「AWSでWordPressを構築する方法が知りたい」
あなたはそのようにお考えではないでしょうか?
「でも、AWSの設定は難しそう」
「簡単にできるのだろうか?」
そんな疑問もお持ちかもしれませんね。
そんなあなたに朗報です。
AWSでWordPressを立ち上げる方法はとても簡単。
この記事を読めばそのことがきっとわかるはず。
確かにAWSがリリースされた当初は少し複雑な部分がありました。
しかし、時が経ち、新しいサービスがどんどん追加されている今のAWSでは、誰でも簡単にWordPressを構築することができるようになっています。
ここでは、AWSを使ってWordPressを作るその方法を、1から丁寧に解説しています。
これさえ読めば、すぐにAWS上でWordPressを使うことができるようになりますよ。
是非参考にしてくださいね。
この記事が皆さんのお役に立てれば嬉しいです。
AWSでWordPressを構築する2つの方法
AWSでWordPressを構築する方法には、「EC2」を使う方法と「Lightsail」を使う方法の2つがあります。
EC2
1つ目は、AWSのメインサービスと言ってもいいEC2を使う方法です。
EC2(Elastic Compute Cloud)は、AWSで用意されている仮想サーバサービス。
様々なタイプのインスタンス(作成する一つひとつの仮想サーバ)が用意されており、用途に応じて最適なスペックのものを選択できるようになっています。
また、作成したインスタンス上では、OSやアプリケーションを自分の好きなようにカスタマイズすることができ、柔軟性のある環境構築が可能です。
EC2には無料利用枠が設けられています。
AWSが指定している使用条件(OSなど)の範囲内であれば、新規利用者は1年間(月750時間まで)無料で使うことができます。
無料枠以外に、従量課金制の「オンデマンド」、一定期間の利用を契約する「リザーブドインスタンス」など、4種類の料金タイプがあります。
AWSのサイトで料金シミュレーションができるようになっているので、費用を詳細に確認したい場合は利用してください。
Lightsail
もう1つが、Lightsailを使う方法。
LightsailもEC2と同じく、AWSが提供している仮想サーバサービス。
特徴は、OSやアプリケーション、DNS管理やサーバーモニタリングなど、必要な機能が1つにまとめられてパッケージ化されている点です。
そのまとめられたアプリケーションの中には、WordPress本体をはじめ、WordPressサイトを構築するためのアプリケーションが含まれています。
EC2でWordPressサイトを作ろうと思うと、WordPressや必要なアプリケーションのインストール、各種設定をすべて自分で行う必要があり、構築するまでにかなりのステップがあります。
しかし、Lightsailでは最初からWordPressを使うための環境が一式まとめて提供されているため、とても簡単にWordPressサイトを構築することができます。
Lightsailは、OSやメモリ、CPUが組み合わせられたプランが用意されており、各プランごとに月額料金を支払うという料金体系になっています。
EC2と同様、Lightsailにも無料利用枠が用意されており、一番安いプラン($3.50 USD)を1ヶ月(750時間まで)無料で使用することが可能です。
この記事では、より簡単に構築できるLightsailを使ったWordPressサイトの作り方をご説明します。
LightsailでWordPressを構築する手順
それでは、LightsailでWordPressを構築する手順を、画像付きでみていきましょう。
AWSアカウントを作成
まずはAWSアカウントを作成しましょう。
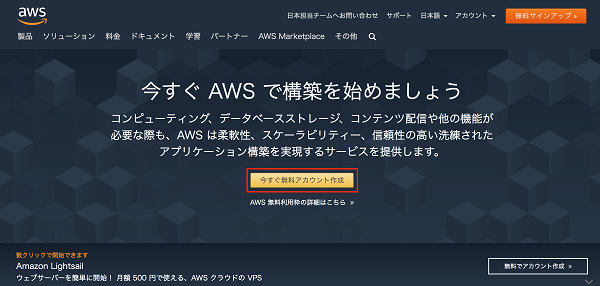
AWSのページへ行き、トップページにある「無料アカウント作成」ボタンをクリック。

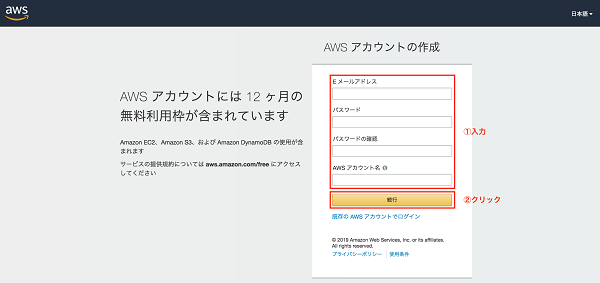
「AWSアカウント作成」画面で、Eメールアドレス、パスワード、AWSアカウント名を入力し、「続行」をクリックします。

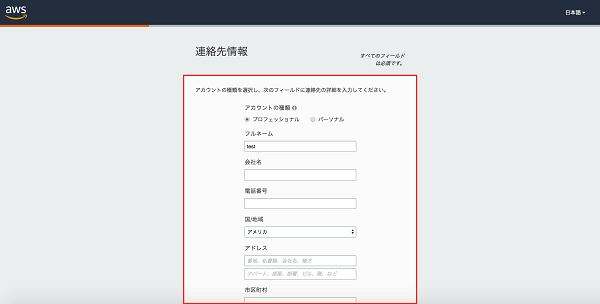
次に、「連絡先情報」という画面が出てくるため、アカウントの種類〜郵便番号まで入力して、一番下の「アカウントを作成して続行」ボタンをクリックしてください。
アカウントの種類は、プライベートで使うなら「パーソナル」です。

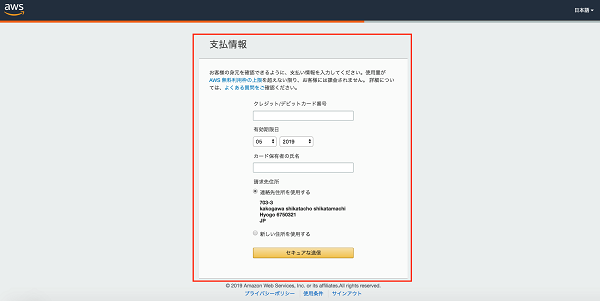
続いて、支払い情報の登録です。
クレジットカードの情報を登録する必要がありますが、無料枠の範囲内で利用するならば、料金は発生しません。
情報を入力し、「セキュアな送信」をクリックします。

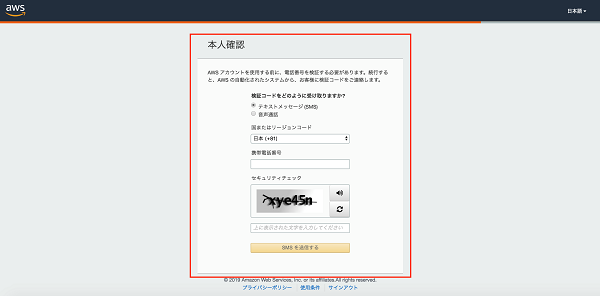
次は本人確認です。
SMSか音声のどちらかの方法で本人確認を行ってください。

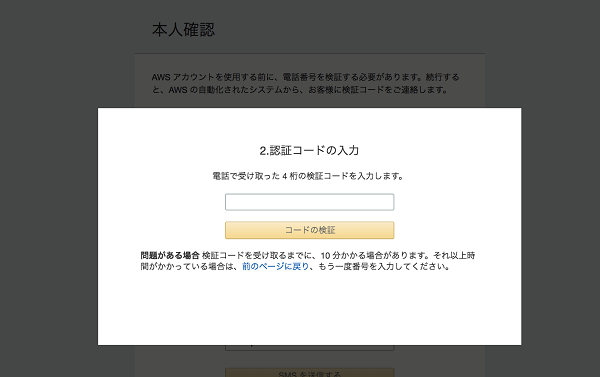
SMSの場合、SMSを送信したあと、下のような画面が出てくるため、入力した電話番号宛てに送られてくる4桁の番号を入力し、「コードの検証」をクリックします。

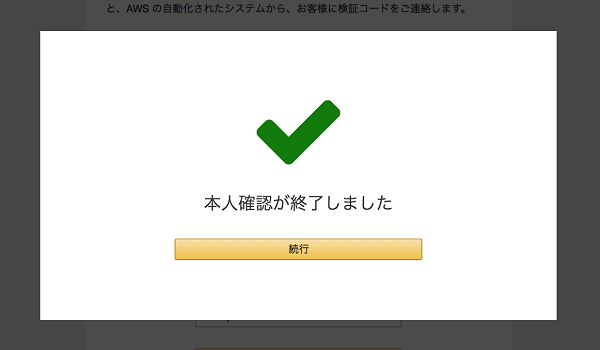
下記の画面が出てきたら認証完了です。

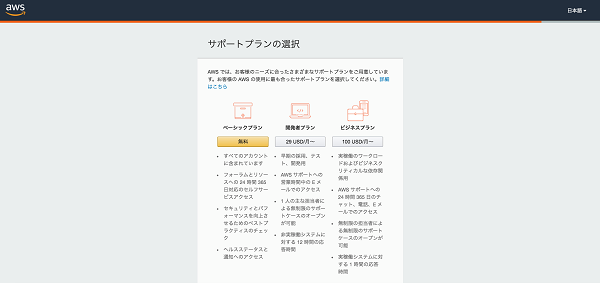
本人確認が完了した後、サポートプランの選択画面が出てくるので、ご自身の希望するプランを選択してください。
無料で使いたい人はベーシックプランを選びましょう。

プランを選択したら、「アマゾンウェブサービスへようこそ」というページが出てきます。
この後、登録したメールアドレス宛てにAWSから「お客様のAWSアカウントの準備ができました」というメールが届けば、アカウント作成は完了です。


仮想サーバーのインスタンスを作成
WordPressを構築するための仮想サーバーを作ります。
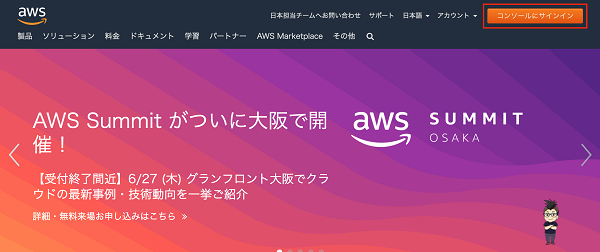
最初に、AWSのページからAWSアカウントでログインしましょう。
ページ右上の「コンソールにサインイン」からログインできます。

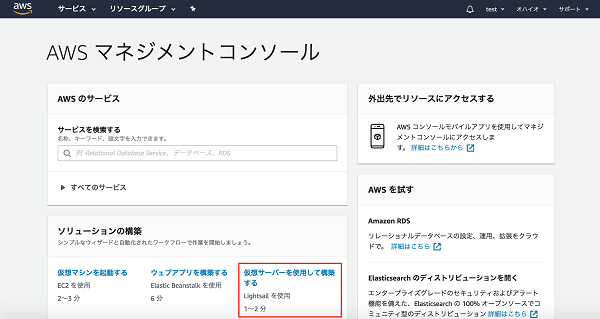
ログインしたら、「ソリューションの構築」にある「仮想サーバーを使用して構築する」をクリック。

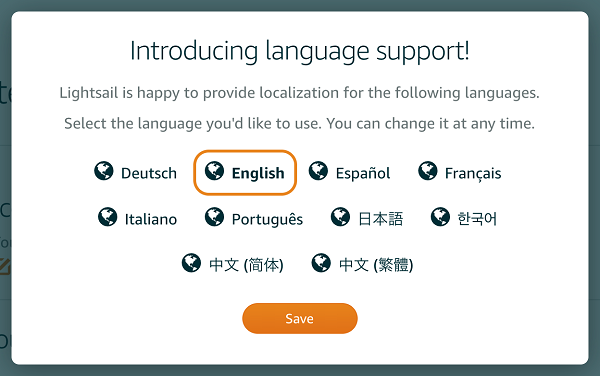
言語を選ぶ画面が出てくるので、お好きな言語を選んで、「Save」をクリックします。
※Englishしか選べない場合があります

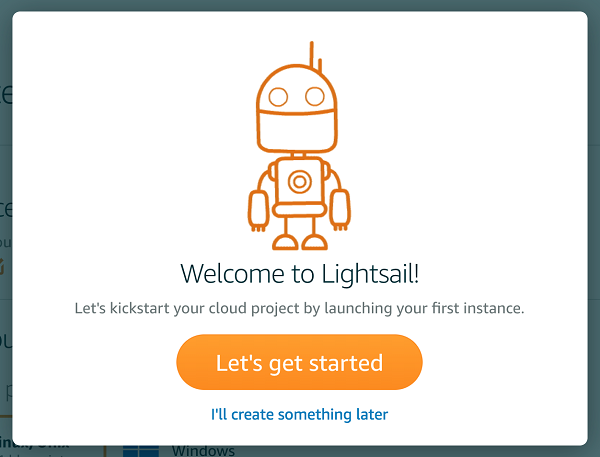
ようこそ画面が出てくるため、スタートボタンを押して先に進みましょう。

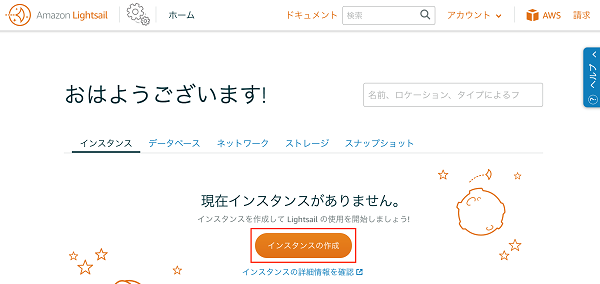
Amazon Lightsailのページへ移ったら、次にインスタンスを作成します。
ホーム画面にある「インスタンスの作成」をクリック。

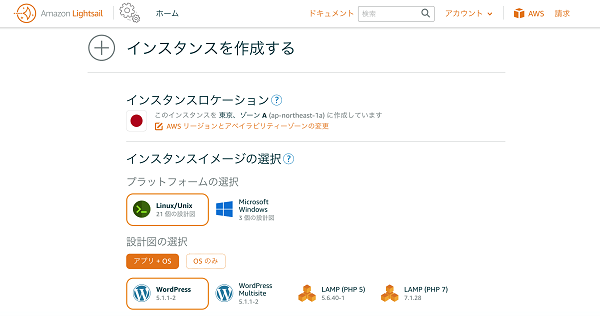
すると、「インスタンスを作成する」という画面が表示されます。

「インスタンスイメージの選択」で、プラットフォーム、設計図、インスタンスプランをそれぞれ選びます。
プラットフォームは、「Linux / Unix」、設計図は、「WordPress」を選択しましょう。
インスタンスプランは好きなものを選択してください。
最初は無料で使いたい人という人は、一番左のプランを選びましょう。

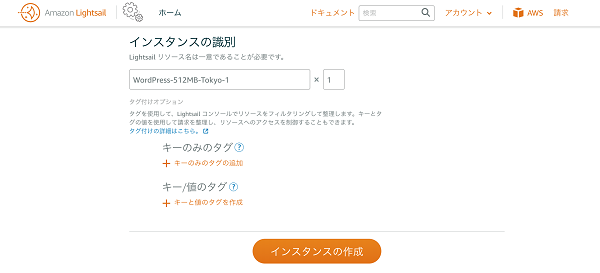
最後に、インスタンスの識別を設定します。

他のインスタンスと区別するための名前のようなものです。
入力したら、「インスタンスの作成」をクリックしてください。
Amazon Lightsailのホーム画面に戻り、インスタンスのタブに先ほど作成したインスタンスが表示されていれば、インスタンスの作成は完了です。

WordPressを起動
インスタンスが作成できたら、次はWordPressを起動しましょう。
Amazon Lightsailのホーム画面の「インスタンス」タブから、作成したインスタンスをクリック。

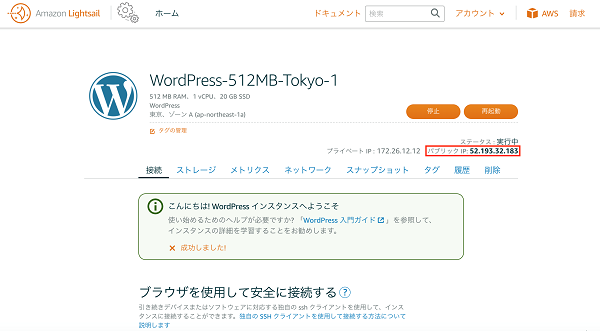
すると、WordPressの情報が書いてある画面が開きます。
その中に、「パブリック IP」という項目があります。

このパブリックIPが、作成したインスタンスに割り当てられています。
その上のステータスが「実行中」であれば、すでに外部に公開されているということです。
「http://パブリックIP」で確認してみましょう。
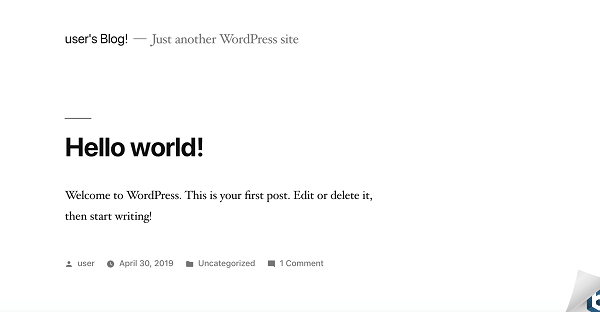
「Hello World」の画面が出てきたらオッケーです。

WordPress管理画面にログイン
WordPressの管理画面へログインするために、管理者ID「user」のパスワードを確認しましょう。
SSHを使って確認します。
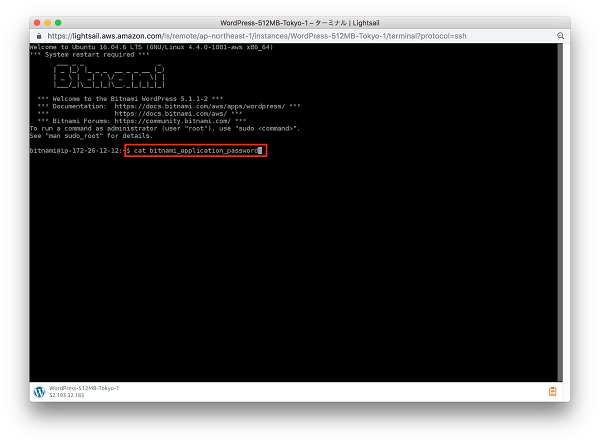
WordPressインスタンス画面にある、「SSHを使用して接続」をクリック。

コンソール画面が出てくるため、下のコマンドを入力して実行します。
$ cat bitnami_application_password

表示される文字列がパスワードなので、控えておきましょう。
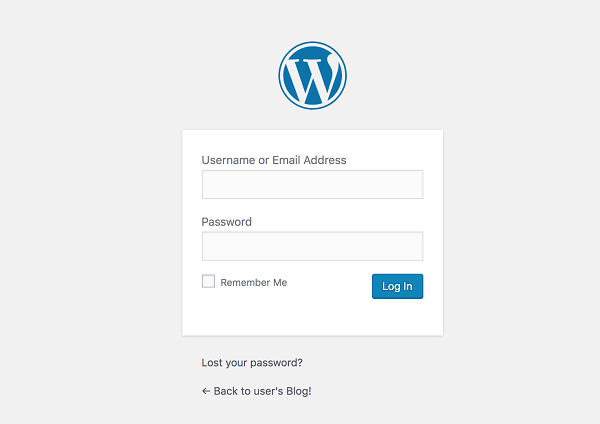
パスワードを控えたらコンソール画面を閉じ、ブラウザで「http://パブリックIP/wp-admin」へアクセス。
WordPressのログイン画面が出てくるので、Usernameに「user」、Passwordに先ほど控えたパスワードを入力してログインします。

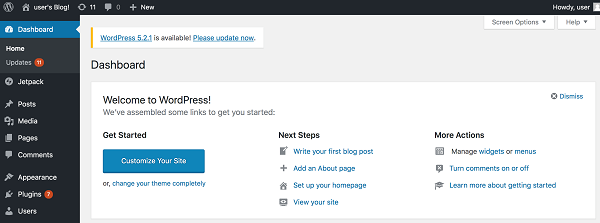
管理画面が開いたら完了です。

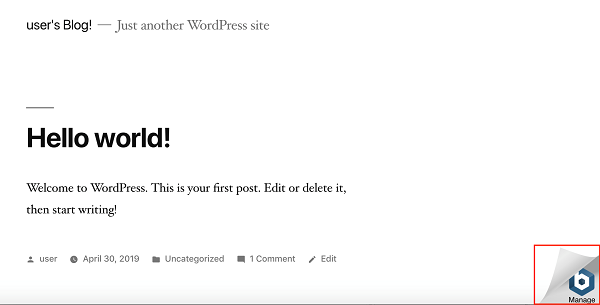
Bitnamiのロゴを削除
初期設定では、WordPressページの右下にBitnamiのロゴが表示されています。

このロゴを消したい場合は、「 2.4. WordPress管理画面にログイン」で使用したSSHのコンソール画面にアクセスし、下記2つのコマンドを実行してください。
$ sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1
$ sudo /opt/bitnami/ctlscript.sh restart apache
すると、ページ上からロゴが消えます。

まとめ
今回は、AWSでWordPressサイトを構築する方法についてお届けしました。
Lightsailを使えば簡単にWordPressを作れるということがわかっていただけたのではないでしょうか?
ぜひこの記事を参考にしながら、AWSでのWordPressサイト構築を進めてくださいね。