そう思っていませんか?「でも、どうやって変えたらいいかわからない」
「用意されているフォントの中に良いものがない」
WordPress初心者の方はこのようにお悩みの方も多いでしょう。でも安心してください。
WordPressのフォント変更はとても簡単です。
この記事を読めばそのことがお分かりになると思います。確かにフォントを設定する場所は、WordPressやWebの知識がない人にはわかりにくいかもしれません。しかし、変更する方法はシンプルで何も難しくありません。
ここではその方法を丁寧に説明しています。また、この記事の中で紹介するオススメのプラグインを使えば、より多くのフォントを扱えるようになり、サイトをレベルアップさせることができますよ。それではここから、WordPressのフォント変更についてご説明していきます。
WordPressのフォント変更時の注意点
この記事ではWordPressのフォントを変える方法をご説明しますが、その前に、フォント変更時の注意点を確認しておきましょう。
バックアップを取る
WordPressに何か変更を加える場合は、事前にバックアップを取るのが望ましいです。
変更によって不具合が起こっても、バックアップさえ取っておけば、すぐに元どおりに戻すことができるからです。
フォント変更も例外ではありません。
フォントを変えるだけなので、何も問題なさそうに思えますが、何が起こるかはわかりません。
作業前に必ずバックアップを取りましょう。
子テーマを使う
みなさんは「子テーマ」をご存知でしょうか?
WordPressではテーマをひとつ選択してサイトを構築していきますよね。
運営していくと、テーマの内容をアレンジしたくなる場面があります。
しかし、元のテーマ(親テーマ)に直接変更を加えてしまうと、何か不具合が発生するかもしれません。
また、もし親テーマがアップデートした場合、自分が変更した箇所が上書きされ、アレンジした内容が消えてしまう可能性もあるのです。
それを防ぐために子テーマを使います。
子テーマとは、親テーマの分身のようなもの。
子テーマを作成すると、親テーマには変更を加えずにカスタマイズを行うことができるのです。
もし親テーマがアップデートされたとしても、アップデート内容はきちんと反映され、かつ、自身で変更を加えた子テーマの内容も残ります。
そのため、カスタマイズした箇所が消される心配はありません。
フォントを変更するときも、子テーマを使いましょう。
そうすれば、いつでも元のフォントに戻すことができますし、安心して変更することができます。
WordPressのフォントを変更する方法
さて、ここからはWordPressでフォントを変更する方法をご紹介します。
全部で4つの方法があるので、順番に説明していきます。
管理画面から変更
まずは管理画面から変更する方法です。
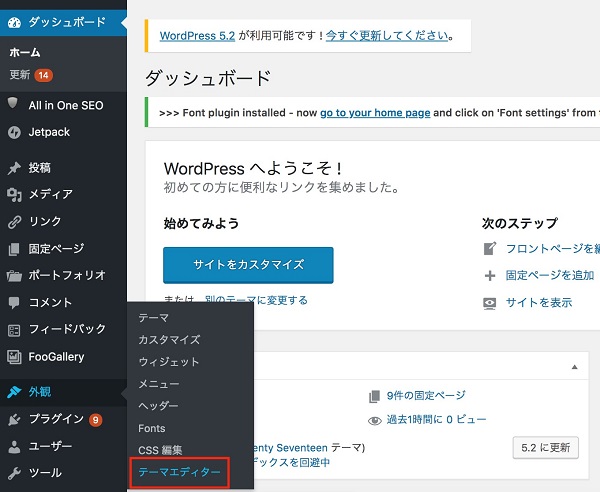
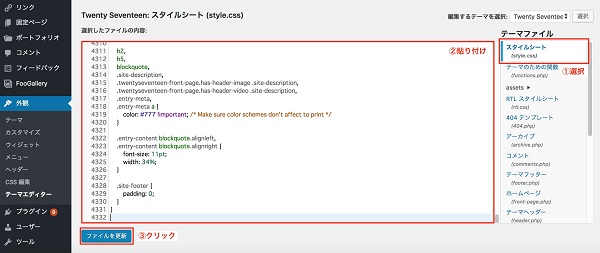
管理画面 - 外観 - テーマエディターへと進みます。

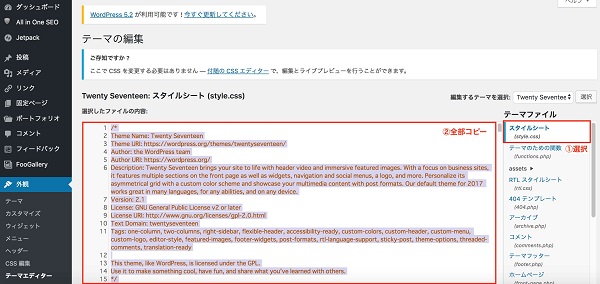
「style.css」を選択し、「選択したファイルの内容」の中身をコピーします。

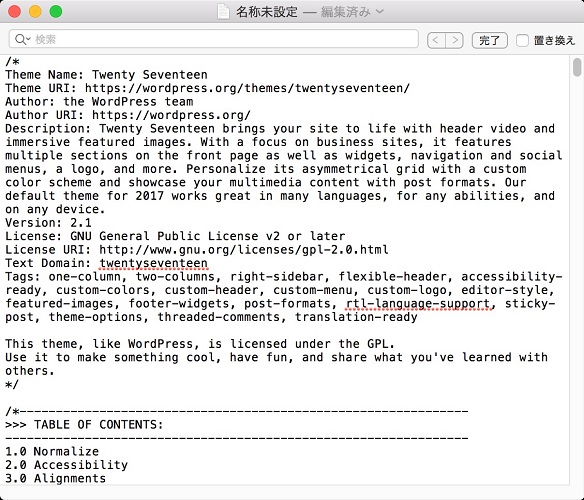
コピーした内容を、テキストエディターなどに貼り付けましょう。

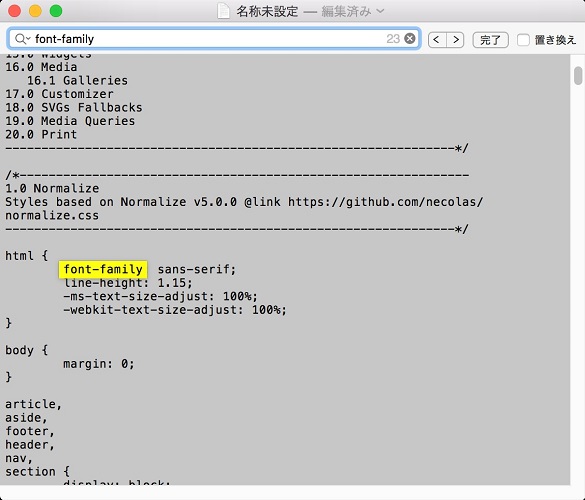
貼り付けたら、「font-family」と書かれた箇所を探します。
font-familyがフォントの設定箇所なのです。

font-familyを自分の好きなフォントに変えたあと、また全部コピーし、先ほどの管理画面 - 外観 - テーマエディターのstyle.cssに貼り付けます。
そして、「ファイルを更新」ボタンをクリックして完了です。

なお、更新した直後は、フォントが変更されていないように見える場合があります。
そのときは、キャッシュが残っているせいで変更前のフォントのままになっている可能性があるので、キャッシュを削除してから再度確認してみてください。
FTPソフトを使って変更
先ほど紹介した方法は、管理画面からstyle.cssを変更する方法でしたが、FTPソフトを使って、直接style.cssファイルへアクセスして変更を加えることも可能です。
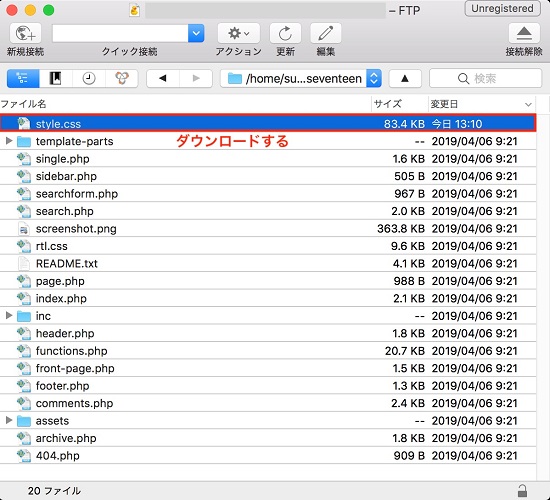
FTPソフトを立ち上げ、テーマフォルダのstyle.cssが入っている場所(※)へ移動し、style.cssをダウンロードします。
※wp-content/themes/テーマ名

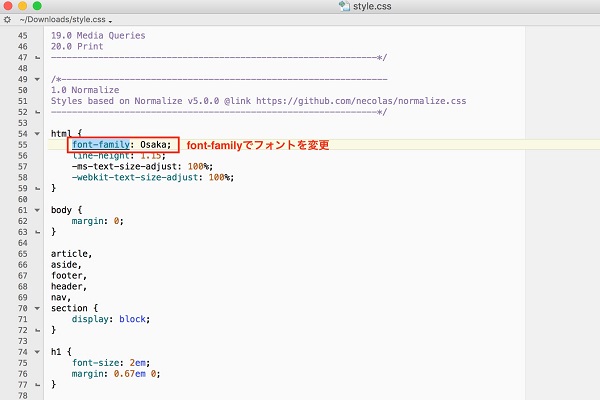
ダウンロードしたstyle.cssファイルを開き、font-familyのところを好きなフォントに変えて保存。
そのあと、style.cssファイルを、再度FTPソフトで元の場所へアップロードしてください。

これで完了です。
追加CSSを編集して変更
管理画面に用意されている「CSS編集」からフォントを変更することもできます。
直接style.cssを変更せずにフォントを変えることが可能です。
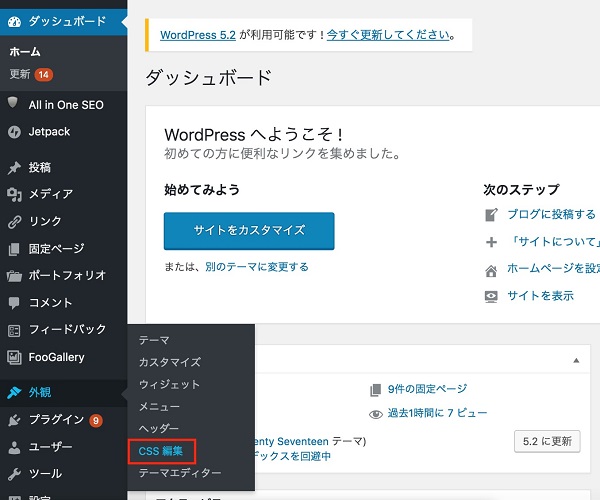
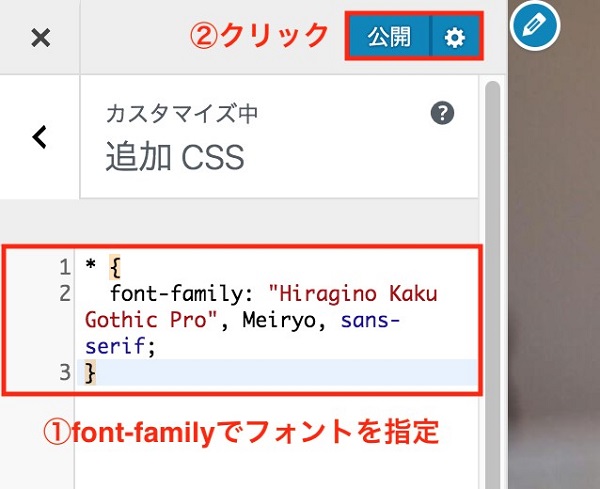
管理画面 - 外観 - CSS編集をクリック。

追加CSSの編集欄にfont-familyを指定してフォントを設定し、公開ボタンを押せば変更完了です。

プラグインを使って変更
最後はプラグインを使ってフォントを変更する方法です。
フォントに関するプラグインは多々ありますが、今回は2つご紹介します。
Easy Google Fonts

Easy Google Fontsは、Googleが提供しているWebフォントを使うことができる無料プラグインです。
これまで紹介してきた方法とは違って、直接CSSを触らずに、管理画面から簡単にフォントを変えることができます。
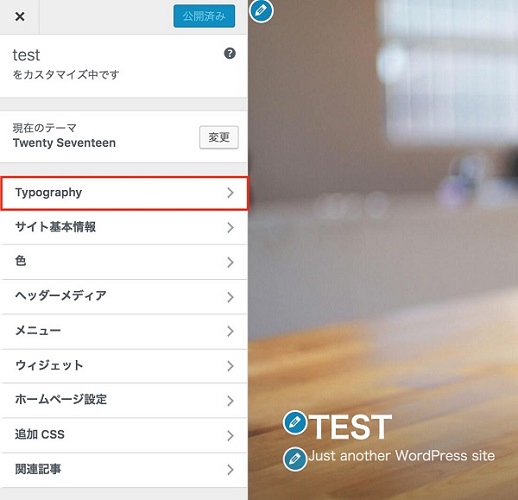
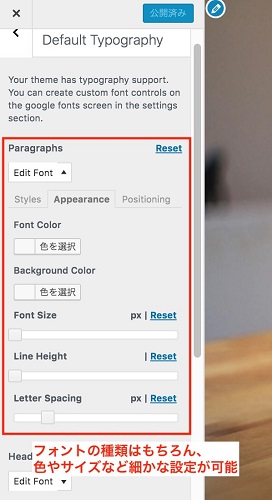
プラグインをインストールすると、管理画面 - 外観 - カスタマイズのところに「Typography」という項目が追加されるので、そこからフォントを変更します。

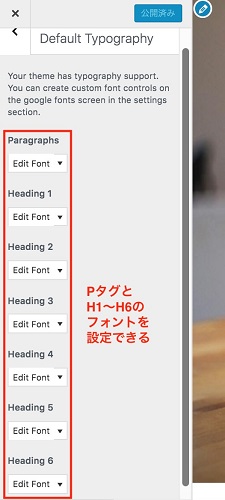
このプラグインでは、Pタグ(段落タグ)とHタグ(見出しタグ)のフォントをそれぞれ細かく設定できるようになっています。


自分好みのフォントにアレンジしやすい、おすすめプラグインです。
Japanese Font for WordPress

Japanese Font for WordPressは、ちょっとユニークな日本語フォントが使えるようになるプラグイン。
少し凝ったサイトを作りたい人にオススメです。
使い方はとてもシンプル。
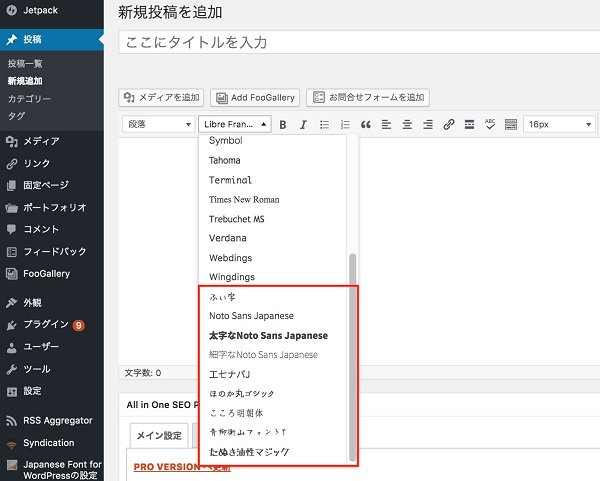
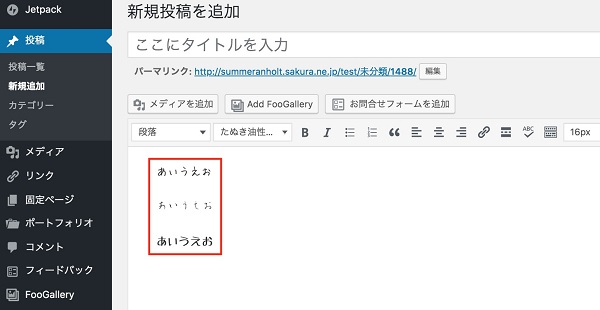
プラグインをインストールして有効化すると、追加された日本語フォントを投稿画面で選択できるようになります。


既存のフォントに物足りなさを感じている方は、ぜひ一度Japanese Font for WordPressを使ってみてください。
まとめ
今回はWordPressのフォントについてお届けしました。
フォントによってサイトのイメージは大きく左右されます。
既存テーマのフォントが気に入らないという人は、お気に入りのフォントを見つけ、この記事を参考にしながら変更してみてくださいね。


