今あなたはそうお考えではありませんか?Markdown記法を使えば、ソースの記述スピードが向上するため、とても便利ですよね。
そこで、WordPressでもMarkdown記法を使いたいとお考えの方も多いでしょう。WordPressはHTML記法が基本ですが、実はMarkdownを使えるようにできる方法があるのです。
しかも、とても簡単であっという間に設定することができます。この記事を読めばきっとそのことがわかるでしょう。
また、Markdown記法の書き方も紹介しているので、すぐにでも実践できるようになりますよ。今回は、WordPressにMarkdown記法を導入する方法と、Markdown記法の書き方をご紹介します。
Markdownとは?
Markdown(マークダウン)は、マークアップ言語のひとつです。
マークアップ言語というのは、文章の構造を定義する言語のことで、代表的なものにHTMLがあります。
つまり、Markdownは、HTMLの仲間ということです。
HTMLで文章を書くときは、タグという、<>で囲まれた印を使いますよね。
例えば、HTMLで見出しを書く場合、「H」というタグを使って次のように記述します。
わかりやすい反面、毎回このタグを書くのは大変ですよね。
HTMLを少しでも触ったことがある人には理解していただけるのではないかと思います。
そんな煩わしさを解消しようと開発されたのが「軽量マークアップ言語」というもの。
マークアップ言語をもっと簡単にして、記述作業をラクにしようという考えの元で作られた言語です。
Markdownは、そんな軽量マークアップ言語のひとつ。
2004年に、ジョン・グルーバー(John Gruber)が開発しました。
Markdownの特徴には、次のようなものがあります。
- 簡単に書ける
- 簡単に読める
- HTMLへ変換できる
先ほどの見出しを例にあげましょう。
HTMLではタグを使うと説明しましたが、Markdownで記述すると、このようになります。
表示される結果はどちらも同じですが、MarkdownはHTMLに比べると、とてもシンプルですよね。
このように、簡単に文章を記述でき、かつ見た人もすぐに理解できるような形式として開発されたのがMarkdownなのです。
WordPressでMarkdownを使う方法
上の説明を読んで、「Markdownを使いたい!」と思った人も多いのではないでしょうか?
そんな方のために、WordPressでMarkdownを使う方法をご説明します。
Markdownを使用する方法は、大きく下の2つがあります。
- 新エディター「Gutenberg」を使う
- プラグインを使う
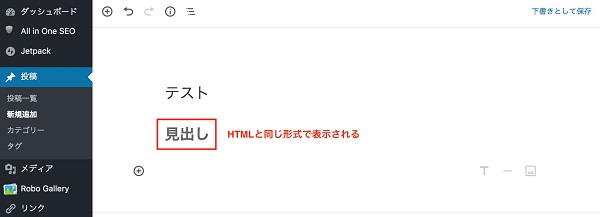
新エディター「Gutenberg」
Gutenbergは、WordPress5.0からリリースされた新しいエディターです。
Gutenbergでは、最初からMarkdownが使えるようになっています。


Gutenbergを使いたい場合は、WordPressのバージョンを5.0以上にアップしましょう。
プラグインを使う
もう一つは、プラグインを使う方法です。
Gutenbergを使いたくないという方は、こちらの方法でMarkdownを使えるようにしてください。
Markdownが使えるようになるプラグインはいくつかありますが、今回は下の2つをご紹介します。
- Jetpack
- Markdown Editor
Jetpack

Jetpackは、30種類以上の機能がひとまとめになったプラグイン。
アクセル解析やセキュリティ対策のプラグインとして有名ですが、実はMarkdownの機能も備えています。
設定方法はとても簡単。
Jetpackをインストールした後、管理画面 - Jetpack - 設定 - 執筆タブへと進みます。

「作成」というメニューの中に「プレーンテキストの Markdown 構文で投稿やページに書き込み」という項目があるので、それをONにすれば完了です。

これでMarkdownが使用できるようになります。


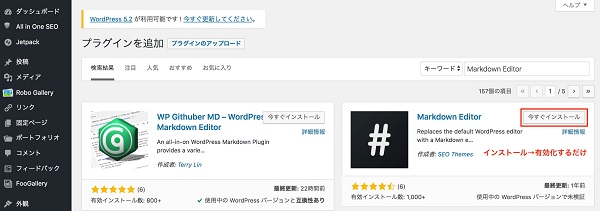
Markdown Editor

Markdown Editorはその名のとおり、Markdownで記述できるようにするためのプラグインです。
使い方はシンプルで、インストールして有効化するだけで、Markdown形式で書けるようになります。



Markdownの記述方法
WordPressでMarkdownを使えるようにする方法を説明してきましたが、最後に、Markdownの記述方法を少しご紹介します。
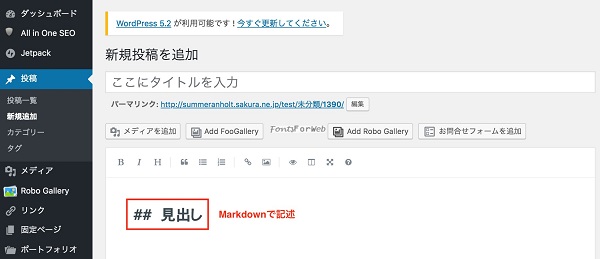
見出し
まずは見出しです。
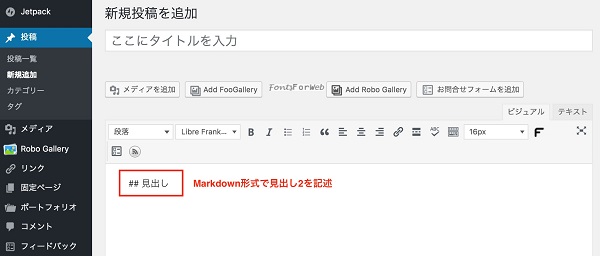
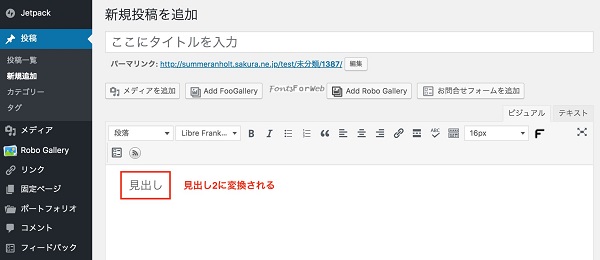
先ほど例の中でご紹介しましたが、見出しには#を使います。
見出しタグにはh1〜h6までありますが、数字の数に合わせて#の数が増えていきます。
## 見出し2(h2)
### 見出し3(h3)
#### 見出し4(h4)
#####見出し5 (h5)
###### 見出し6(h6)
太字
太字にしたい文字は、**で囲います。
Markdown記述例
表示

リスト
リストには番号付きと番号なしがありますが、それぞれ下のように記述します。
番号付き
Markdown記述例
2. てすと
3. test
表示

番号なし
Markdown記述例
-てすと
-test
表示

引用
引用は>を使います。
Markdown記述例
表示

リンク
リンクは次のような形式で書きます。
Markdown記述例
表示

id、class指定
idやclassを指定したい場合は、次のように記述してください。
id
Markdown記述例(見出し3にidを付ける場合)
表示

htmlコード
class
Markdown記述例
表示

htmlコード
まとめ
今回は、WordPressでMarkdownを使う方法についてお届けしました。
とてもシンプルな作りのMarkdownを使いこなせば、きっと執筆スピードが向上するはず。
この記事を参考にしながら、ぜひ使ってみてくださいね。


