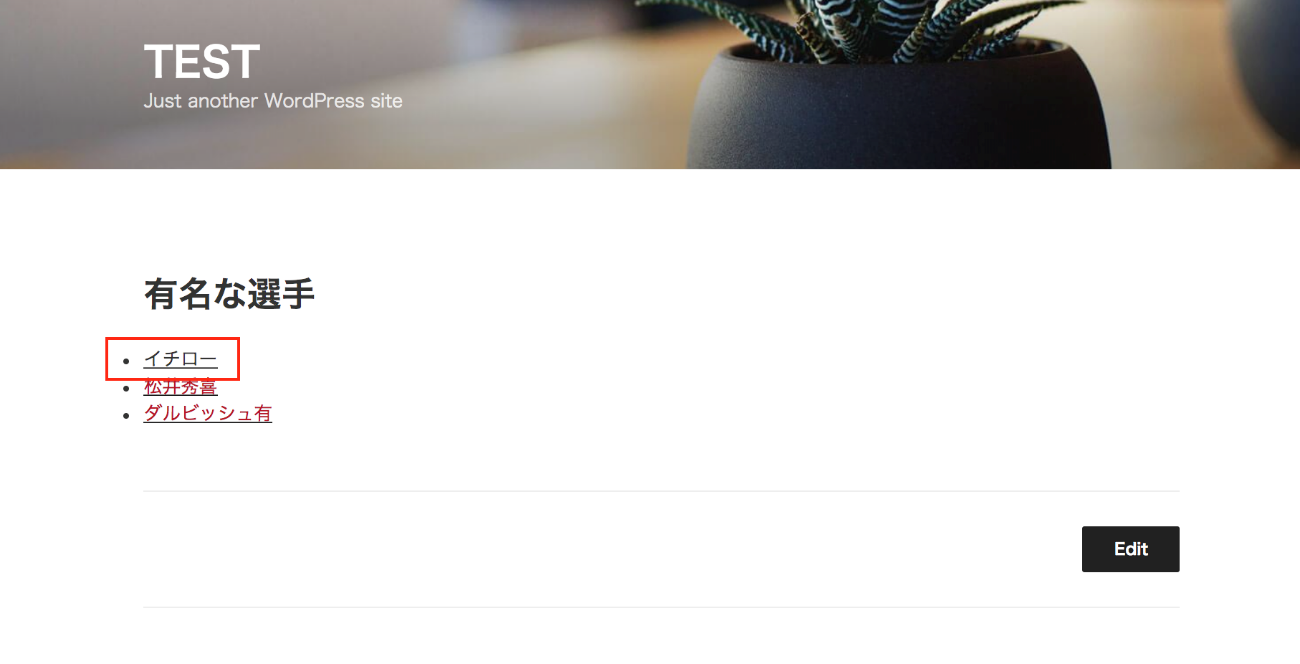
なお、ページを作成すると、下の画像のようにリンクの文字色が赤から別の色へ変わります。

このように、未作成のページはリンクの文字色が赤くなるので、どのページが作られていないのか、一目でわかるようになっています。
Wiki風デザインの無料テーマ
WordPressにはWiki風にデザインされたテーマがあります。
ここでは、2つのテーマをご紹介します。
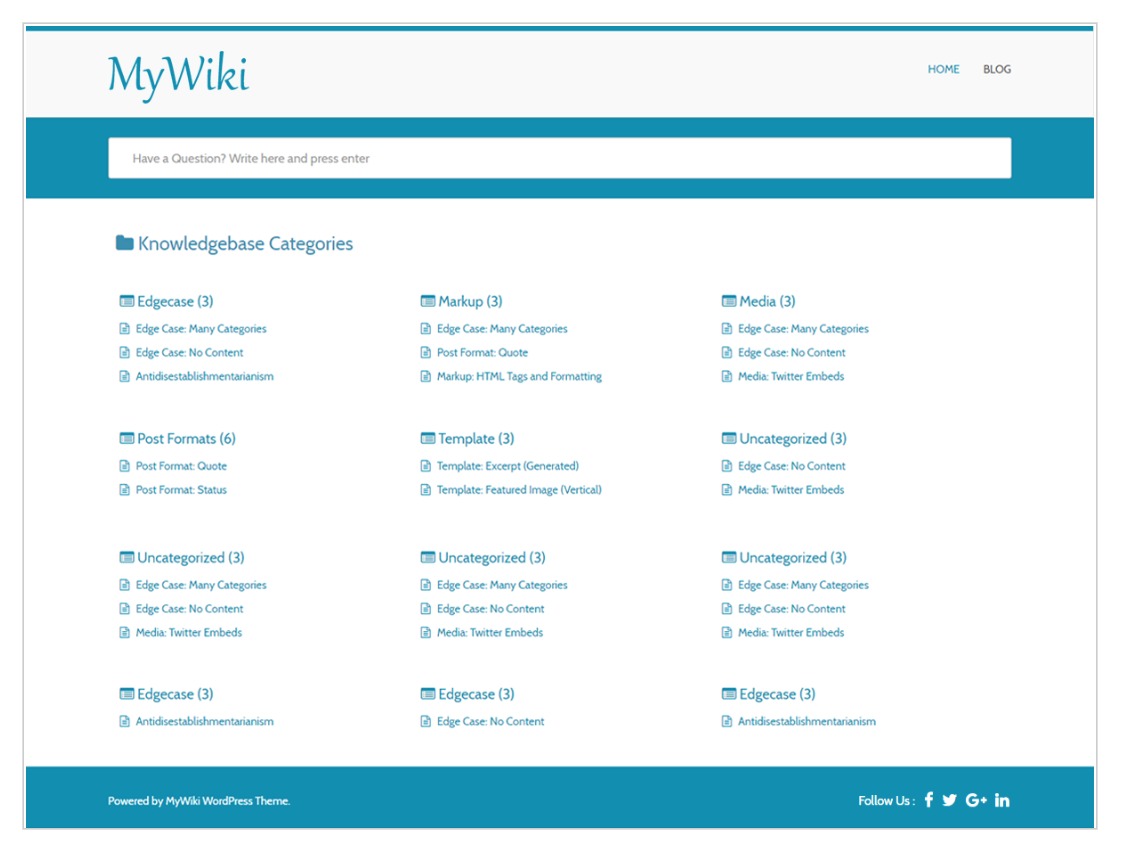
My Wiki

MyWikiは、有効化するだけでWiki風のサイトを作ることができるテーマです。
まとめたい内容をカテゴリー分けし、そして個別のページを「投稿」で作成することでWikiのような仕上がりになります。

テーマで用意されいてるトップページ用のテンプレートを使うことで、上記のようなページがすぐに作れます。
使い方は簡単ですし、無料で使えるので初心者の方にオススメです。
外観 - テーマ - 新規追加からインストールできます。

MyKnowledgeBase

MyKnowledgeBaseも無料で使えるWiki風テーマです。
MyWikiと同様、用意されているテンプレートを使えば、サイトがWiki風のデザインに早変わりします。
使い方はとてもシンプルで、カテゴリーと投稿を組み合わせてWikiの中身を作っていくだけです。
インストールは、外観 - テーマ - 新規追加から可能です。

まとめ
今回は、WordPressでWiki風サイトが作る方法についてお届けしました。
この記事で紹介したプラグインやテーマを使えば、専門的な知識がなくても、誰でも簡単にWikiが作れます。
ぜひ試してみてくださいね。


