あなたはそんな悩みをお持ちではないでしょうか?今までローカル環境でWordPressを動かしたことがないし、周りに聞く人もいない。
難しそうだけど、簡単にできる方法があれば知りたい。初めてならそのように考えると思います。あなたがもしそう思っているなら、この記事を読んでいただく価値があります。
WordPressをローカル環境で作るのは全く難しくありません。
この記事を読めば、そのことがわかります。確かに昔は少しハードルが高い作業でした。
しかし、今では便利なツールが開発されており、この記事でご紹介するツールを使えば、誰でも簡単にWordPressをローカル環境に作れるのです。さらに、ローカル環境でありながら、作ったサイトを外から確認してもらうことができるなど、非常に便利な機能もあります。
活用すればサイトを作成する作業がとても効率化されますよ。今回は、WordPressを簡単にローカル環境で構築できるオススメのツールと使い方をご説明します。
注意すべきポイントについても書いていますので、参考にしてください。
ローカル環境でのWordPress構築がスムーズにいくために、この記事がお役に立てば嬉しいです。
WordPressをローカル環境で構築するために必要なもの
WordPressをローカル環境で動かすためには、下の2つの作業が必要です。
- WordPressが動く環境をつくる
- WordPressをインストールする
WordPressを動かすには、Webサーバー、データベース、PHPが必要です。
これらを準備して初めてWordPressが動作するようになります。
オススメのツール「Local」
先ほど言った通り、WordPressを動かすためにはまずは動作環境を作らないといけません。
しかし、上で挙げた3つをそれぞれ個別にインストールするのは大変ですし、手間がかかりますよね。
そこで登場するのが、WordPressに必要な動作環境とWordPress本体のインストールを一気にできる便利なツールです。
今回はその中でも特にオススメの「Local」をご紹介します。
Localの特徴
WordPressのローカル環境を構築するツールは、Localの他にもXAMPPなどたくさんあります。
しかしここ最近、Localが非常に人気です。
Localが選ばれるのは、下のような特徴があるからです。
- 初心者でも簡単にローカル環境が構築できる
- WordPressを複数つくれる
- 共有URLで外からサイトを確認できる機能がある
- Webサーバー、データベース、PHPのバージョンを柔軟に設定できる
- WordPressが日本語版に対応している
簡潔に言うと、Localは誰でも簡単にローカル環境が作れる上に、柔軟に対応できるツールなのです。
Localを使ってWordPressのローカル環境を作る方法
さてここからは、Localの具体的な使い方をご説明します。
とても簡単で、あっという間にできてしまいますよ。
ダウンロード
まずはLocalをダウンロードしましょう。
Localの公式ホームページでダウンロードできます。
ホームページにアクセスすると、下の画面が表示されるので、「FREE DOWNLOAD!」をクリックしてください。

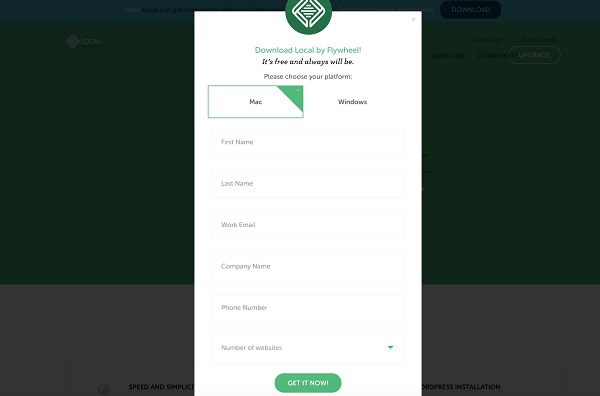
「FREE DOWNLOAD!」をクリックすると、下の画面が出てきます。

ここでは、下の3つだけ入力すればOKです。
- OSのタイプ(Mac or Windows)
- Work Email
- Number of websites
入力が完了したら、「GET IT NOW!」をクリックします。
すると、ダウンロードが始まります。
インストール
ダウンロードが完了したら、圧縮されたフォルダを解凍して、それぞれの環境にあった方法でインストールしてください。
(Macならアプリケーションフォルダへ移動)
ローカル環境を作成
それではここからローカル環境をつくっていきましょう。
作業はなんとたったの4ステップです。
STEP2 サイトの名前を設定
STEP3 PHP、Webサーバー、MySQLのバージョン設定
STEP4 WordPressのユーザー作成
それでは順番に説明します。
STEP1 環境作成
まずはダブルクリックでLocalを起動します。
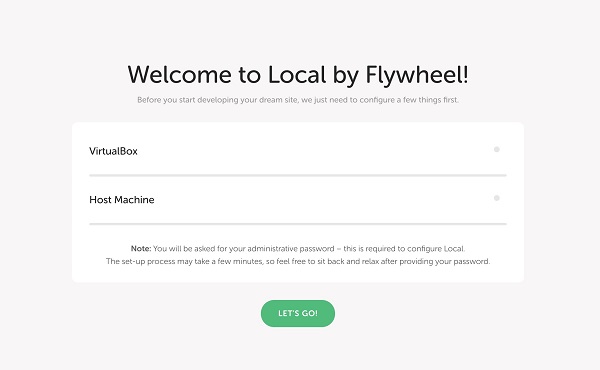
起動すると、次のような画面が出てきますので、「LET’S GO!」ボタンをクリックしてください。

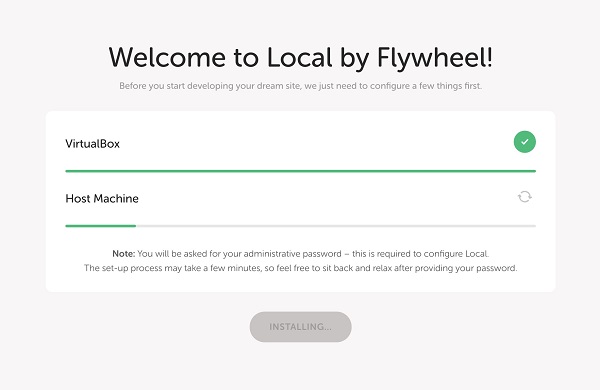
「LET’S GO!」ボタンをクリックすると、下のように環境の作成が始まります。
2、3分で完了するので少し待ちましょう。

STEP2 サイトの名前を設定
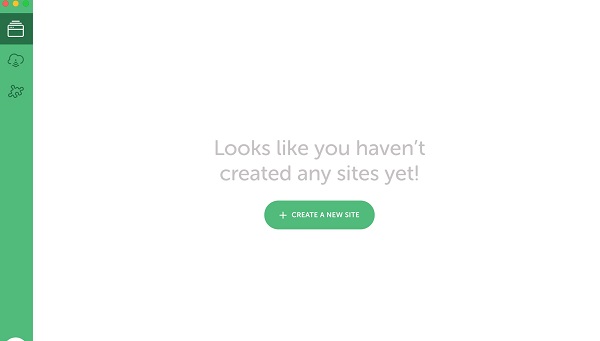
ここからはWordPressサイトの設定です。
まずは画像の「+ CREATE A NEW SITE」をクリック。

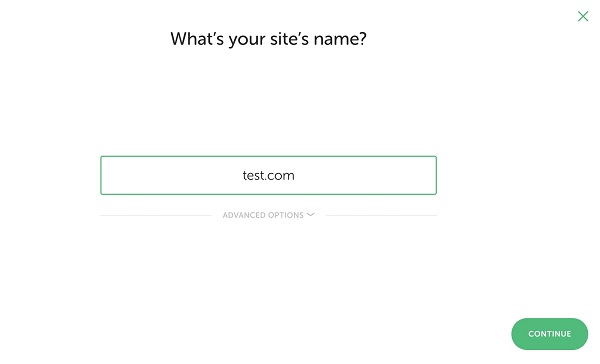
すると、下のようにサイトの名前を入力するよう求められるので、好きな名前を入れてください。

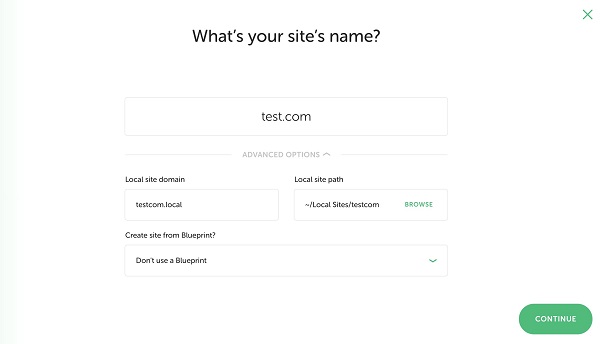
名前を入力する欄の下に、「ADVANCED OPTIONS」という文字があります。
ここをクリックすると、サイトのドメインや保存場所を指定することができますので必要であれば設定してください。

設定できたら、「CONTINUE」を押して次へ進みます。
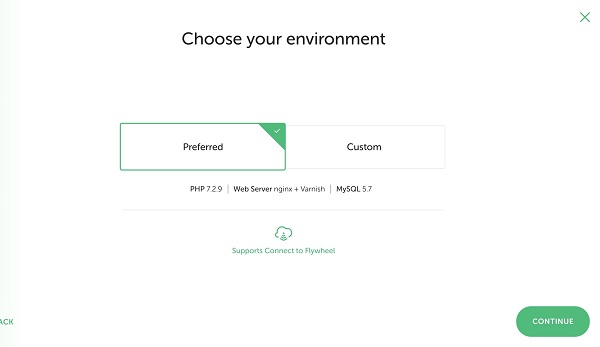
STEP3 PHP、Webサーバー、MySQLのバージョン設定
先ほどの画面で「CONTINUE」を押すと、PHP、Webサーバー、MySQLの設定画面が出てきます。

初期設定で問題なければそのまま「CONTINUE」を、各バージョンを変更したい場合は「Custom」から設定してください。
ここでは初期設定のまま「CONTINUE」を押して次へ進みます。
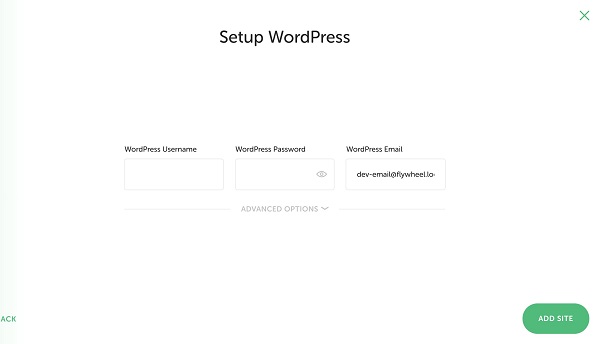
STEP4 WordPressのユーザー作成
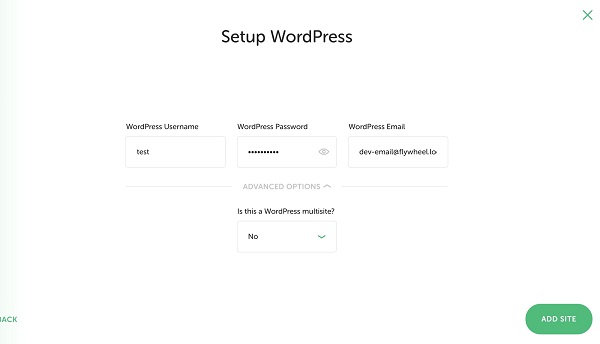
ここではWordPressのユーザー名、パスワード、メールアドレスを設定します。

「ADVANCED OPTIONS」では、マルチサイトにするかどうかを選択できます。

マルチサイトにする場合は、さらにサブディレクトリとサブドメインの選択が可能です。
入力できたら、「ADD SITE」をクリックしてください。
そうすると、環境のインポートが始まります。
インポートが終われば、WordPressのローカル環境構築は完了です。

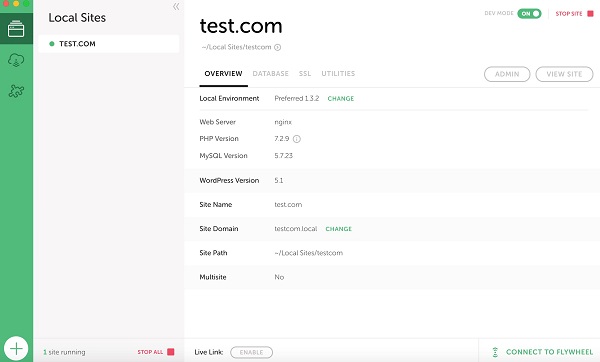
WordPressの確認と設定
ローカルに作成したWordPressにアクセスできるか確認しましょう。
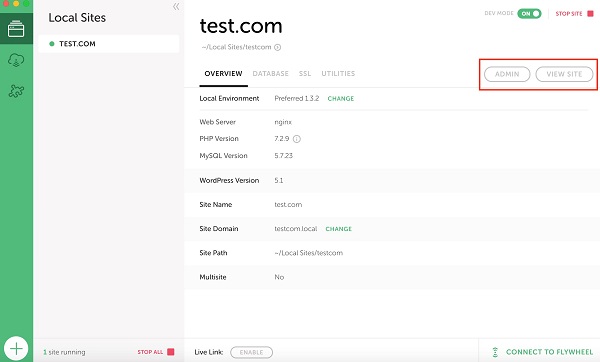
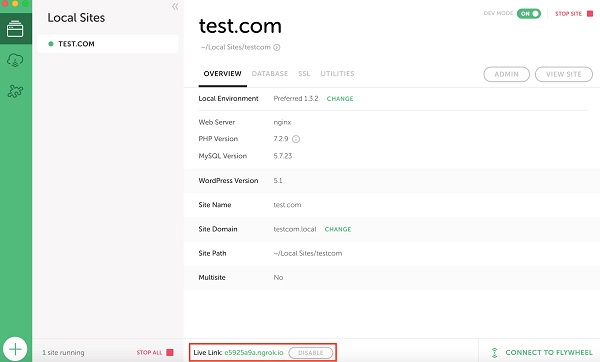
WordPressへアクセスするときは、Localの画面右上にある「ADMIN」と「VIEW SITE」を使います。

ダッシュボードにアクセスしたいときは、「ADMIN」です。

WordPressで作ったサイトは、「VIEW SITE」をクリックすると表示されます。

ダッシュボードを開くと、初期は言語が英語になっています。
日本語に変えたい場合、「Settings」→「General」→「Site Laguage」から変更してください。
共有URLを作成
Localでは、外部からローカルサイトを閲覧できるようにする共有URLをつくることができます。
「ngrock」という機能です。
Localの画面の下の方に「Live Link」と書いてある箇所があり、最初はステータスが「ENABLE」になっています。

その「ENABLE」をクリックすると、URLが表示されます。
表示されたURLへアクセスすれば、外からでもローカル環境上のサイトを開くことができるようになるのです。
WordPressをローカル環境で構築する時に注意すべき点
ローカル環境を使うときの注意点は、本番環境とローカル環境を間違えないことです。
WordPressをローカル環境につくるのは、下のような場面ではないでしょうか。
ローカル環境だと思って作業していたけど、実は本番環境だった・・・ということがないように気をつけましょう。
まとめ
今回は、WordPressでローカル環境を簡単に構築できるツール「Local」をご紹介しました。
初心者の方でも、本当にあっという間にローカル環境が作れてしまうとても便利なツールです。
ぜひ一度使ってみてくださいね。


