あなたはそんな悩みを持っていませんか?「1枚ずつ挿入するのはできたけど、見た目が良くない」
「できればまとめて並べたい」
もし画像を多く投稿する人ならそのように思いますよね。そんな方に朗報です。
WordPressにはギャラリーという機能があり、写真をまとめて表示できるようになっています。ここではその使い方を丁寧に解説しているので、読んで頂ければギャラリーを使いこなせるようになるはず。また、プラグインを使えば、ただまとめて並べるだけでなく、お洒落なギャラリーを作ることが可能です。
この記事でピックアップしているオススメのプラグインを使えば、簡単に作成できますよ。さらに、写真をメインにしたサイトを作りたい方向けに、ギャラリー風ホームページが作れる無料テーマもご紹介しているので、是非試しに使ってみてくださいね。
それではここから、WordPressのギャラリーについてご説明していきます。
この記事が皆さんのWordPressサイト構築のお役に立てば幸いです。
WordPressのギャラリーとは?
WordPressのギャラリーとは、写真をまとめて表示させることができる機能のことです。
写真を1枚ずつ本文に追加する、下のようになりますよね。

1つずつ縦に並んでいます。
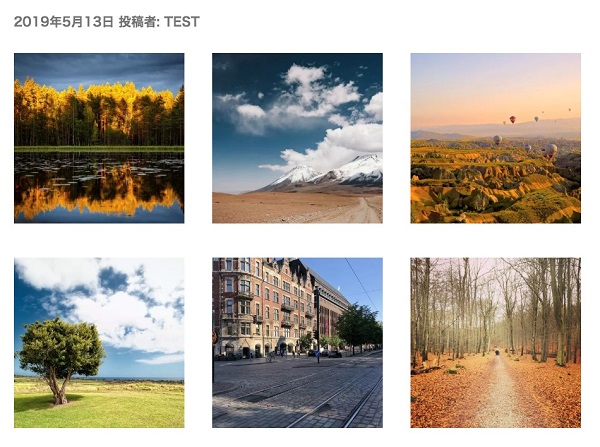
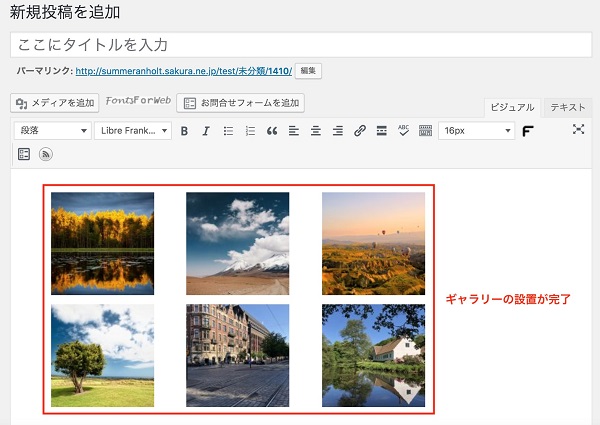
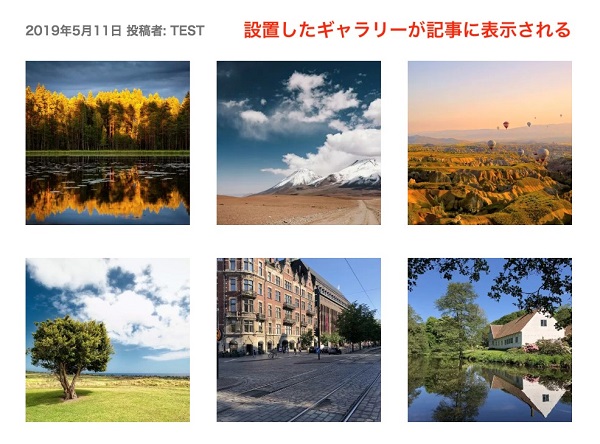
しかし、ギャラリー機能を使うと、下のように複数枚の写真をまとめて表示させることができます。

このように、列数や画像の大きさを指定しながら、複数の画像を整理して並べることが可能です。
画像を綺麗に並べることができるギャラリー機能は、写真をたくさん掲載するようなサイトを運営している人にオススメです。
ギャラリーの作り方
ここからは、ギャラリーの作り方を具体的にご説明します。
ギャラリーを作成
まずはギャラリーを作成しましょう。
ギャラリーの作成は、投稿画面から行います。
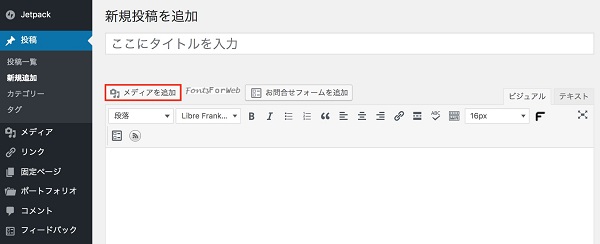
投稿画面の「メディアを追加」をクリック。

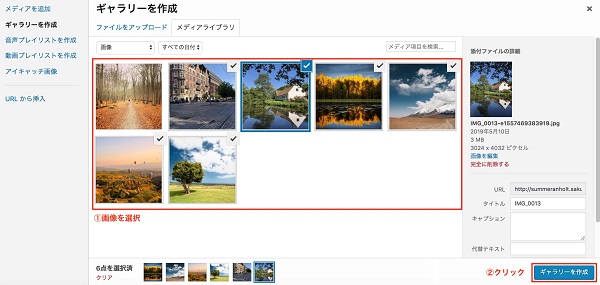
次に、「ギャラリーを作成」をクリックします。

ギャラリーに追加したい画像を選択して、「ギャラリーを作成」ボタンを押せば、ギャラリーが作成されます。

ギャラリーを編集
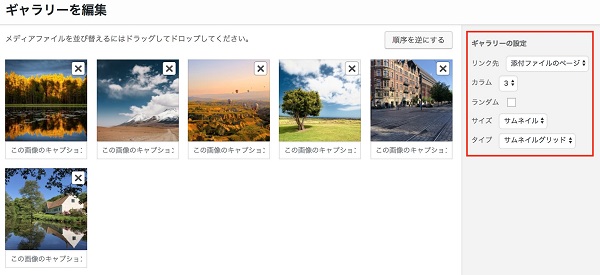
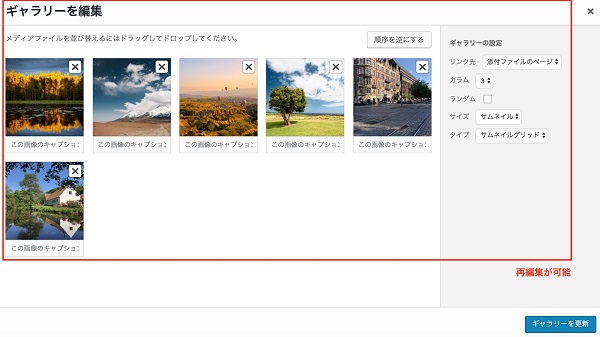
ギャラリーを作成すると、次は「ギャラリーを編集」の画面へ移ります。
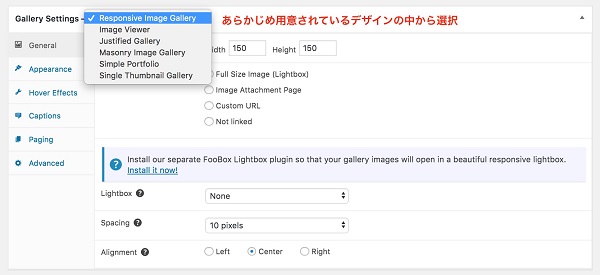
「ギャラリーを編集」では、下の項目を設定することができます。

- リンク先:画像をクリックしたときのリンク先を設定。
- カラム:画面に表示するギャラリーの列数を指定。1〜9の中から選択。
- ランダム:画像をランダムに表示したい場合、チェックを入れる。
- サイズ:表示する画像のサイズを選択。
- タイプ:ギャラリータイプを選択。グリッドorスライドショー形式のどちらかを選択。
自分の好みに合わせて設定してくださいね。
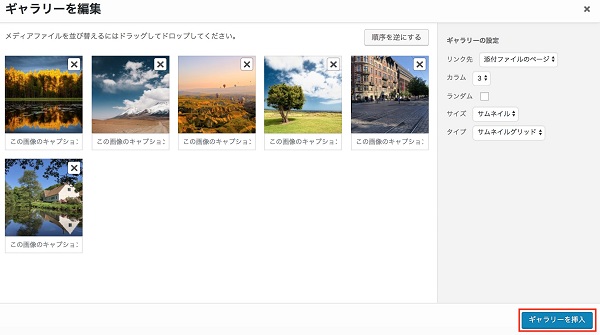
ギャラリーを挿入
「2.2. ギャラリーを編集」で必要な設定ができたら、画面下にある「ギャラリーを挿入」ボタンを押して、本文内にギャラリーを配置しましょう。



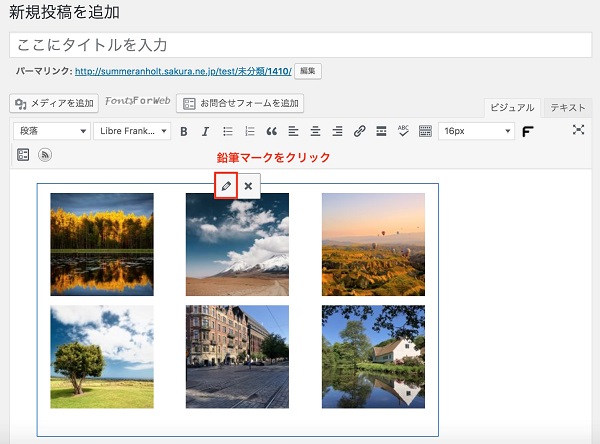
一度配置したギャラリーは、ギャラリーをクリックしたときに出てくる「鉛筆マーク」から再度編集可能です。


お洒落なギャラリーが作れるプラグイン
ここまでは、WordPressで用意されているギャラリー機能の使い方をご説明しました。
ここでは、標準機能では物足りないという方のために、お洒落なギャラリーが作れるプラグインを3つご紹介します。
Robo Gallery

Robo Galleryは、ギャラリーのデザインを自由自在に設定できる高機能なプラグイン。
使い勝手がよく、ギャラリー系プラグインの中で高い人気を誇っています。
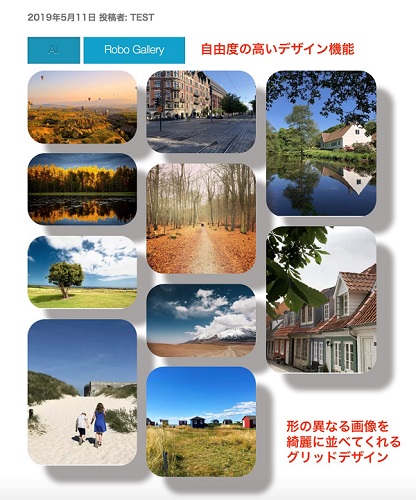
画像の角を丸くしたり、影をつけたりと、あらゆる設定が可能で、きっと自分の理想のギャラリーが作れるでしょう。
また、形の異なる画像を綺麗に並べてくれるグリッドデザインを採用している点も高ポイント。
特別な設定をしなくても、お洒落に見せることができますよ。

FooGallery

FooGalleryもRoboGalleryと肩を並べる人気プラグインです。
RoboGalleryでは、例えば影の大きさなどを数値で細かく設定できますが、FooGalleryはそこまでの細かさはなく、small、Medium、Largeといった、ある程度決められたサイズから選択する形になっています。
細かく設定する必要のない人は、FooGalleryを使った方がラクかもしれません。
使い方も簡単で、オススメのプラグインです。

Easy FancyBox

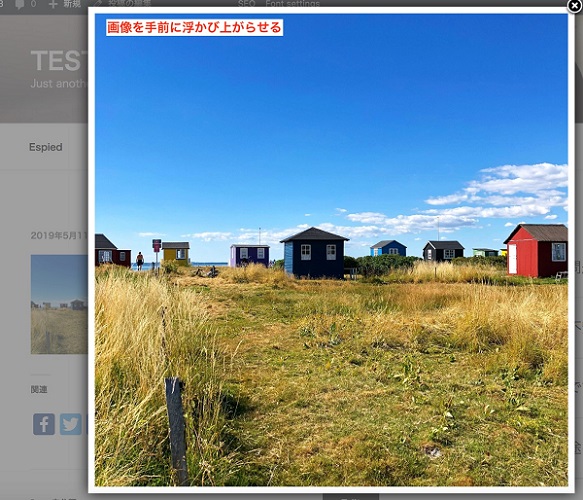
Easy FancyBoxは、クリックしたときに画像を画面上に浮かび上がらせることができるプラグインです。
ページを切り替えずに画像を大きく表示させることができるので、ユーザーは画像を見やすくなり、満足度が上がるでしょう。

使い方は簡単で、プラグインをインストールして有効化し、ギャラリー作成時にリンク先を「メディアファイル」にするだけです。

ギャラリー系WordPress無料テーマ
最後に、無料で使えるギャラリー系WordPressテーマをご紹介します。
写真や作品を前面に出してアピールしたい人にオススメです。
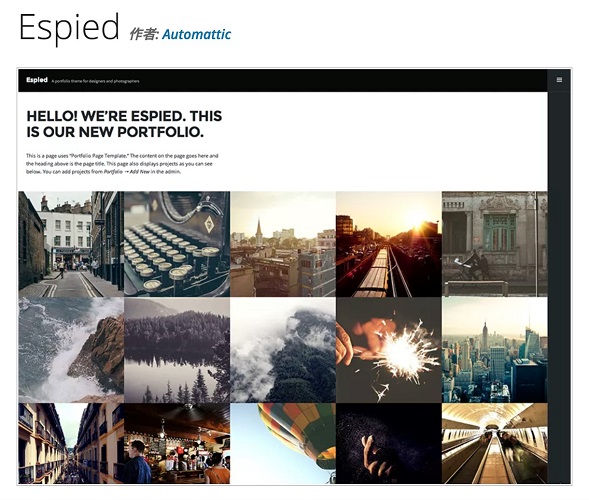
Espied

Espiedは、トップページにポートフォリオを表示することができるテーマ。
ポートフォリオとして追加した記事が、正方形のタイルのようにトップページにズラッと並びます。
無駄のないデザインでとてもお洒落です。
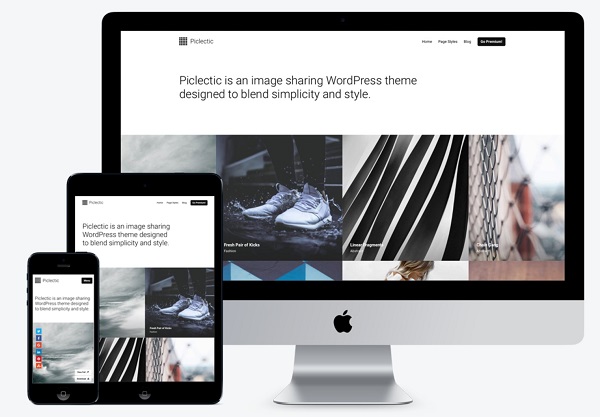
Piclectic

Piclecticはとてもスタイリッシュなデザインのテーマ。
投稿として追加した記事がトップページに正方形のブロックの形で表示されます。
ミニマルなデザインで写真がよく映えるデザインです。
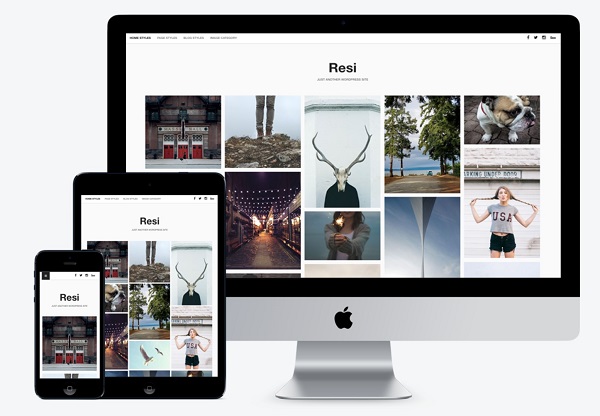
Resi

Resiもポートフォリオにフォーカスしたテーマ。
正方形のタイルが表示されていた他の二つとは違い、トップページには異なる形の画像がミックスされて並べられます。
少し変化のあるお洒落なサイトが作れるテーマです。
まとめ
今回は、WordPressのギャラリーについてお届けしました。
ギャラリーを使えば、サイトをより魅力的にすることができます。
ぜひ使いこなしてくださいね。


