そんな風に思っていませんか?「どんなことができるプラグインなの?」
「どうやって使うの?」
特に初心者の方は疑問点が多いですよね。そんなあなたに読んでもらいたいのが、この記事です。
これを読めば、Jetpackがどんなプラグインなのかわかり、そしてスムーズに使い始めることができるようになりますよ。Jetpackを愛用している私が、一つずつ丁寧に画面つきで解説しますので、初めて使う方もきっと理解できるはずです。また、Jetpackの中でも特にオススメの機能をいくつかご紹介します。Jetpackには多くの機能があって、最初は何を使えばいいのかわからないという人がほとんどです。
でも、ここに書いてある内容を参考にしていただければ、迷わずに済みますよ。それでは、Jetpackの特徴と使い方、そしてオススメの機能をご紹介していきます。
この記事が皆さんのお役に立てるよう願っています。
Jetpackの特徴
Jetpackは、30種類以上の機能がまとめられたプラグインです。
アクセス解析やセキュリティ対策の機能など、あらゆる機能が提供されています。
中には有料のものもありますが、無料で使える機能だけでも十分に役立ちます。
Jetpackは元々、WordPress.comという無料で使用できるブログサービス用に開発されたのですが、それをプラグインとしてインストールできるようになりました。
非常に便利なので、使わない手はありません。
Jetpackの使い方
ここからは、Jetpackの使い方を具体的にご説明します。
WordPress.comのアカウント作成
Jetpackを使うには、WordPress.comのアカウントが必要になります。
WordPress.comは、上でも少し触れたとおり、無料で利用できるブログサービスです。
まずはそのアカウント作成の手順から見ていきましょう。
最初に、WordPress.comへアクセスします。
トップページにある「始めてみよう」をクリックしてください。

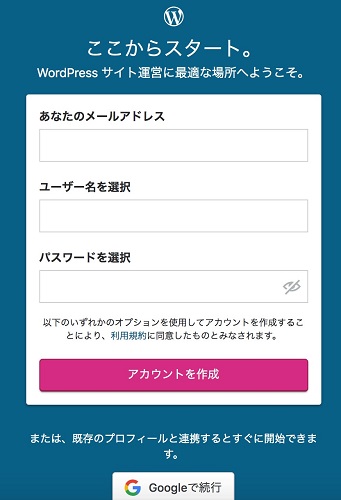
「ここからスタート。」という画面が表示されるため、メールアドレス、ユーザー名、パスワードを入力し、「アカウントを作成」ボタンを押します。

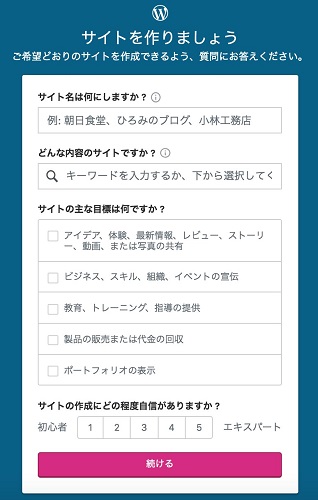
すると今度は、「サイトを作りましょう」という画面へ移ります。
ここでは、サイトの名前やその内容などを入力し、「続ける」をクリックしてください。

次に、サイトのアドレスを決める画面が出てきます。
有料のアドレスもありますが、特にこだわりがなければ無料のものを選択しましょう。

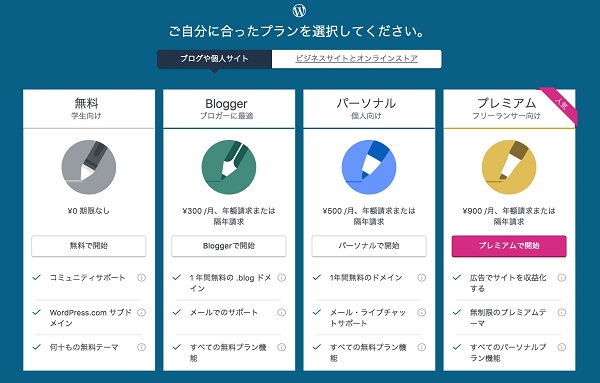
アドレスと選択すると、プランを選ぶ画面に変わります。

ご自身の使いたいプランの開始ボタンをクリックしてください。
Jetpackだけに利用するなら、1番左の無料プランをオススメします。
プランを選択したら、アカウント作成は完了です。
Jetpackのインストール
次に、Jetpackプラグインをインストールしましょう。
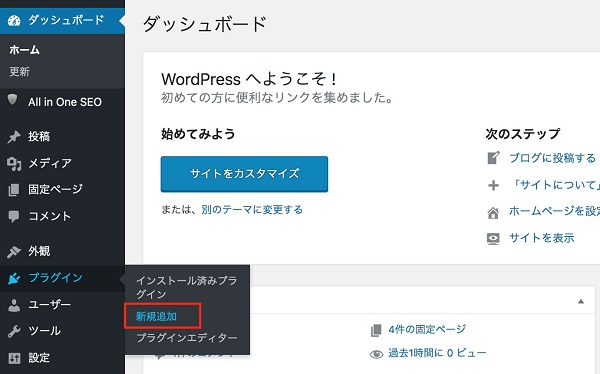
管理画面 - プラグイン - 新規追加をクリック。

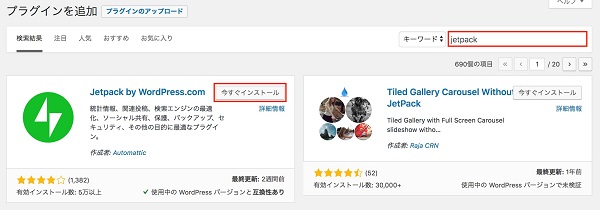
「プラグインの検索…」に「Jetpack」と入力し、出てきたJetpackプラグインの「今すぐインストール」ボタンをクリックします。

そのあと、「有効化」ボタンが出てくるので、クリックしてプラグインの有効化まで進めてください。
これで完了です。
Jetpackの設定
Jetpackをインストール・有効化したら、設定を行います。
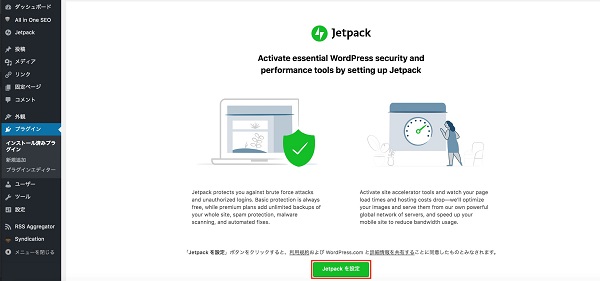
有効化したあと、すぐに下の画面が開くので、「Jetpackを設定」ボタンを押してください。

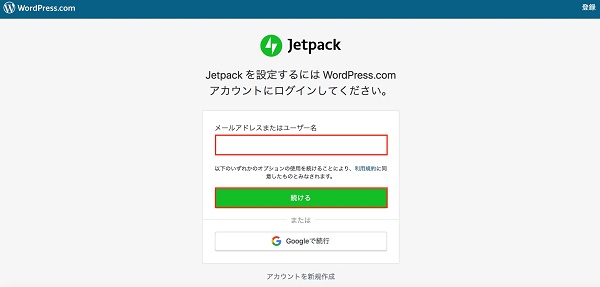
次に、ログイン画面が出てきます。
「メールアドレスまたはユーザー名」のところに、「2.1. WordPress.comのアカウント作成」で作ったアカウントのメールアドレス(もしくはユーザー名)を入力し、「続ける」ボタンをクリック。

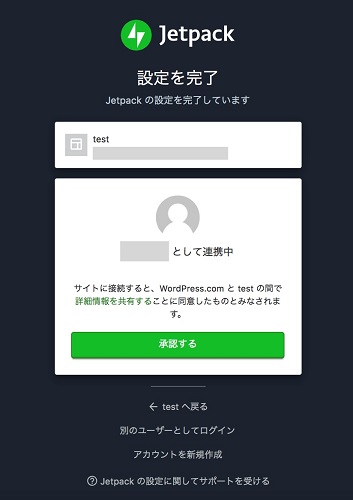
「設定を完了」という画面が出てくるため、「承認する」ボタンを押します。

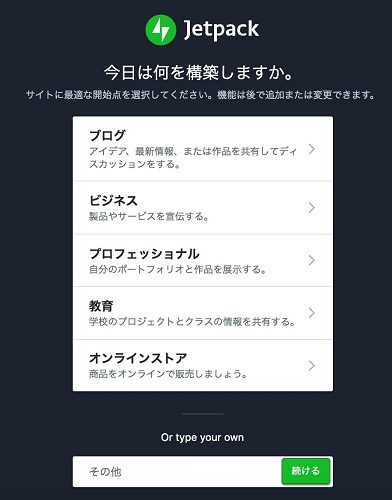
すると、「今日は何を構築しますか。」という画面が出てくるため、ご自身のサイトにあったものを選択してください。

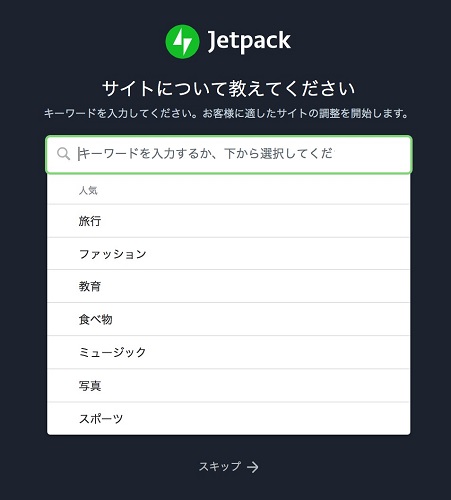
次に、「サイトについて教えてください」という画面へ遷移するので、ここでもサイトに沿ったものを入力します。

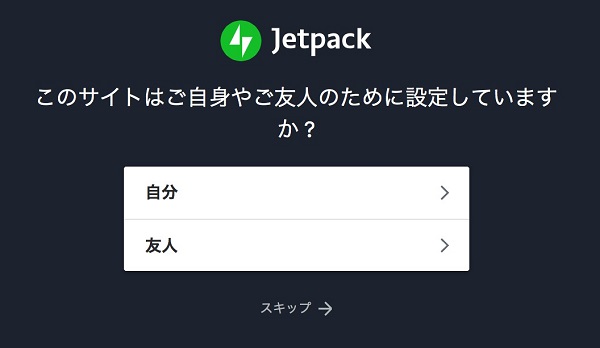
今度は下の質問が出てくるので、どちらか一方を選択。
自分のサイトのためにJetpackを使うなら、上の「自分」を選びましょう。

最後に、Jetpackのプランを決める画面が出てきます。
もちろん、有料版を使いたいならそちらを選択していただいて構いませんが、無料で使いたい場合は、一番下にある、「無料プランでスタート」をクリックしてください。

これで設定は完了です。
Jetpackのおすすめ機能
冒頭で、Jetpackにはたくさんの機能があるというお話をしました。
どれを使えばいいのかわからないという方もおられると思うので、ここではオススメの機能を4つだけに絞ってご紹介します。
アクセス解析
まず1つ目は、アクセス解析機能。
Jetpackの中で1番使われている機能です。
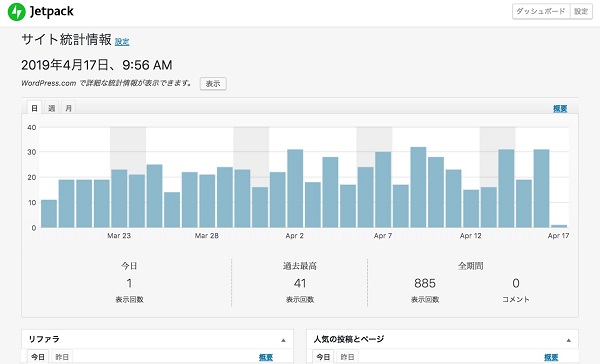
Jetpackのアクセス解析機能を使えば、サイトが表示された回数や検索キーワード、人気ページなどの統計情報を確認することができます。
その内容は下の画像のようにグラフで表示され、とてもわかりやすいので初心者の方でも問題なく活用できます。

この統計情報は、Jetpackを有効化するだけで使えます。
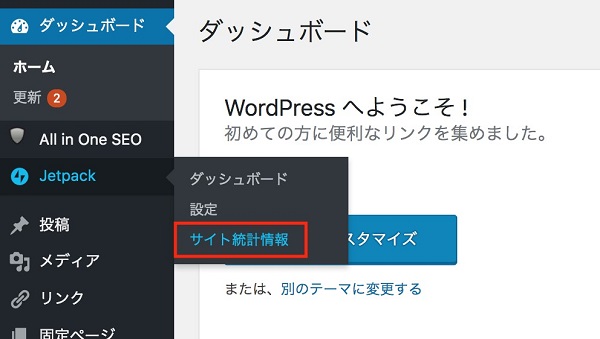
統計情報データは、管理画面 - Jetpack - サイト統計情報から確認可能です。

サイトの高速化
2つ目のおすすめ機能は、サイトの高速化です。
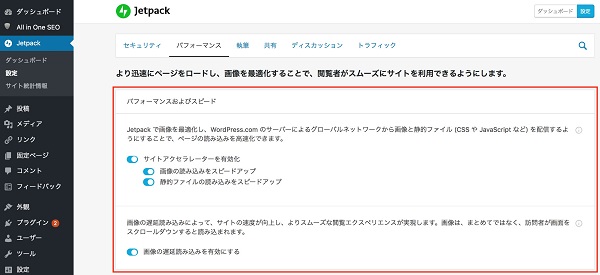
Jetpackには、サイトの速度に大きく影響する「画像」について、最適化や遅延読み込みができる機能が備わっています。

設定する場所は、管理画面 - Jetpack - 設定の「パフォーマンス」タブです。
速度を向上させて悪いことは何もありません。
ここは基本的に全てONにしておきましょう。
パブリサイズの接続
3つ目は、パブリサイズの接続です。
パブリサイズ(publicize)とは、「~を公開する」といった意味の英単語。
Jetpackのパブリサイズを有効にすれば、TwitterやFacebookなどへ、自動的に投稿を共有することができるようになります。
「パブリサイズの接続」を有効化する場所は、管理画面 - Jetpack - 設定の「共有」タブです。

まずは、「接続をソーシャルネットワークに自動共有」をONにして機能を有効にします。
そのあと、その下にある、「ソーシャルメディアアカウントを接続する」をクリックしてください。

すると、WordPress.comサイトが開きます。
その中にある、「接続をパブリサイズする」から、連携したいSNSの「連携」ボタンをクリック。
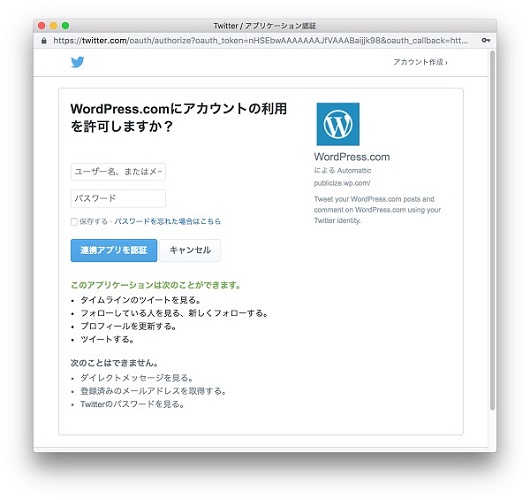
すると、下の画像のようなSNS側の認証画面が出てきますので、ユーザー名(もしくはメールアドレス)とパスワードを入力して許可します。

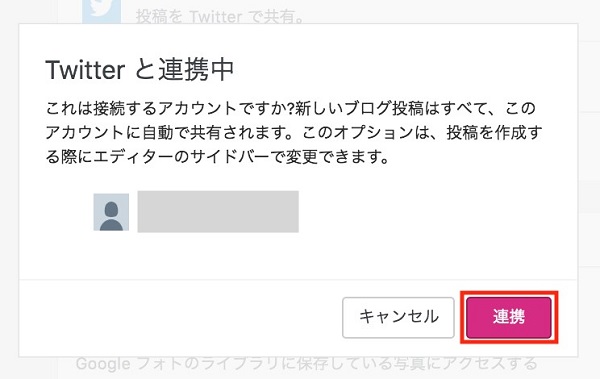
認証を行うと、WordPress.com側の画面に戻ってきて、下のウィンドウが出てくるので、「連携」ボタンをクリックしてください。

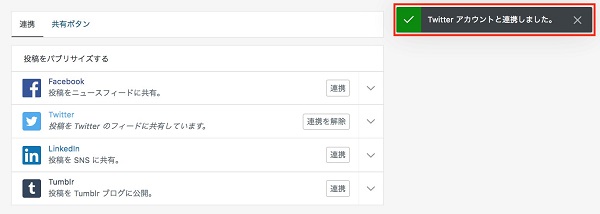
「連携しました」というメッセージが出れば、認証完了です。

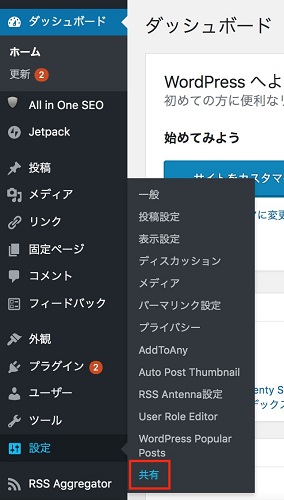
次に、管理画面 - 設定 - 共有を開きます。

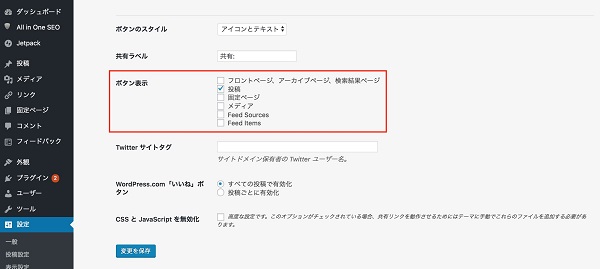
Jetpackの共有設定が開きますので、そこに並んでいる各項目を入力します。
「ボタンを表示」のところで、SNSへ連携したいものにチェックを入れましょう。
これがないとパブリサイズの共有ができないので、忘れずに設定してくださいね。

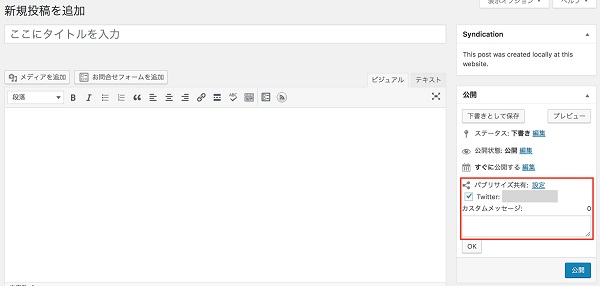
例えば、上の画像のように「投稿」にチェックを入れると、投稿画面で「パブリサイズ共有」の設定ができるようになります。

ここにチェックを入れて公開すれば、対象のSNSに投稿がシェアされます。
関連投稿
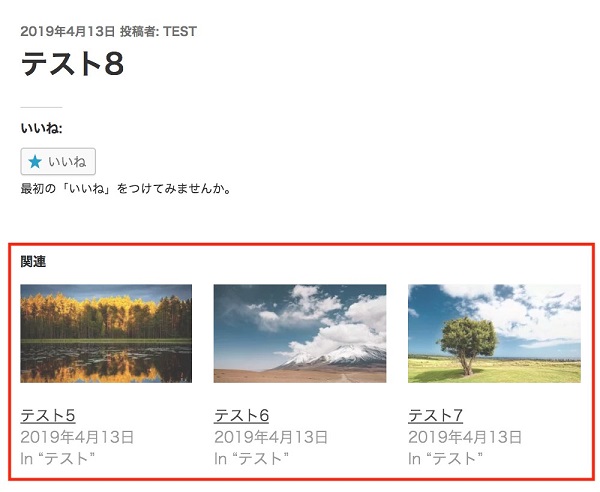
最後のおすすめ機能は、関連投稿。
関連投稿とは、記事の下に、関連性のある別記事を表示する機能のことです。

関連投稿はPV数アップに繋がる機能なので、ぜひ使用しましょう。
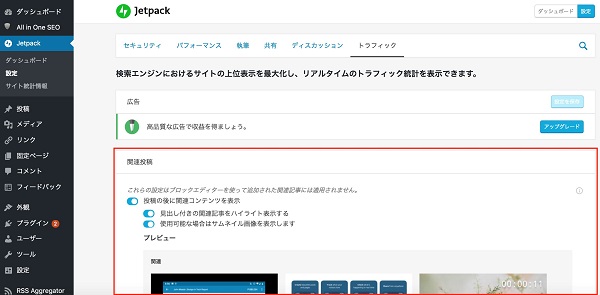
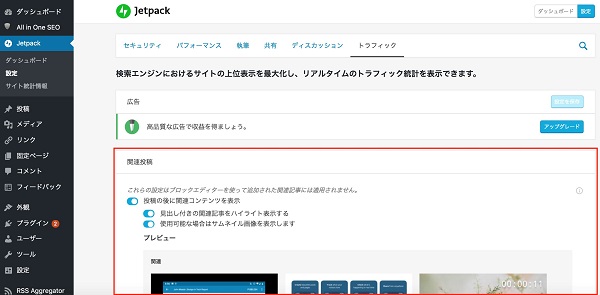
設定する場所は、管理画面 - Jetpack - 設定の「トラフィック」タブです。

ハイライト表示設定とサムネイルの使用有無が設定できます。

まとめ
今回は、WordPressのプラグイン「Jetpack」についてお届けしました。
無料の範囲だけでも、とても役立つ便利なプラグインです。
ぜひこの記事を参考にしながら、有効活用してくださいね。